Простые параметры стилей позволяют изменять шрифт (или тип) веб-страницы с помощью CSS (каскадных таблиц стилей). Вы можете установить шрифт отдельных слов, конкретных предложений, заголовков, целых абзацев и даже целых страниц текста.
Как изменить шрифт с помощью CSS
Вы можете внести изменения в HTML и CSS, описанные ниже, используя любой редактор HTML или текстовый редактор. Вы можете скопировать текст со страницы и вставить его в редактор, чтобы внести в него изменения, или открыть всю веб-страницу в редакторе и выполнить редактирование напрямую.
Найдите текст, где вы хотите изменить шрифт. Мы будем использовать это в качестве примера:
Этот текст в Arial
Окружите текст элементом SPAN:
Этот текст в Arial
Добавьте атрибут стиль = «» к тегу span:
Этот текст в Arial
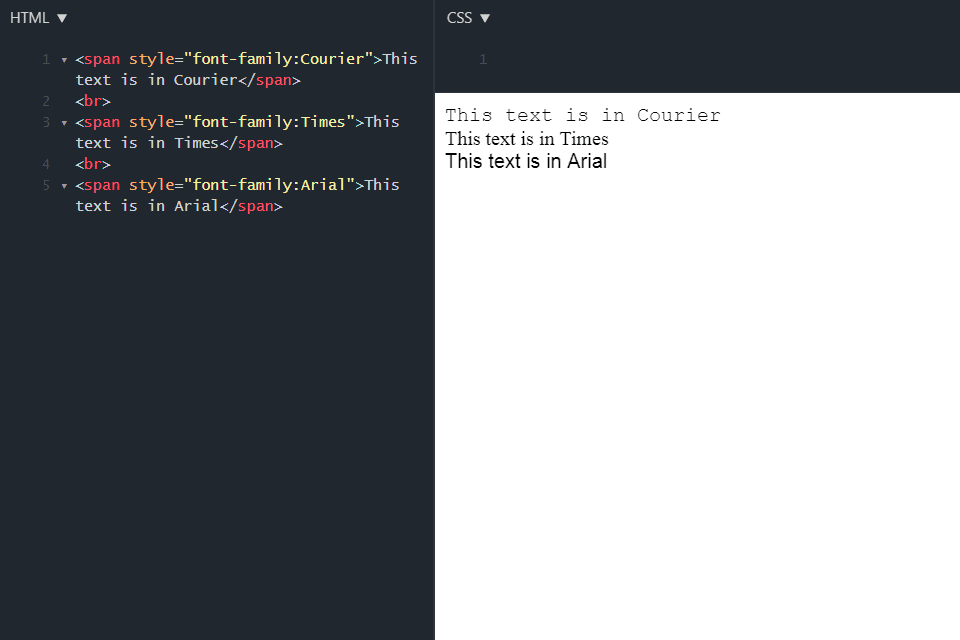
В атрибуте style измените шрифт, используя семейство шрифтов стиль.
Этот текст в Arial

Джон ФишерСохраните изменения, чтобы увидеть эффекты.
Советы по использованию CSS для изменения шрифта
Наилучший подход — всегда иметь по крайней мере два шрифта в вашем стеке шрифтов (список шрифтов), так что если браузер не имеет первого шрифта, он может использовать второй шрифт.
Разделите несколько вариантов шрифта запятой, например так:
семейство шрифтов: Arial, Женева, Helvetica, без засечек;
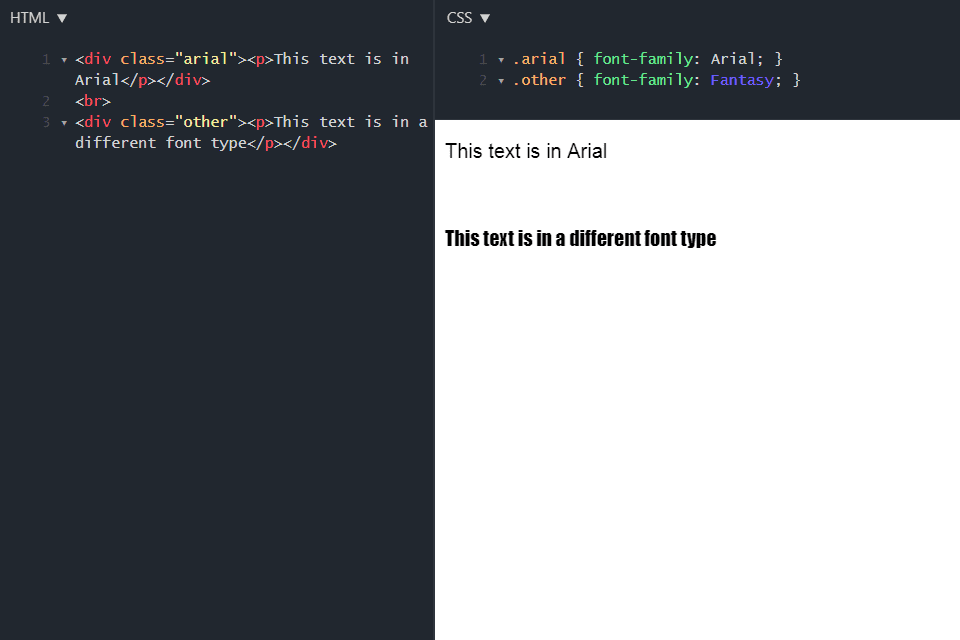
В приведенном выше примере используется встроенное моделирование, но в наилучшем стиле используется внешняя таблица стилей, так что вы можете влиять не только на один элемент. Вы можете использовать класс, чтобы установить стиль для блоков текста.
Этот текст в Arial
В этом примере файл CSS для стилизации вышеуказанного HTML будет выглядеть следующим образом:
.arial {font-family: Arial; }
Джон ФишерВсегда заканчивайте стили CSS точкой с запятой (;). Это не требуется, когда есть только один стиль, но это хорошая привычка начинать.