Содержание
- 1 Создание прототипа артборда в Adobe Experience Design CC
- 2 Добавление карточки с дизайном материала на артборд Adobe XD CC
- 3 Как редактировать элемент дизайна материала в Adobe Experience Design CC
- 4 Как добавить изображение на карточку дизайна материала в Adobe XD CC
- 5 Использование функции сетки Adobe XD CC
Спецификация Material Design от Google изначально была нацелена на платформу Android как способ предложить согласованность дизайна на платформе.
Как только дизайнеры начали пробираться сквозь него и понимать его мышление, Material Design незаметно стал одной из самых влиятельных визуальных философий в веб-дизайне и мобильном дизайне. Все, что вам нужно сделать, чтобы увидеть, к чему мы стремимся, — это выполнить поиск материалов в Pinterest, и вы увидите сотни примеров и экспериментов на устройствах, планшетах и даже веб-сайтах.
Интересный аспект Material Design заключается в том, что Google думает о том, как приложения должны появляться и работать на мобильных устройствах, но эти концепции применяются к любому экрану любого размера на любой платформе. Как заявляет Google в первом абзаце спецификации: «Мы поставили перед собой задачу создать визуальный язык для наших пользователей, который объединяет классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Это материальный дизайн. Эта спецификация является живым документом, который будет обновляться по мере того, как мы продолжаем разрабатывать принципы и особенности дизайна материалов ».
Обсуждаемый материал в общих чертах — бумага, а визитной карточкой Material Design — карта. Подумайте об индексной карточке на поверхности, и вы на правильном пути. Карта — это элемент, содержащий фотографии, видео, текстовые ссылки и т. Д., Но если они отличаются от большинства интерактивных дизайнов, они предназначены для того, чтобы сосредоточиться на одном предмете. Карты имеют закругленные углы, содержат слабые тени, указывающие, что они находятся над поверхностью, и если они все находятся в одной плоскости, они называются «коллекцией».
В этом «How To» мы собираемся создать карту на основе спецификации. Вместо того, чтобы создавать карту с помощью различных инструментов для работы с изображениями и рисованием, мы рассмотрим ее с другой стороны. Мы собираемся использовать инструменты в Adobe Experience Design, который в настоящее время находится в общедоступном предварительном просмотре только для Macintosh и является бесплатным. Вы можете скачать это здесь.
Давайте начнем.
Создание прототипа артборда в Adobe Experience Design CC

Том Грин
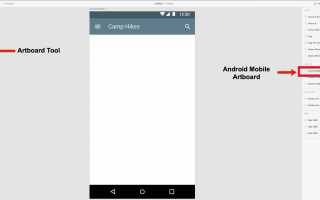
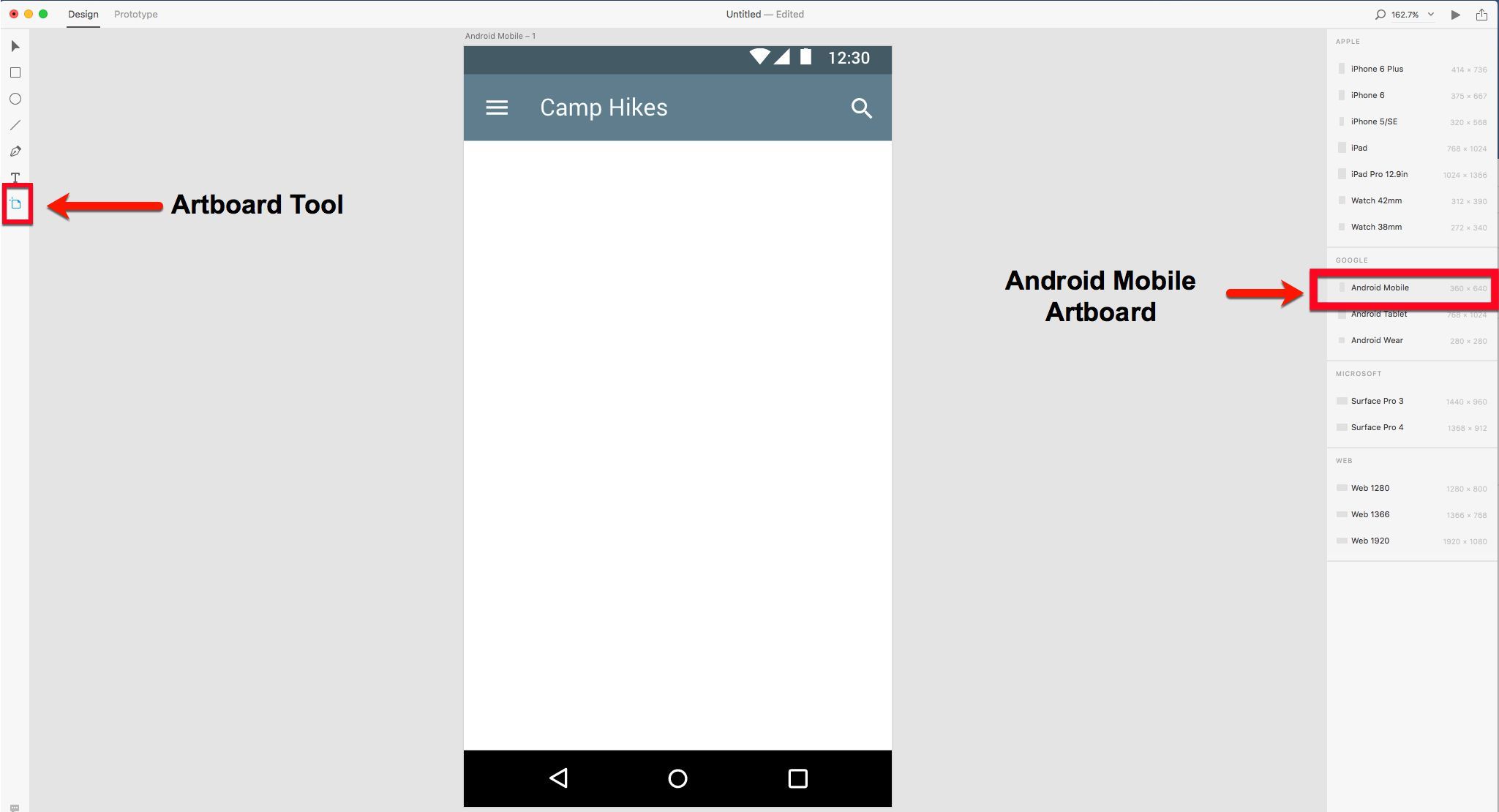
Не существует очевидного способа создания экрана Android из начального экрана в Experience Design CC (XD). То, что мы делали, когда открывали XD, это выбирали опцию iPhone 6 и, когда интерфейс открывался, мы выбирали Артборд инструмент в нижней части панели инструментов и выберите Android Mobile от выбора на панели свойств справа. Затем мы переключаемся на инструмент выбора, нажимаем один раз на название артборда iPhone и удалите артборд.
В текущей версии XD рядом с iPhone 6 есть маленькая стрелка, которая при нажатии открывает раскрывающееся меню. Оттуда вы выбираете Мобильная версия Android и выбранный артборд Android Mobile откроется в интерфейсе.
Чтобы убедиться, что у нас достаточно места на экране для карты, мы обычно переходим к эскизу 3 и копируем и вставляем строку состояния, панель навигации и панель приложения из шаблона оформления материала в монтажную область. Эскиз 3.2 содержит шаблон Material Design (файл > Новый из шаблона > Материал Дизайн) и еще один действительно хороший бесплатный от Кайла Ледбеттера, который вы можете получить здесь. Если у вас нет Sketch, вы можете скопировать и вставить их с наклеек XD, найденных в файл > Open UI Kit > Материал Google. Вы также можете загрузить их из Google для использования в Photoshop, Illustrator, After Effects и Sketch.
Добавление карточки с дизайном материала на артборд Adobe XD CC

Том Грин
Одной из наиболее полезных функций XD является включение комплектов пользовательского интерфейса для Apple iOS, Google Material и Microsoft Windows. Во многих отношениях они добавляют слово «Rapid» к термину «Rapid Prototyping». Кроме того, они облегчают работу дизайнера в том смысле, что не нужно постоянно воссоздавать общие элементы пользовательского интерфейса в приложении для проектирования, таком как Photoshop, Illustrator. или эскиз.
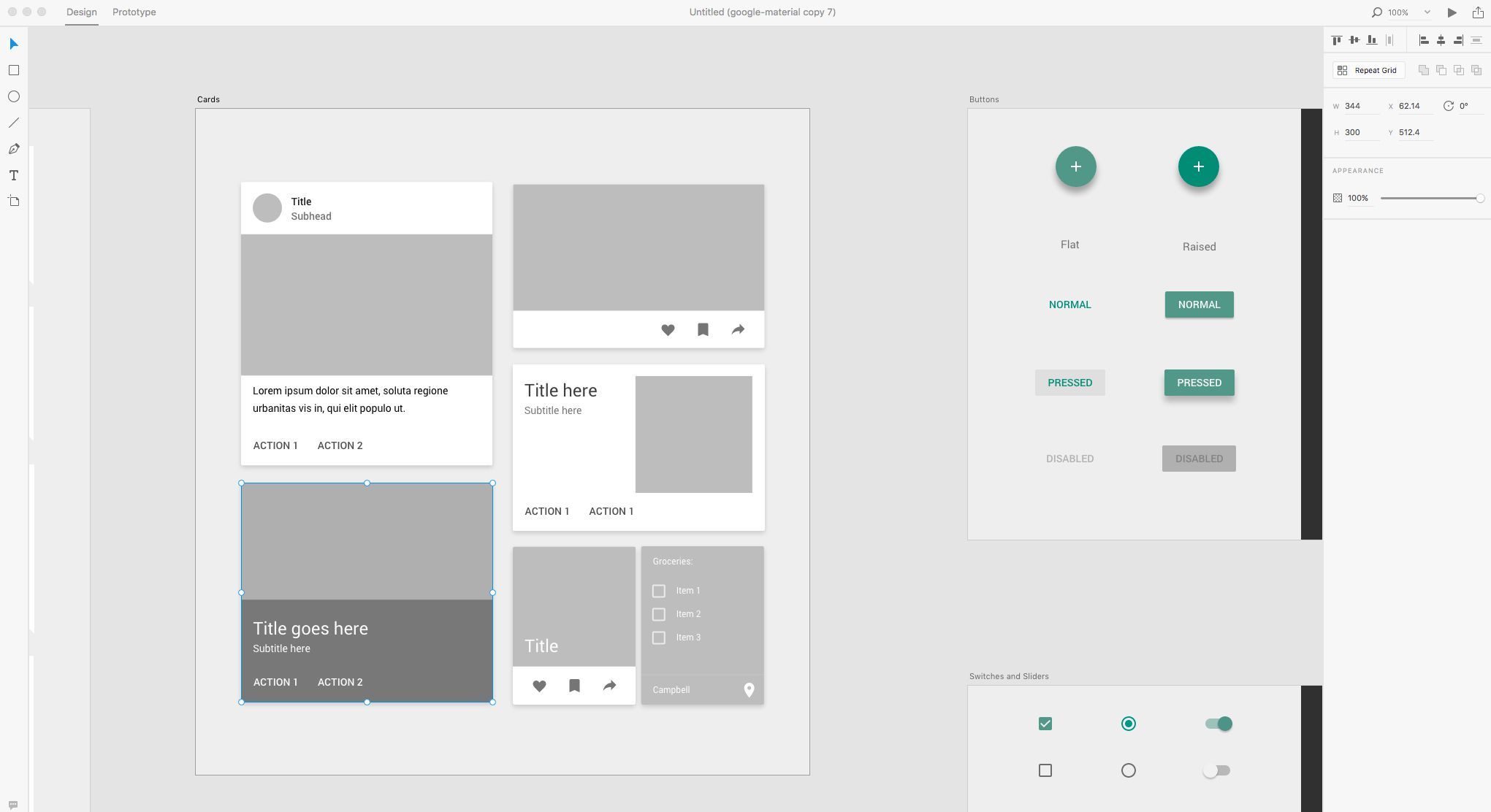
Элементом интерфейса, который нам был нужен, была карта. Чтобы добраться до него мы выбрали файл > Open UI Kit > Материал Google и комплект открылся как новый документ. Элемент, который нам был нужен, был найден в категории «Карты».
Что нам нравится в них, так это то, что они придерживаются спецификации Material Design, изложенной в спецификациях блоков контента, а также спецификаций форматирования текста и интервалов, изложенных в спецификации Typography.
Стиль карты, который мы хотели, был в левом нижнем углу. Мы просто выделяем его мышью и копируем в буфер обмена. К сожалению, XD не содержит интерфейс с вкладками для открытых документов. То, что мы делаем, это немного опускаем открытое окно документа, чтобы показать то, над которым мы работаем, выберите его и вставьте. Другой способ быстрого переключения между открытыми документами XD — нажать команда+‘.
Как редактировать элемент дизайна материала в Adobe Experience Design CC

Том Грин
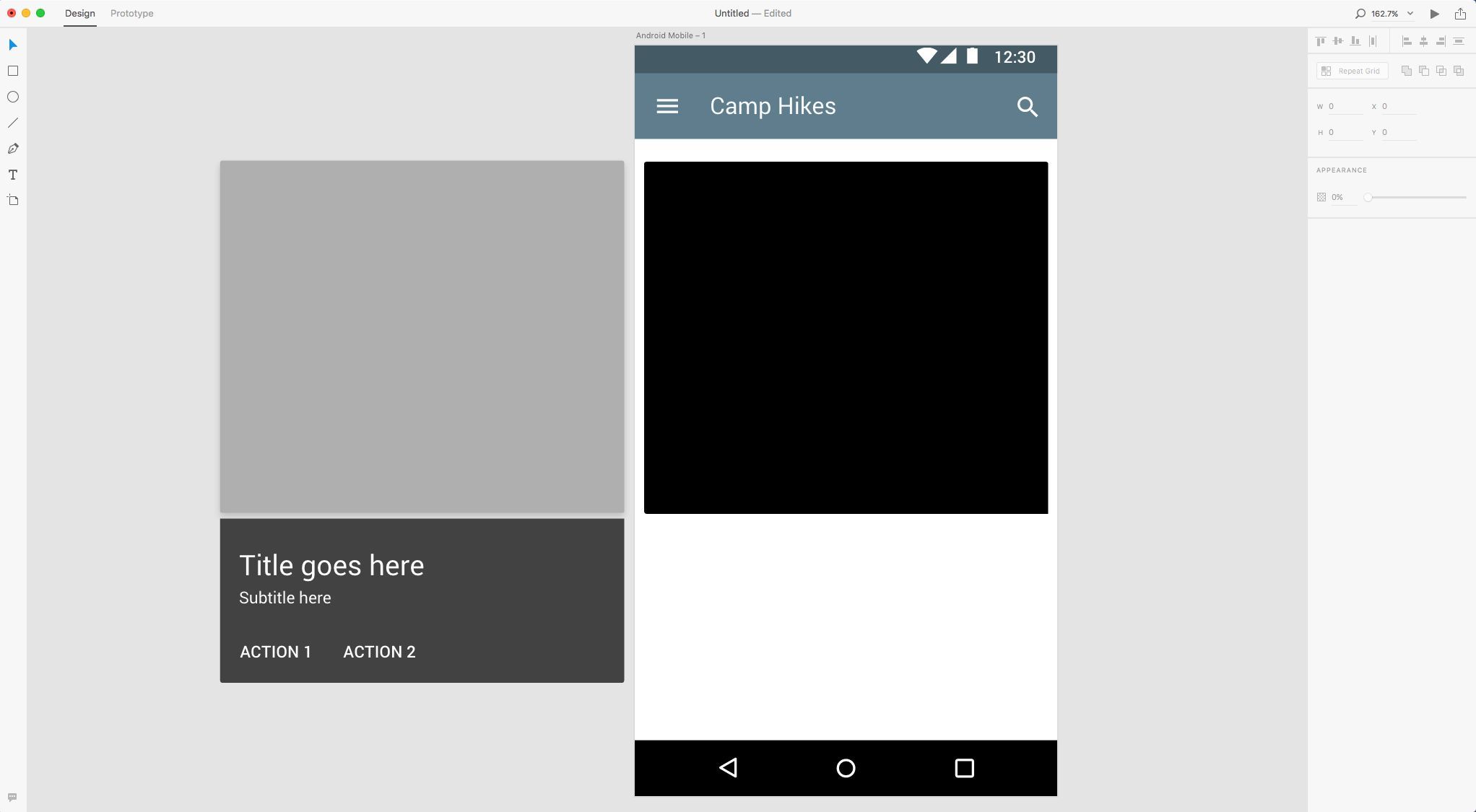
Когда карта в XD прибывает из буфера обмена, не начинайте с ней весело работать. Первое, что вам нужно сделать Разгруппировать карту, потому что вам нужен доступ к битам и частям, составляющим карту. Для этого выберите карту и выберите объект > Ungroup или же Нажмите сдвиг+команда+ГРАММ.
Ваша карта теперь состоит из трех частей:
- Светло-серая коробка для изображения.
- Средняя серая коробка для текста.
- Задняя коробка используется в качестве фона.
Первым шагом является удаление светло-серого поля. Его единственная цель — выступать в качестве заполнителя для изображения, что делает его, если вы выберете, необязательным.
Поле с текстом на самом деле темно-серое с непрозрачностью 50%. Это поле может использоваться в качестве фона текста, и вы можете изменить цвет и прозрачность окна.
Хотя это не сразу видно, светло-серая рамка соответствует спецификации Material Design, так как ее верхние углы округлены на 2 пикселя. Имейте это в виду, если вы добавляете изображение. Также понадобятся закругленные углы, которые можно добавить в приложение для обработки изображений или в XD.
Видя, что это состояние покоя карты, ей также нужна тень. Спецификация ясно дает понять, что высота карты составляет 2 пикселя. Чтобы добавить это, выберите черная форма фона и установите значения Y и B (Размытие) на 2 на панели свойств.
Как добавить изображение на карточку дизайна материала в Adobe XD CC

Том Грин
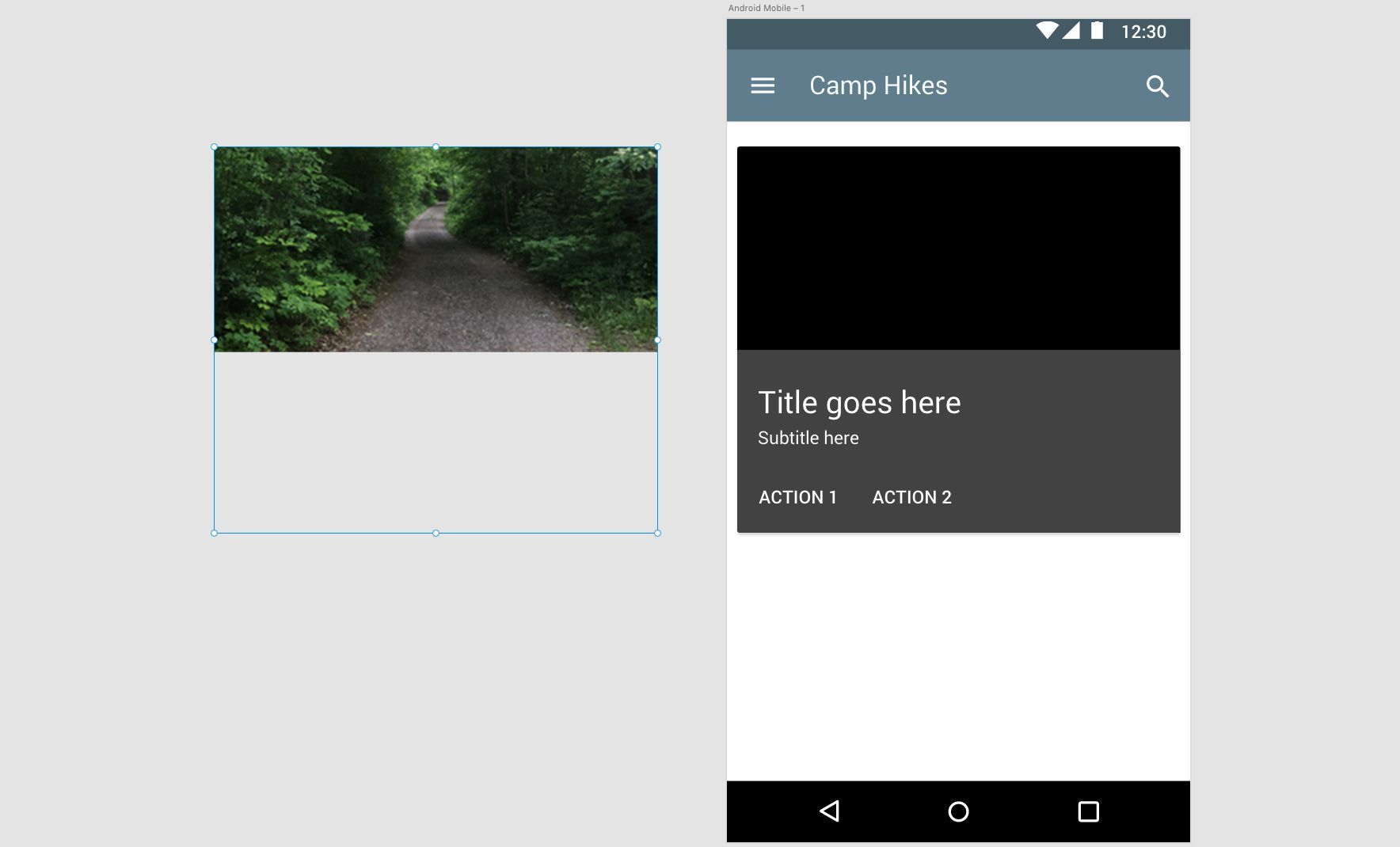
Зная, что карта имеет ширину 344 пикселя, а область изображения имеет высоту 150 пикселей (половина высоты светло-серого прямоугольника) Мы открыли изображение в Photoshop, обрезали его до размера и сохранили, используя параметр @ 2x в диалоговом окне «Экспорт как» в Photoshop. коробка. Изображение было импортировано в Adobe XD.
Затем мы перетащили светло-серую рамку поверх изображения на картоне и выбрали объект > Маска с формой. Результатом было изображение, подбирающее закругленные углы формы. Затем мы переместили изображение в конечную позицию.
После установки изображения мы изменили цвет фона серого поля Medium, изменили текст и цвет текста ссылки.
Использование функции сетки Adobe XD CC

Том Грин
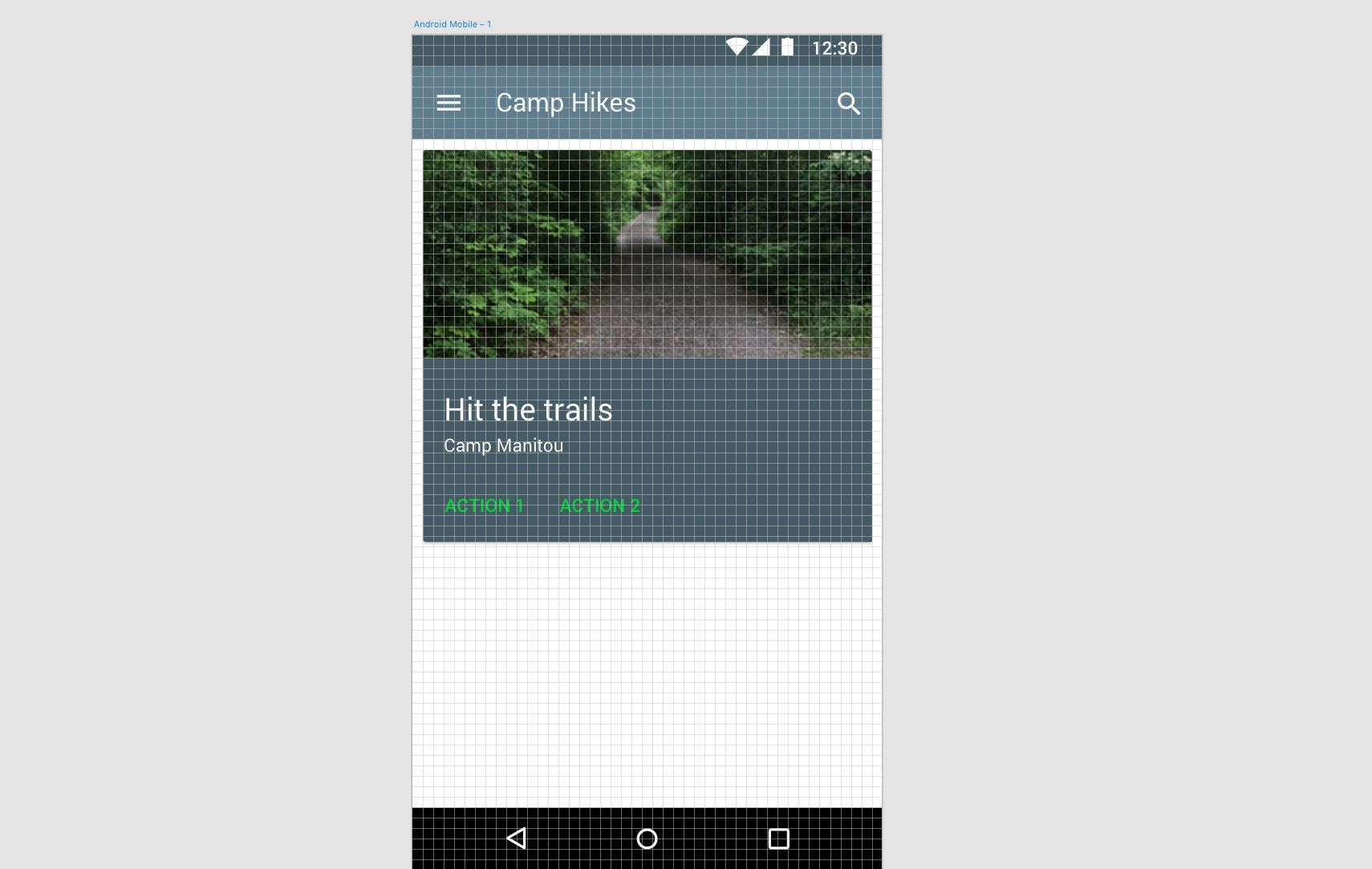
После заполнения карты ее необходимо правильно разместить в соответствии со спецификацией Material Design. Это означает, что на каждой стороне карты есть 8 пикселей, и карта должна быть на 8 пикселей ниже панели приложения. Для этого нажмите один раз на название артборда и на панели свойств выберите сетка. Сетка появляется над артбордом.
Размер сетки по умолчанию составляет 8 пикселей, что соответствует размеру сетки для Material Design. Если вам нужен другой размер, измените значение в области сетки. Если вы хотите изменить цвет сетки, нажмите цветной чип и выберите цвет из полученного палитры цветов.
Когда сетка видна, нажмите на карта и переместите его в конечное положение.
Чтобы закончить, мы выбрали карту, нажали Повторить сетку и изменил расстояние между картами до 8 пикселей.