Каркас веб-сайта — это простые линейные чертежи, которые показывают размещение элементов на веб-странице. Вы можете сэкономить много времени, отредактировав макет простого каркаса в начале процесса проектирования, вместо этого пытаясь создать сложный дизайн на лету позже.
Использование каркасов — отличный способ начать проект веб-сайта, поскольку он позволяет как дизайнеру, так и разработчику сосредоточиться на макете без отвлечения цвета, типа и других элементов дизайна. Сконцентрируйтесь на том, что происходит на ваших веб-страницах, и на проценте места, которое занимает каждый элемент, который может быть определен потребностями вашего клиента.
Что включить в каркас сайта

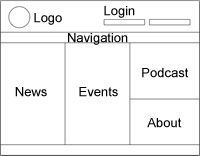
Все важные элементы веб-страницы должны быть представлены в каркас вашего сайта. Используйте простые формы вместо реальной графики и пометьте их. Эти элементы включают в себя:
- Навигация: кнопки для пользователей, чтобы посетить основные разделы вашего сайта.
- Логотип компании: может быть просто представлен коробкой.
- Области содержания: где будут отображаться различные разделы содержимого?
- Окна поиска
- Зоны входа пользователя
Как создать каркас сайта

OmniGraffle
Существует множество способов создания каркаса сайта. Они включают:
Рисование от руки на бумаге
Этот метод пригодится, когда лицом к лицу с клиентом. Нарисуйте свои идеи макета на бумаге с акцентом на то, какие элементы должны идти и куда. Еще проще? Используйте доску, а затем сделайте снимки окончательно согласованного макета.
Использование Adobe Photoshop, Illustrator или другого программного обеспечения
Большинство графических пакетов программного обеспечения оснащены всеми основными инструментами, необходимыми для создания каркасов. Простые линии, формы и текст (для маркировки ваших элементов) — все, что вам нужно для создания презентабельного каркаса.
Использование программного обеспечения, созданного для этого типа задач
Хотя Photoshop и Illustrator могут справиться с задачей, некоторые программные пакеты разрабатываются специально для этого типа работ. OmniGraffle упрощает создание каркасов, предоставляя инструменты формы, линии, стрелки и текста для использования на чистом холсте. Вы даже можете загрузить пользовательские графические наборы (бесплатно) в Graffletopia, что дает вам больше элементов, таких как обычные веб-кнопки, для работы с ними.
Выгоды
С каркасами веб-сайтов вы можете настроить простой рисунок линии для достижения желаемого макета. Вместо того, чтобы перемещать сложные элементы по странице, может понадобиться очень мало времени, чтобы перетащить пару блоков на новые позиции. Для членов проектной команды гораздо более продуктивно сосредоточиться сначала на структуре, а тематические элементы появятся позже.
Недостатки
Для большинства людей, как правило, проще использовать систему управления контентом, такую как WordPress, чем разрабатывать веб-сайт с нуля. Каркасная конструкция идеально подходит для более крупных и дорогостоящих дизайнерских проектов. С CMS общий дизайн в значительной степени не подлежит обсуждению.





