Содержание
Если вы не знаете, в чем разница между отступами и полями, вы не одиноки. Это часто задаваемый вопрос, который ставит в тупик многих веб-дизайнеров. С помощью этого быстрого урока научитесь различать два.
Понимание разницы
Поля и отступы могут сбить с толку начинающего веб-дизайнера, а иногда даже дизайнеров с большим опытом. В конце концов, в некотором смысле они кажутся одним и тем же: пустое пространство вокруг изображения или объекта.

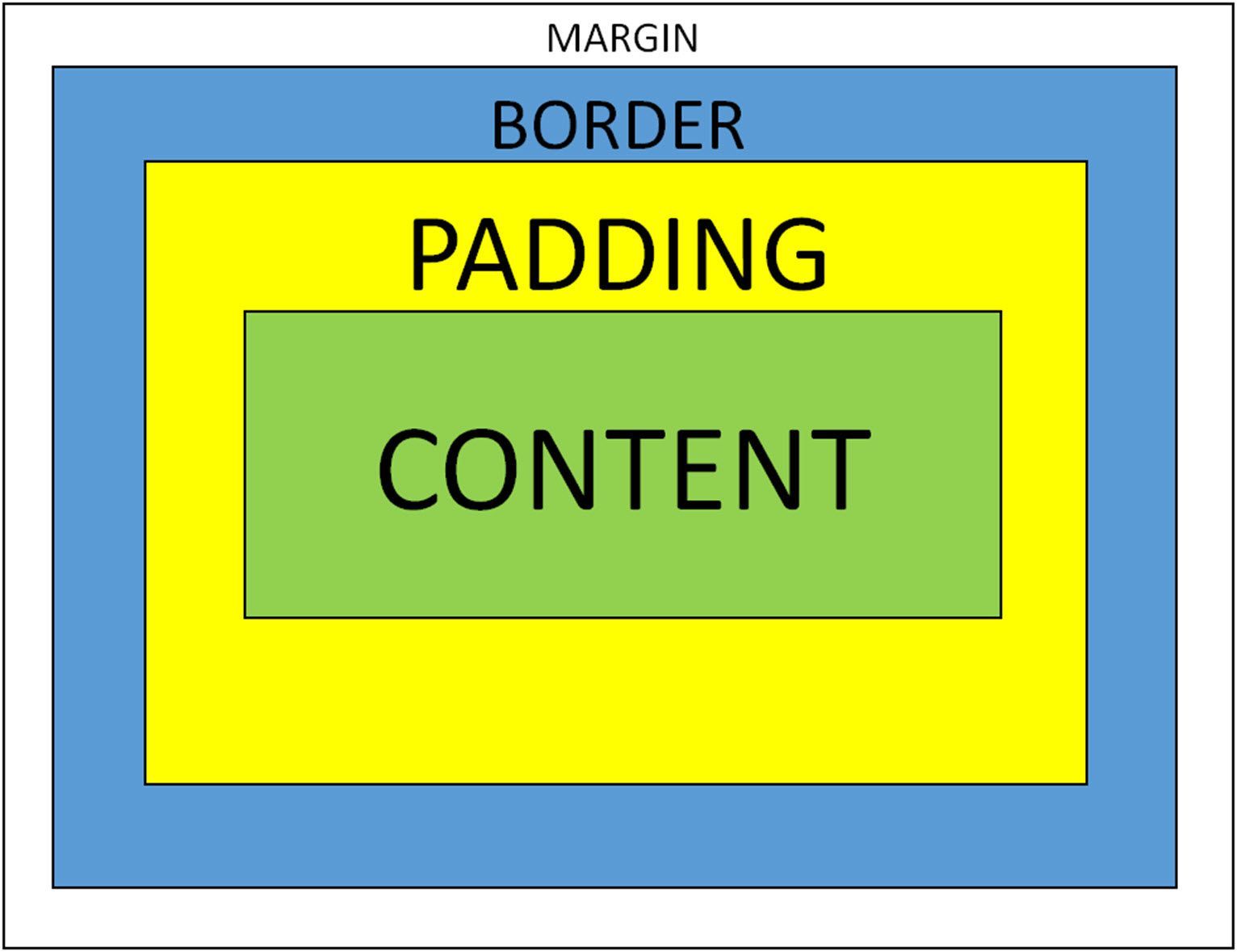
Заполнение — это просто пространство внутри границы между границей и фактическим изображением или содержимым ячейки. На изображении отступ — это желтая область вокруг содержимого. Обратите внимание, что отступы полностью охватывают содержимое. Вы найдете прокладки сверху, снизу, справа и слева.
С другой стороны, поля — это пробелы вне границы, между границей и другими элементами рядом с этим объектом. На изображении поле — это область вокруг всего объекта. Обратите внимание, что, как и отступы, поле полностью обходит содержимое. На полях сверху, снизу, справа и слева есть поля.
Полезные советы
Имейте в виду, что если вы планируете делать действительно интересные вещи с полями и отступами, то некоторые браузеры, такие как Internet Explorer, неправильно реализуют блочную модель. Это означает, что ваши страницы будут выглядеть по-разному (а иногда и совершенно иначе) в других браузерах.




