Содержание
Одна из самых «горячих» техник в сети сегодня — это прокрутка параллакса. Мы все были на тех сайтах, где вы поворачиваете колесо прокрутки мышью, и содержимое на странице перемещается вверх и вниз или поперек страницы, когда вы вращаете колесо мыши.
Для тех, кто плохо знаком с веб-дизайном и графическим дизайном, этот метод может быть чрезвычайно сложным из-за необходимого количества CSS.
Если это описывает вас, есть ряд приложений, которые могут просто понравиться графическим художникам. Они в основном используют знакомый подход макета страницы к веб-страницам, что означает, что не так уж много, если таковые имеются, кодирование вовлечено. Одним из приложений, которое действительно завоевало популярность, является Adobe Muse.
Работа, выполняемая профессионалами в области графики с использованием Muse, поразительна, и вы можете увидеть пример того, что вы можете сделать, посетив сайт Muse сайта дня. Хотя веб-профессионалы склонны рассматривать Muse как своего рода «игрушку для начинающих», ее также используют дизайнеры для создания мобильных и веб-прототипов, которые в конечном итоге будут переданы разработчикам в их команде.
Одна из техник, которую невероятно легко выполнить с помощью Muse, это прокрутка параллакса и, если вы хотите увидеть законченную версию упражнения. Когда вы поворачиваете колесо прокрутки мыши, кажется, что текст перемещается вверх или вниз по странице, и изображения меняются.
Давайте начнем.
Создать веб-страницу

Том Грин
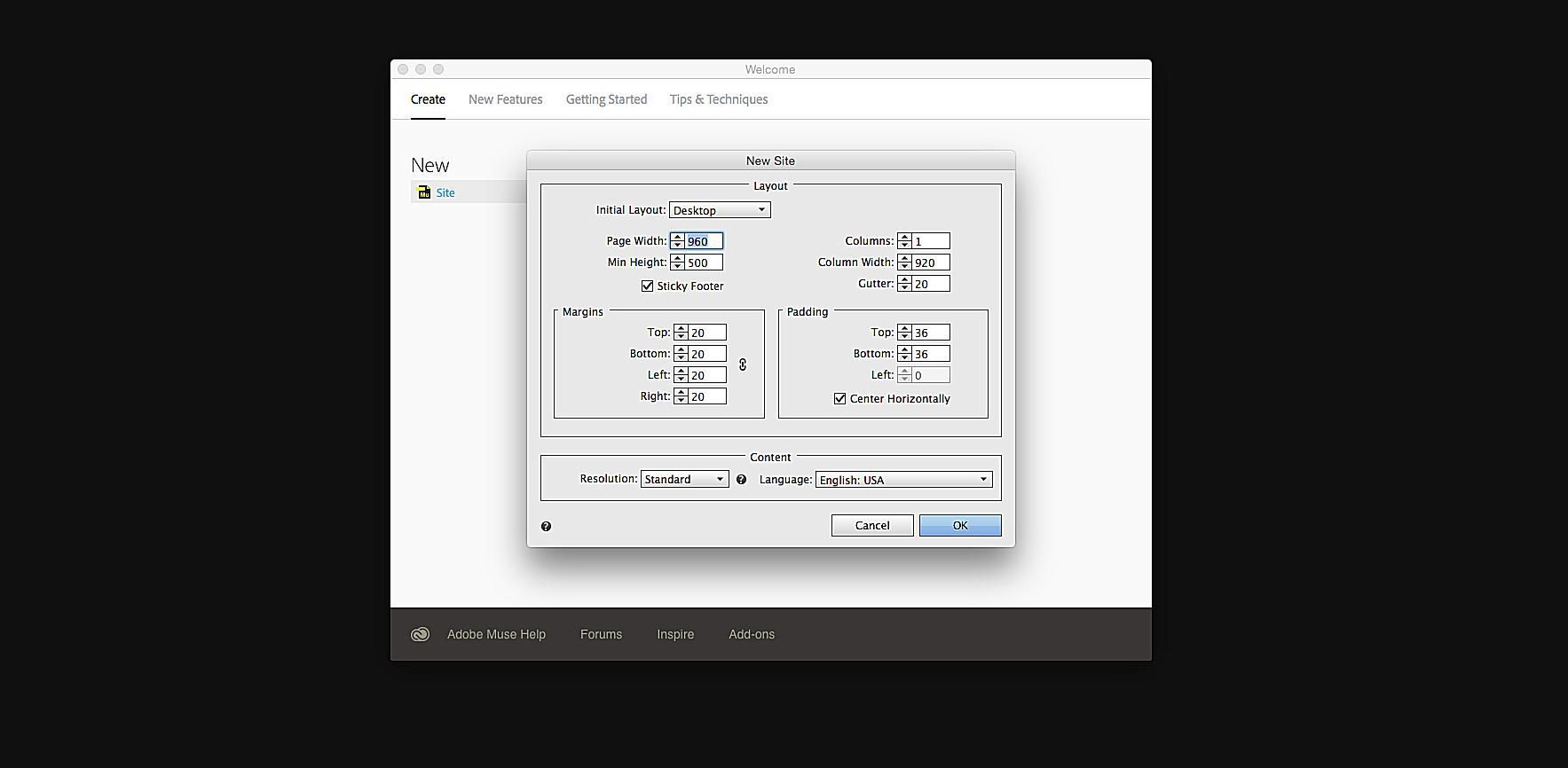
Когда вы запускаете Muse, нажмите Новый сайт ссылка. Это откроет Свойства нового сайта. Этот проект будет предназначен для настольного приложения, и вы можете выбрать его в Начальная планировка всплывающее меню. Вы также можете установить значения для количества столбцов, ширины желоба, полей и отступов. В этом случае, мы не были сильно обеспокоены этим и просто нажали Хорошо.
Форматировать страницу

Том Грин
Когда вы установили свойства сайта и нажали Хорошо вы были приняты к тому, что называется Строить планы Посмотреть. Существует Главная страница вверху и Мастер страница внизу окна. Нам нужна была только одна страница. Чтобы попасть в Design View, мы дважды щелкнули домашнюю страницу, которая открыла интерфейс.
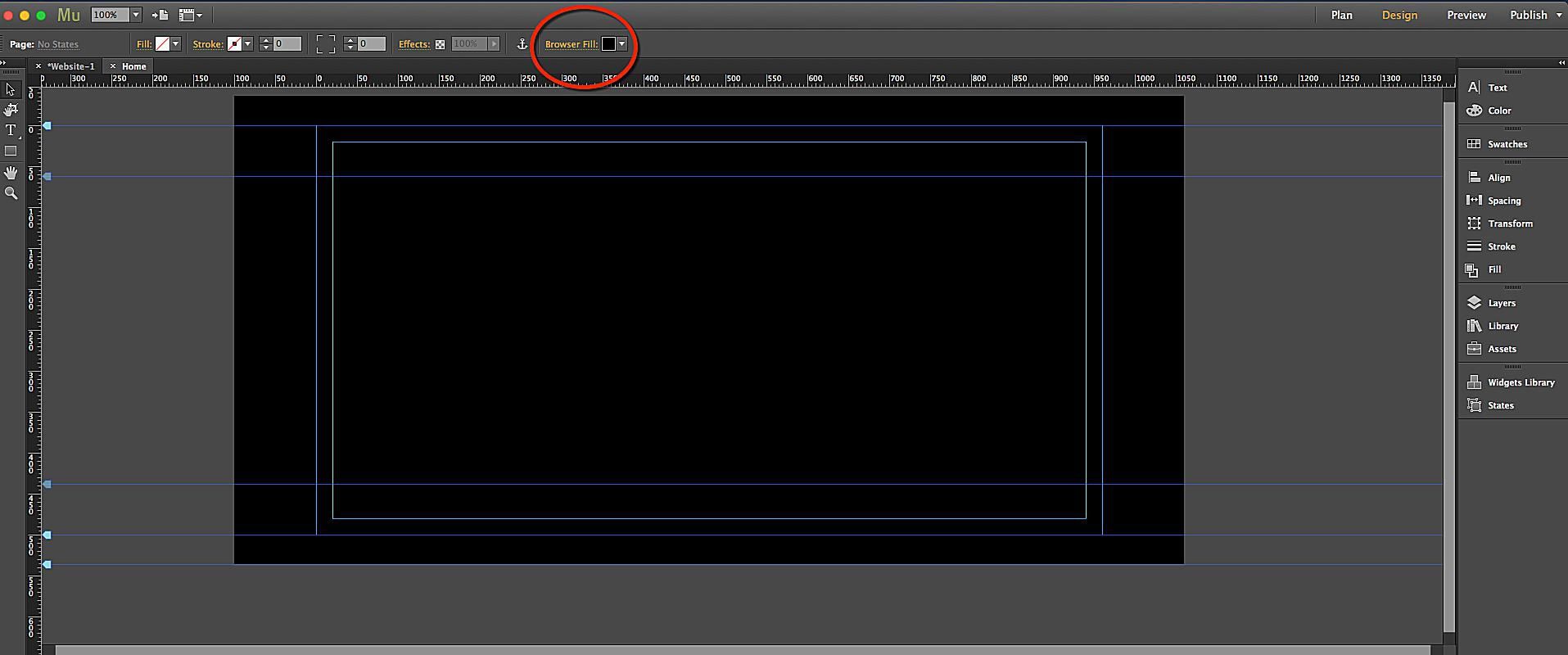
Слева расположены несколько основных инструментов, а справа — различные панели, используемые для управления содержимым страницы. Вверху находятся свойства, которые могут быть применены к странице или что-либо выбранное на странице. В этом случае мы хотели иметь черный фон. Для этого мы нажимаем на Browser Fill цвет чипа и выбрал черный из палитры цветов.
Добавить текст на страницу

Том Грин
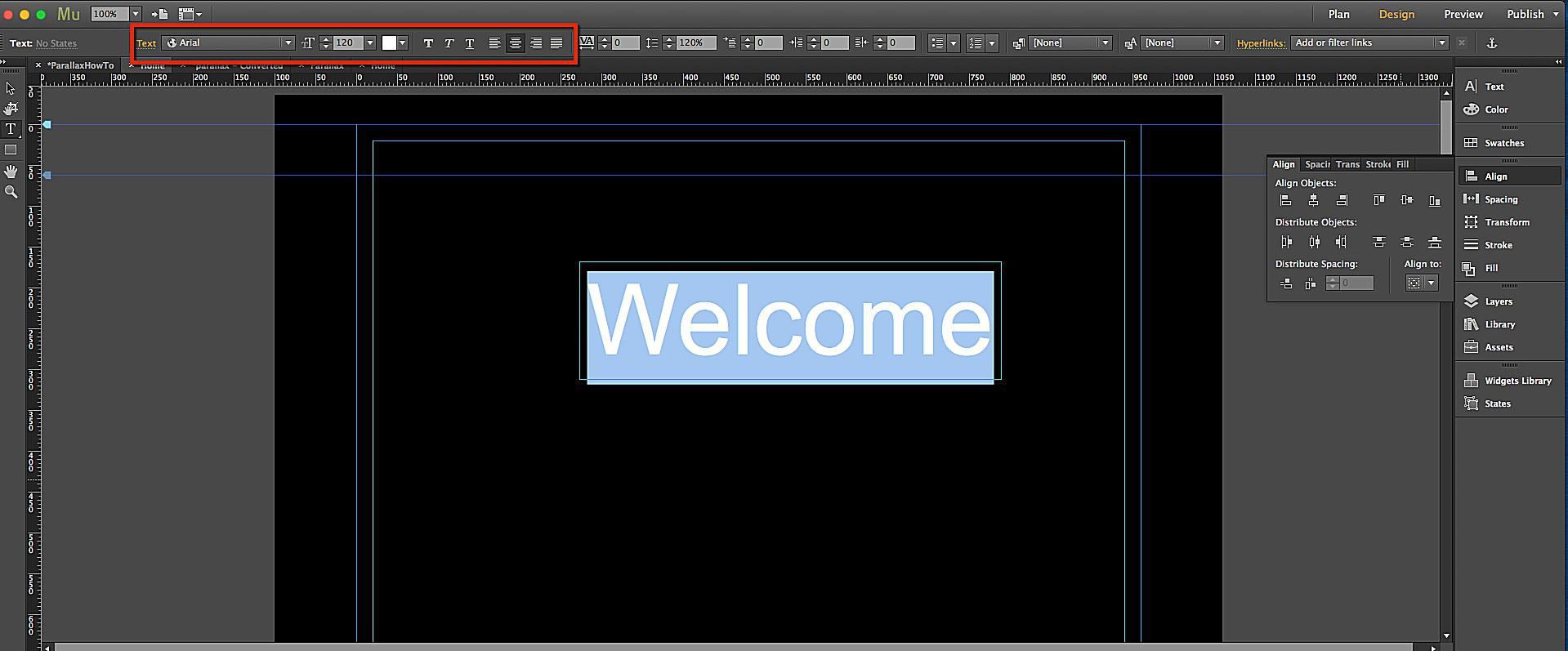
Следующим шагом является добавление текста на страницу. Мы выбрали Текстовый инструмент и вытащил текстовое поле. Мы ввели слово «Добро пожаловать» и в свойствах установить текст Arial, 120 пикселей, белый. Центр выровнен.
Затем мы переключились на инструмент «Выделение», нажали на «Текстовое поле» и установили его Y позиция до 168 пикселей сверху. С выделенным текстовым полем мы открыли Выровнять панель и выровнял текстовое поле по центру.
Наконец, с выделенным текстовым полем, мы удерживали Option / Alt а также сдвиг ключи и сделал четыре копии текстового поля. Мы изменили текст и позицию Y каждой копии на:
- До, 871
- Графика, 1621
- Программное обеспечение, 2371
При установке местоположения каждого текстового поля вы заметите, что размер страницы изменяется в соответствии с местоположением текста.
Добавить изображение заполнителей

Том Грин
Следующим шагом является размещение изображений между текстовыми блоками.
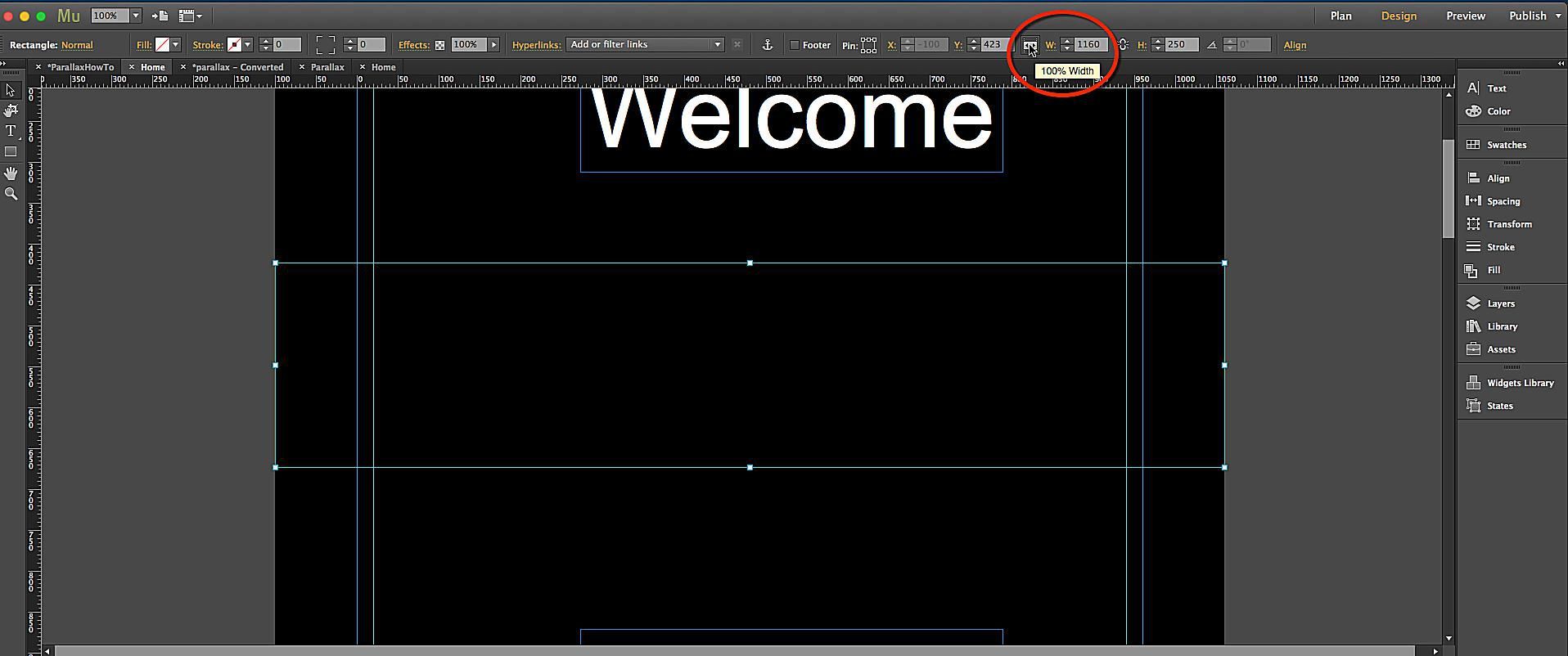
Первый шаг — выбрать Инструмент Прямоугольник и нарисуйте нашу коробку, которая простирается от одной стороны страницы до другой. С выделенным прямоугольником мы устанавливаем его высота до 250 пикселей и это Y позиция до 425 пикселей. План состоит в том, чтобы они всегда растягивались или сжимались до ширины страницы для размещения окна просмотра браузера пользователя. Для этого мы нажали 100% ширина кнопка в свойствах. Это делает серым значение X и гарантирует, что изображение всегда составляет 100% ширины области просмотра в браузере.
Добавить изображения в изображения заполнителей

Том Грин
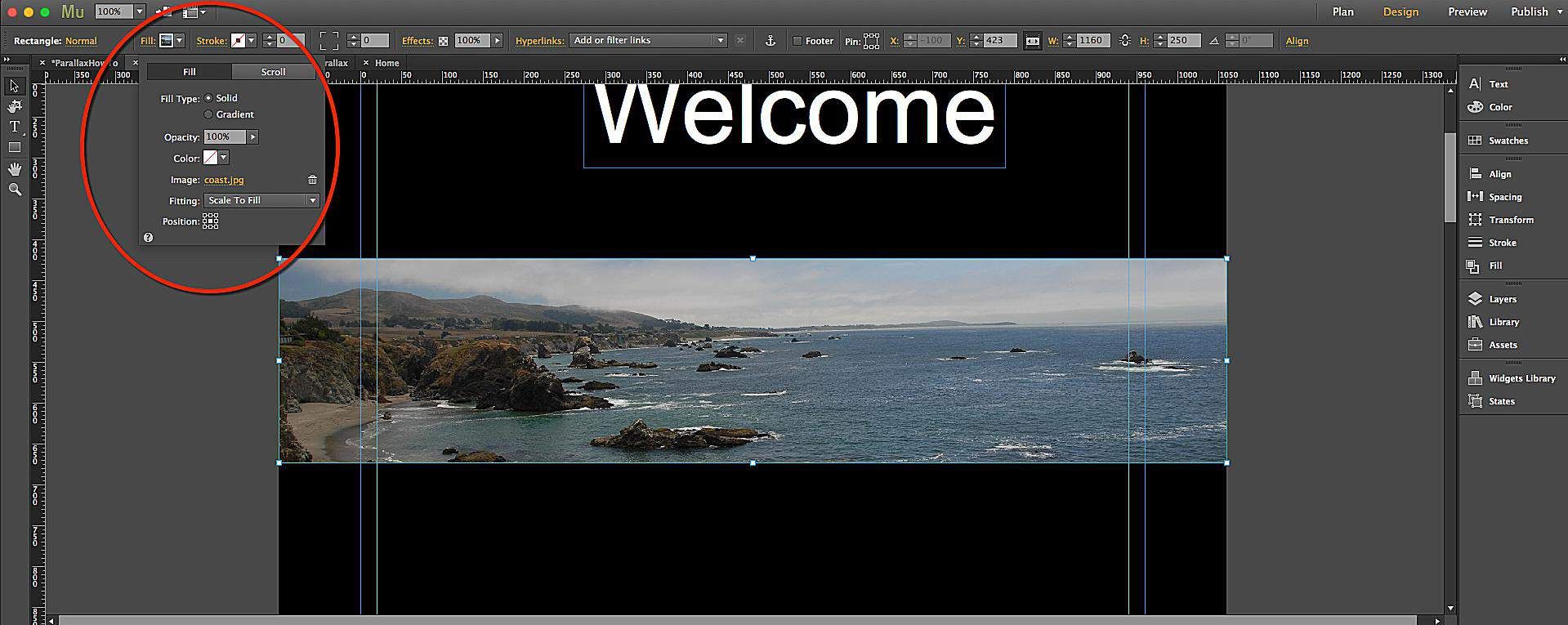
Выбрав Прямоугольник, мы нажали Заполнить ссылку — не цвет чипа — и нажал ямагические чернила добавить изображение в прямоугольник. в примерка площадь, которую мы выбрали Масштабироваться в соответствии и нажал центральная ручка в Позиция область, обеспечивающая масштабирование изображения от центра изображения.
Далее мы использовали Option / Alt-Shift-перетащить Техника для создания копии изображения между первыми двумя текстовыми блоками, открыла панель Fill и поменяла местами изображение на другое. Мы сделали это и для оставшихся двух изображений.
С изображениями на месте, пришло время добавить движение.
Добавить Parallax Scrolling

Том Грин
Существует несколько способов добавления параллакс-прокрутки в Adobe Muse. Мы покажем вам простой способ сделать это.
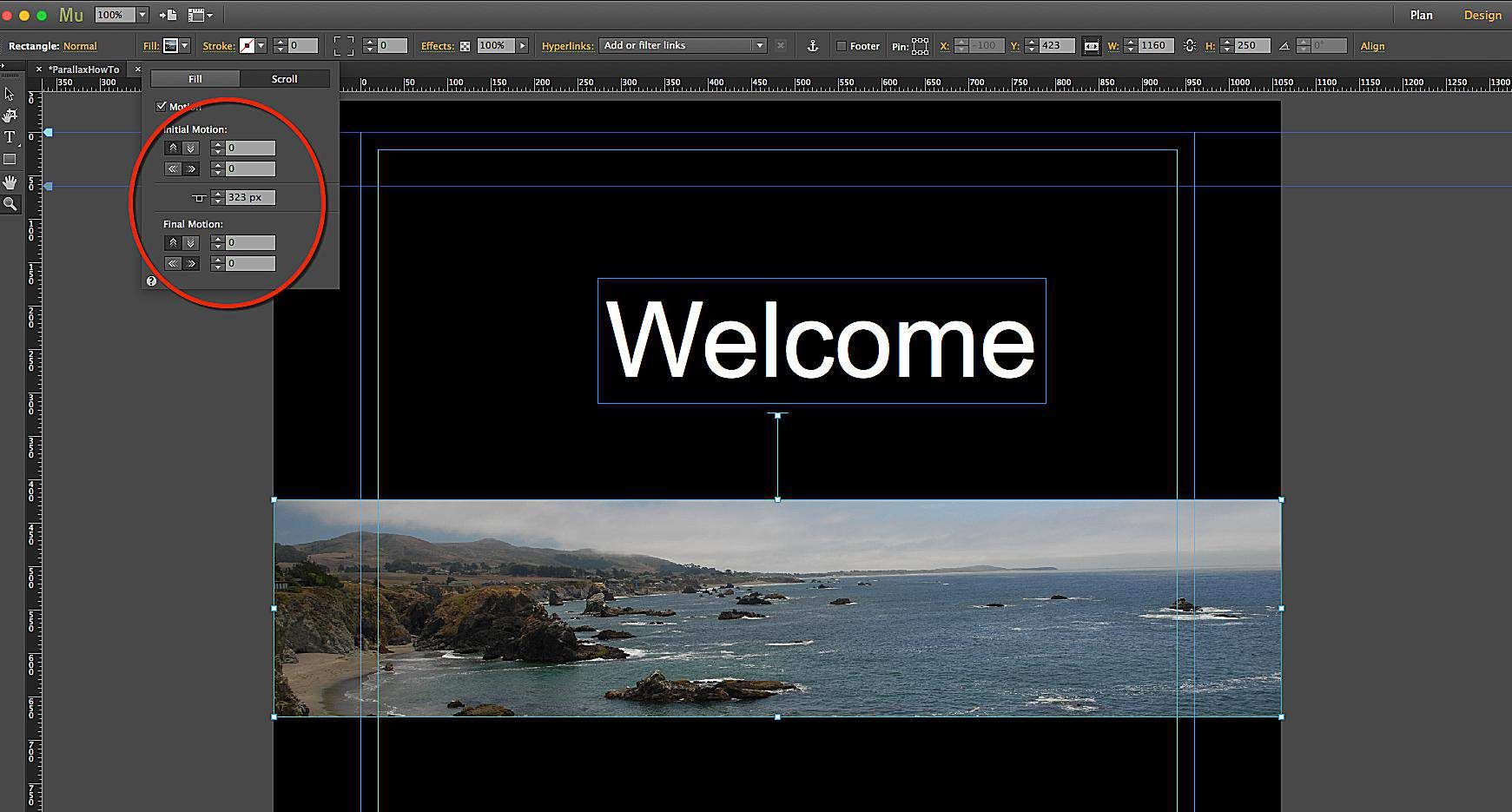
Открыв панель Fill, щелкните Вкладка прокрутки и, когда он открывается, нажмите Флажок движения.
Вы увидите значения для начальный а также Окончательное движение. Они определяют, насколько быстро изображение перемещается относительно колеса прокрутки. Например, значение 1,5 будет перемещать изображение в 1,5 раза быстрее, чем колесо. Мы использовали значение 0, чтобы зафиксировать изображения на месте.
Горизонтальные и вертикальные стрелки определить направление движения. Если значения равны 0, изображения не сдвигаются, независимо от того, на какую стрелку вы щелкнете.
Среднее значение — Ключевая позиция — показывает точку, где изображения начинают двигаться. Строка над изображением начинается для этого изображения в 325 пикселях от верхней части страницы. Когда прокрутка достигает этого значения, изображение начинает двигаться. Вы можете изменить это значение, изменив его в диалоговом окне или щелкнув и перетащив точку вверху линии вверх или вниз.
Повторите это для других изображений на странице.
Тест браузера

Том Грин
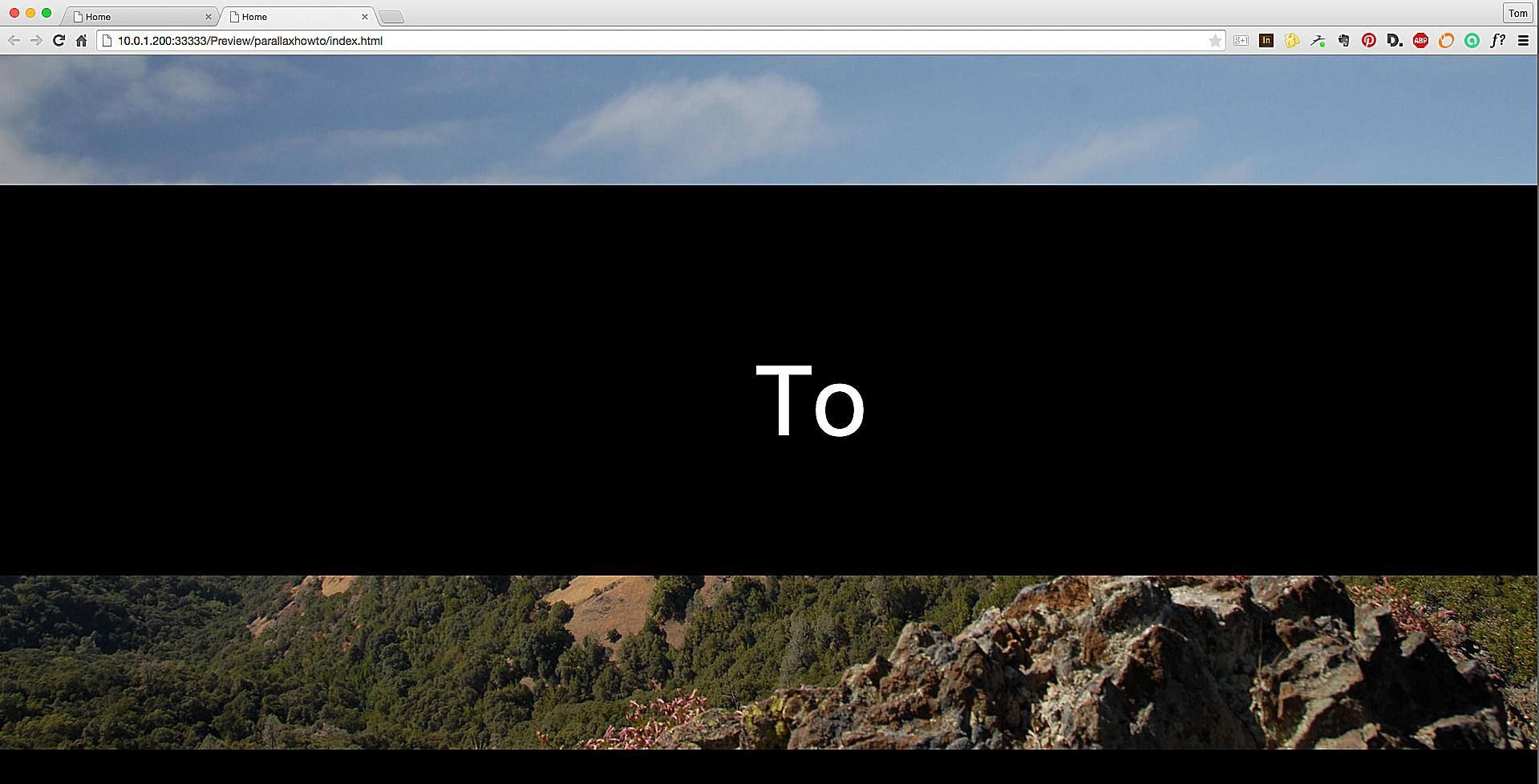
На этом мы были закончены. Первое, что мы сделали по понятным причинам, было выбрать Файл> Сохранить сайт. Для проверки браузера мы просто выбрали Файл> Предварительный просмотр страницы в браузере. Это открыло браузер по умолчанию для нашего компьютера и, когда страница открылась, мы начали прокрутку.