Содержание
NGINX — это очень мощный, гибкий и легкий веб-сервер, который можно легко установить на платформе Linux. Если вы выбрали Ubuntu для Linux, этот процесс еще проще. Здесь мы проведем вас через процесс установки стабильной версии NGINX (1.14.0) в последней версии Lbu (долгосрочная поддержка) Ubuntu Server (18.04).
Зачем устанавливать NGINX?
Вы можете спросить себя: «Зачем устанавливать NGINX, если Apache уже много лет является веб-сервером по умолчанию?» Ответ немного сложнее, чем вы могли ожидать. Чтобы упростить этот ответ, рассмотрим Apache — веб-сервер, который отлично справляется с обработкой большого количества запросов в секунду. Однако производительность Apache начинает снижаться при увеличении количества запросов. Это означает, что когда сервер Apache посещает пики, время загрузки страницы может пострадать. С другой стороны, NGINX оптимизирован для обеспечения стабильной и предсказуемой производительности. Таким образом, даже когда количество посещений страниц увеличивается, NGINX не будет колебаться. С другой стороны, Apache также гораздо более гибок, чем NGINX. Обладая большим количеством модулей и поддержкой других сервисов и серверов, Apache может (на данный момент) делать больше, чем NGINX. Так что, если вам нужна производительность, NGINX — это ваш сервер. Если гибкость находится на вершине вашего списка, Apache следует рассмотреть в первую очередь.
Остановка и отключение Apache

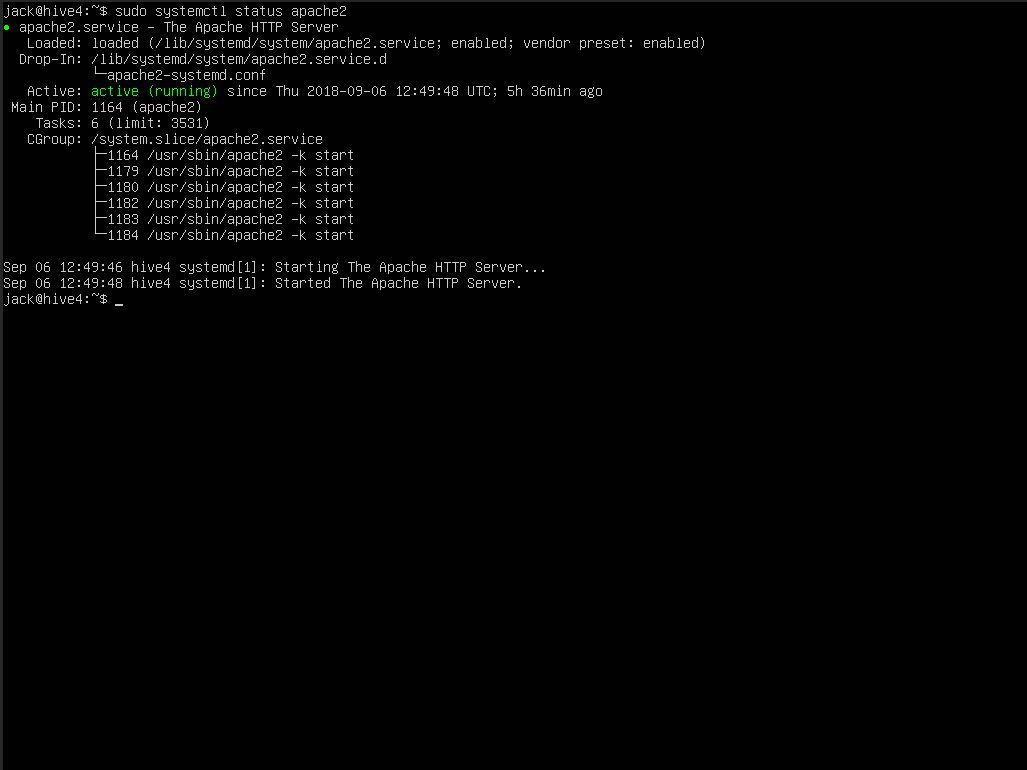
Первое, что нужно сделать, это остановить и отключить Apache. Если на сервере работает Apache, NGINX не может быть установлен. Apache может оставаться установленным на том же сервере, что и NGINX, но если Apache не остановлен, NGINX откажется от установки. Чтобы узнать, работает ли Apache, введите команду:
sudo systemctl status apache2
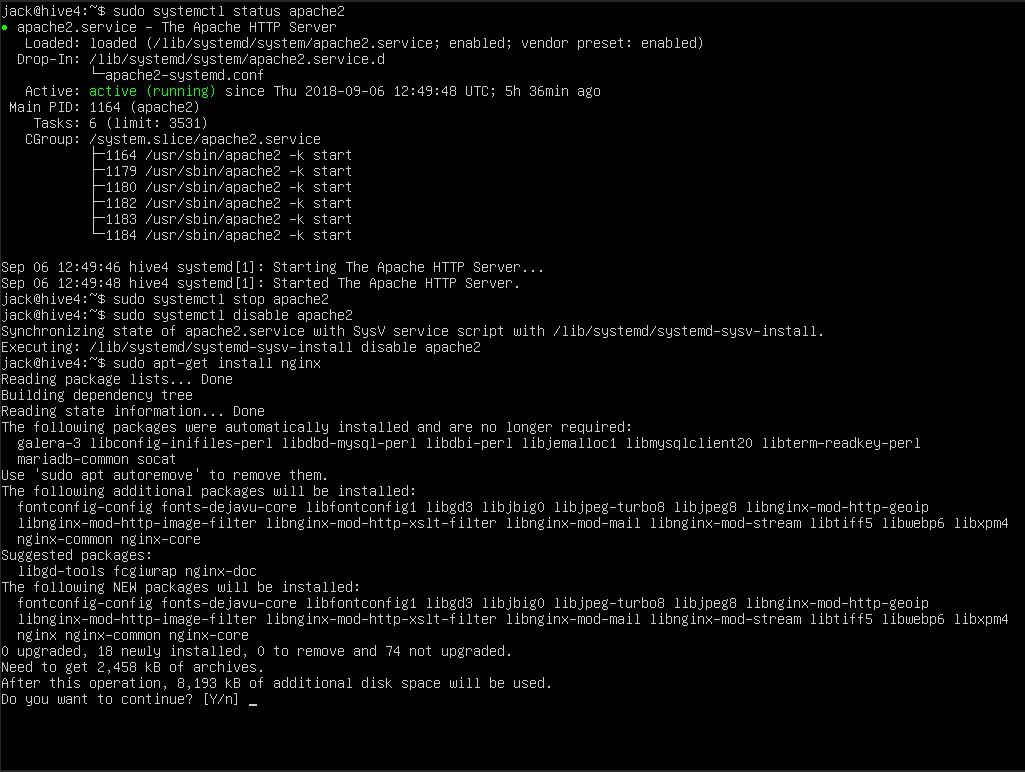
Если Apache указан как работающий, вы должны остановить и отключить его, чтобы можно было установить NGINX. Чтобы остановить веб-сервер Apache, введите команду:
sudo systemctl stop apache2
Отключите сервер Apache (чтобы он не перезагружался в случае перезагрузки сервера) с помощью команды:
sudo systemctl отключить apache2
Установка NGINX

С Apache позаботится, установка NGINX может быть выполнена с помощью одной команды:
sudo apt-get установить nginx
После установки запустите и активируйте NGINX с помощью следующих команд:
sudo systemctl start nginx
sudo systemctl включить nginx
Веб-сервер NGINX теперь установлен и работает.
Просмотр страницы приветствия NGINX
Теперь, когда NGINX установлен, вы можете указать своему веб-браузеру IP-адрес хост-сервера, чтобы увидеть страницу приветствия NGINX. Если вы не уверены в IP-адресе вашего сервера, введите команду:
ip a
Вывод вышеупомянутой команды покажет адрес вашего сервера.
Скорее всего, вы столкнетесь с проблемой при попытке просмотра страницы index.html по умолчанию NGINX. Проблема в том, что, если Apache был установлен первым, NGINX по умолчанию будет обслуживать страницу Apache index.html. Чтобы увидеть страницу приветствия NGINX (index.nginx-debian.html), страницу приветствия Apache необходимо переименовать. Вернувшись в окно терминала, введите команду:
sudo mv /var/www/html/index.html /var/www/html/index.html.old
Вернитесь в свой веб-браузер и перезагрузите эту страницу. Страница приветствия Apache теперь должна быть заменена страницей приветствия NGINX.
Как настроить веб-сайт
Теперь, когда NGINX установлен и запущен, настало время настроить вашу первую веб-страницу. Настройка сайтов NGINX очень похожа на Apache. Давайте пройдемся по основам создания сайта barebone. Первое, что вам нужно знать, это необходимые каталоги, в которых хранятся файлы, используемые при создании сайта. Эти каталоги:
- / var / www / html — это корневой каталог документов NGINX, в котором будут размещены все каталоги и страницы вашего сайта.
- / etc / nginx / sites-available — это каталог, в котором находятся все файлы конфигурации для каждого из ваших сайтов.
- / etc / nginx / sites-enabled — это каталог, который указывает NGINX, какие сайты фактически включены для сервера.
Разница между доступными сайтами и включенными сайтами двояка:
- доступные сайты — это актуальные файлы для каждого сайта, который вы создали для сервера.
- сайты с поддержкой — это ссылки на файлы на сайтах. Если на сайтах не включена ссылка, NGINX не будет знать о сайте на доступных сайтах.
Из коробки будет один файл в / etc / nginx / sites-available. Этот файл по умолчанию. Что мы собираемся сделать, это создать новый (минимум) сайт. Первое, что нужно сделать, это создать каталог (в корне документа NGINX) для размещения нашего веб-сайта. Мы позвоним на этот сайт. Из окна терминала введите команду:
sudo mkdir / var / www / html / test
Создайте файл index.html с помощью команды:
sudo nano /var/www/html/test/index.html
Внутри этого документа добавьте следующее:
ПРИВЕТ ЖИЗНЬ!
Сохраните и закройте файл командой Ctrl-x. Дайте каталогу необходимые разрешения с помощью команд:
Судо Чоун www-data: www-data -R / var / www / html / test
sudo chmod -R 755 / var / www / html / test
Теперь создайте файл конфигурации для нашего нового сайта в / etc / nginx / sites-available с помощью команды:
sudo nano / etc / nginx / sites-available / test
Внутри этого файла добавьте следующее содержимое:
сервер {
слушай 80;
слушать [::]: 80;
root / var / www / html / test;
index index.html index.htm index.nginx-debian.html;
название сервера _;
место нахождения / {
try_files $ uri $ uri / = 404;
}
}
Сохраните и закройте этот файл.
Проверьте конфигурацию NGINX с помощью команды:
sudo nginx -t
Тест будет отображаться как успешный. Чтобы NGINX мог отображать недавно созданный тестовый сайт, перезапустите веб-сервер с помощью команды:
sudo systemctl перезапустить nginx
Теперь вы можете указать вашему браузеру http: // SERVER_IP / test (где SERVER_IP — это IP-адрес вашего сервера), чтобы увидеть только что созданный файл index.html.