Содержание
Вставка стрелки (или других символов) в сообщение блога или веб-страницу для обозначения «далее» — это просто вопрос ввода правильных комбинаций клавиш в HTML-код страницы с использованием редактора или платформы по вашему выбору. Эти нажатия клавиш основаны на Unicode, который веб-браузеры распознают и превращают в нужные символы.
Как сделать стрелку для вашей веб-страницы
Вам понадобится один из трех идентификаторов: код сущности HTML5, десятичный код или шестнадцатеричный код. Любой из трех идентификаторов дает одинаковый результат. Как правило, коды объектов начинаются с амперсанда и заканчиваются точкой с запятой; в середине это аббревиатура, обобщающая, что это за символ. Десятичные коды следуют за форматом Амперсанд + Хэштег + Числовой код + Точка с запятой, и шестнадцатеричные коды вставьте букву Икс между хэштегом и числами.
Например, чтобы создать символ стрелки влево (←), введите любую из следующих комбинаций:
- HTML:
←
- Десятичный:
←
- шестнадцатеричный:
←
Большинство символов Unicode не предлагают коды сущностей, поэтому они должны назначаться с использованием десятичного или шестнадцатеричного кода.
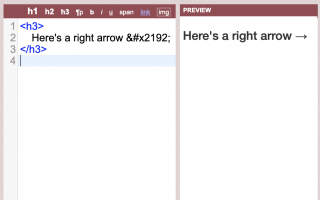
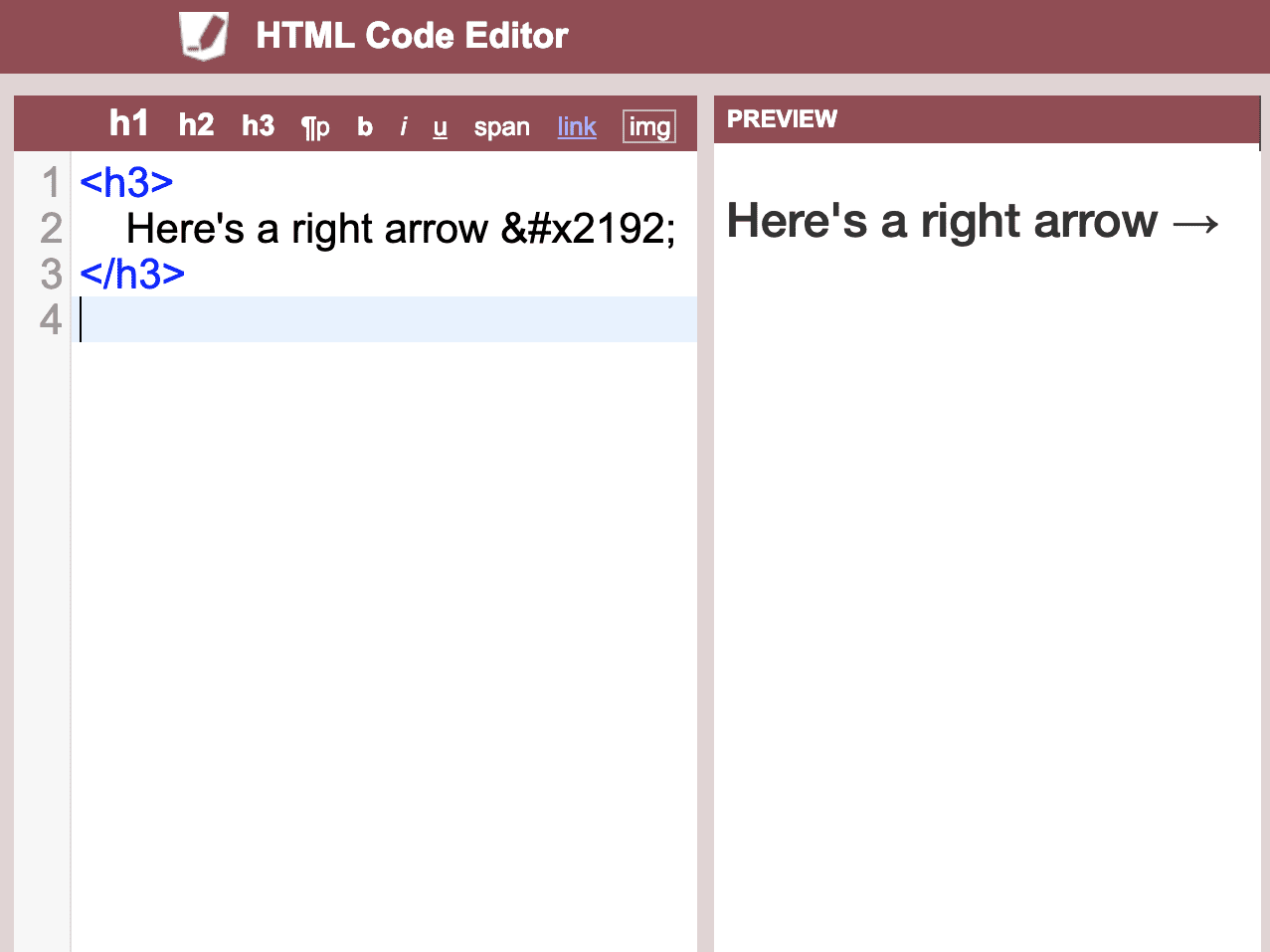
Вы должны вставить эти коды непосредственно в HTML, используя инструмент редактирования в текстовом или исходном режиме. Добавление символов в визуальный редактор может не сработать, а вставка нужного вам символа Юникод в визуальный редактор может не дать ожидаемого эффекта. Например, при написании сообщения в блоге с использованием WordPress, переключитесь на Редактор кода режим вместо Визуальный редактор Режим для вставки специального символа.

Распространенные символы со стрелками
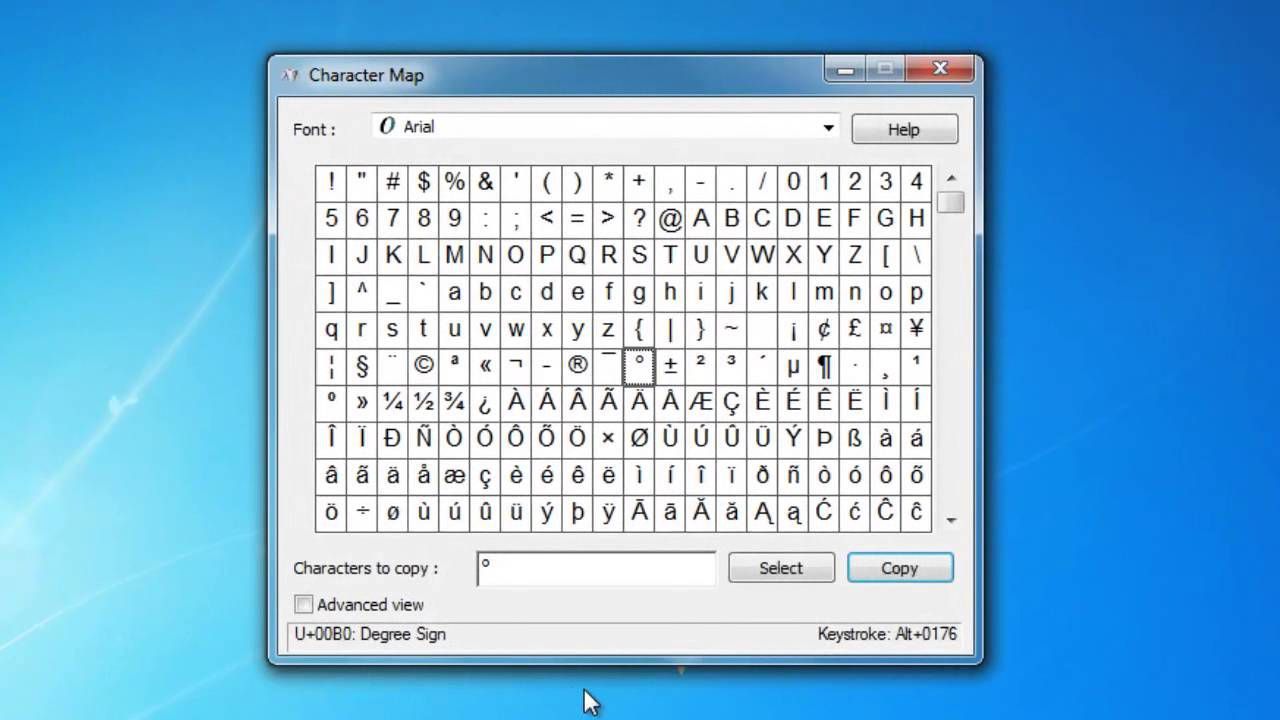
Юникод поддерживает десятки типов и стилей стрелок. Посмотрите на карту персонажей на вашем компьютере, чтобы определить конкретные стили стрелок.
Чтобы открыть карту символов, выберите Начало > Все программы > аксессуары > система инструменты > Карта персонажей (или выберите Windows и введите карта персонажей в поле поиска).
Когда вы выделите символ, вы увидите описание символа в нижней части окна приложения Карта символов в виде U + нннн, где числа представляют десятичный код для символа.

Обратите внимание, что не все шрифты Windows отображают все формы символов Unicode, поэтому, если вы не можете найти то, что хотите, даже после изменения шрифтов внутри таблицы символов, рассмотрите альтернативные источники, в том числе сводные страницы для W3Schools.
| символ | Десятичный | шестнадцатеричный | сущность | Стандартизированное имя |
| ← | 8592 | 2190 | ← | стрелка влево |
| ↑ | 8593 | 2191 | ↑ | стрелка вверх |
| → | 8594 | 2192 | → | правая стрелка |
| ↔ | 8595 | 2194 | ↔ | стрелка вниз |
| ↕ | 8597 | 2195 | стрелка вверх | |
| ↻ | 8635 | 21BB | стрелка с открытым кругом по часовой стрелке | |
| ⇈ | 8648 | 21C8 | стрелки вверх в паре | |
| ⇾ | 8702 | 21FE | правая открытая стрелка | |
| ⇶ | 8694 | 21F6 | три стрелки вправо | |
| ⇦ | 8678 | 21E6 | левая белая стрелка | |
| ⇡ | 8673 | 21E1 | стрелка вверх | |
| ⇝ | 8669 | 21DD | стрелка вправо |
Соображения
Microsoft Edge, Internet Explorer 11 и Firefox 35 и более новые браузеры без труда отображают весь диапазон символов Unicode в стандарте UTF-8. Google Chrome, однако, периодически пропускает некоторые символы, если они представлены исключительно с использованием кода объекта HTML5.
Стандарт UTF-8 также включает символы за стрелками. Например, UTF-8 поддерживает символы, включая:
- Символы валюты
- Буквоподобные символы, которые не являются буквами
- Математические операторы
- Геометрические фигуры
- Коробчатые формы
- Dingbats
- Диакритические знаки
- Греческие, коптские и кириллические символы
По данным Google, UTF-8 служит кодировкой по умолчанию для почти 90 процентов всех веб-страниц по состоянию на ноябрь 2018 года.
Процедура вставки этих дополнительных символов точно такая же, как и для стрелок.