Содержание
Веб-сайты построены из строк кода, но результатом являются страницы с изображениями, видео, шрифтами и другими функциями. Чтобы изменить один из этих элементов или увидеть, из чего он состоит, найдите строку кода, которая его контролирует. Для этого используйте инструмент проверки элементов. Вам не нужно скачивать инструмент проверки или устанавливать надстройку для вашего любимого веб-браузера. Вместо этого щелкните правой кнопкой мыши элемент страницы, затем выберите Осмотреть или же Осмотреть элемент. Однако доступ к этому инструменту зависит от браузера.
Эта статья использует щелкните правой кнопкой мыши для ссылки на действие устройства мыши на ПК с Windows, а также действие Control + щелчок на Mac.
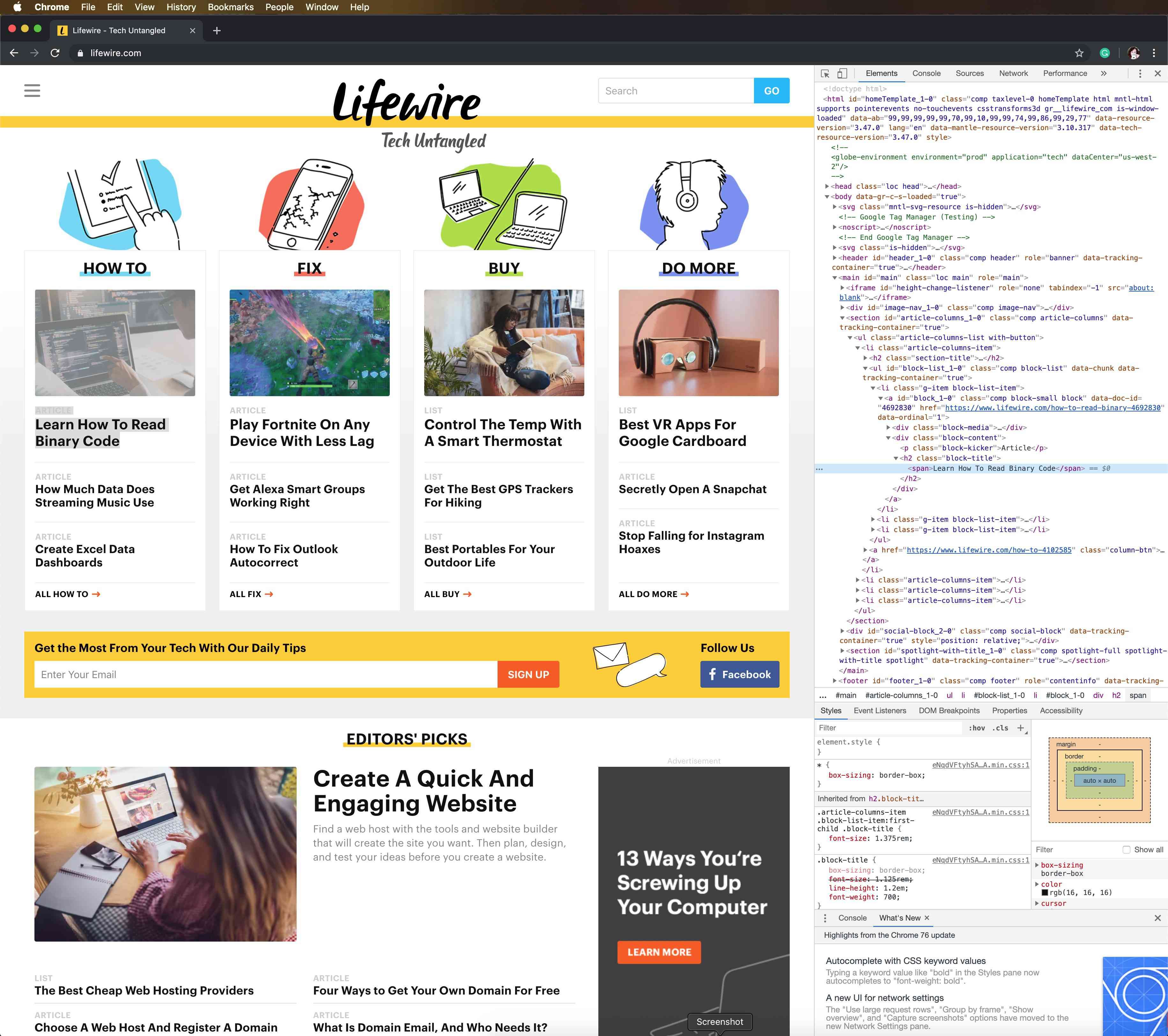
Проверять элементы в Google Chrome
В Google Chrome есть два способа просмотра веб-страницы с помощью встроенного в браузер Chrome DevTools:
- Щелкните правой кнопкой мыши элемент на странице или в пустой области, затем выберите Осмотреть.
- Перейти к Хром меню, затем выберите Больше инструментов > Инструменты разработчика.

Используйте Chrome DevTools для копирования или редактирования разметки языка гипертекстовой разметки (HTML) и для скрытия или удаления элементов до перезагрузки страницы.
Когда Chrome DevTools откроется сбоку страницы, измените его положение, вытащите его со страницы, найдите файлы страниц, выберите элементы на странице для более детального просмотра, скопируйте файлы и URL-адреса и настройте параметры.
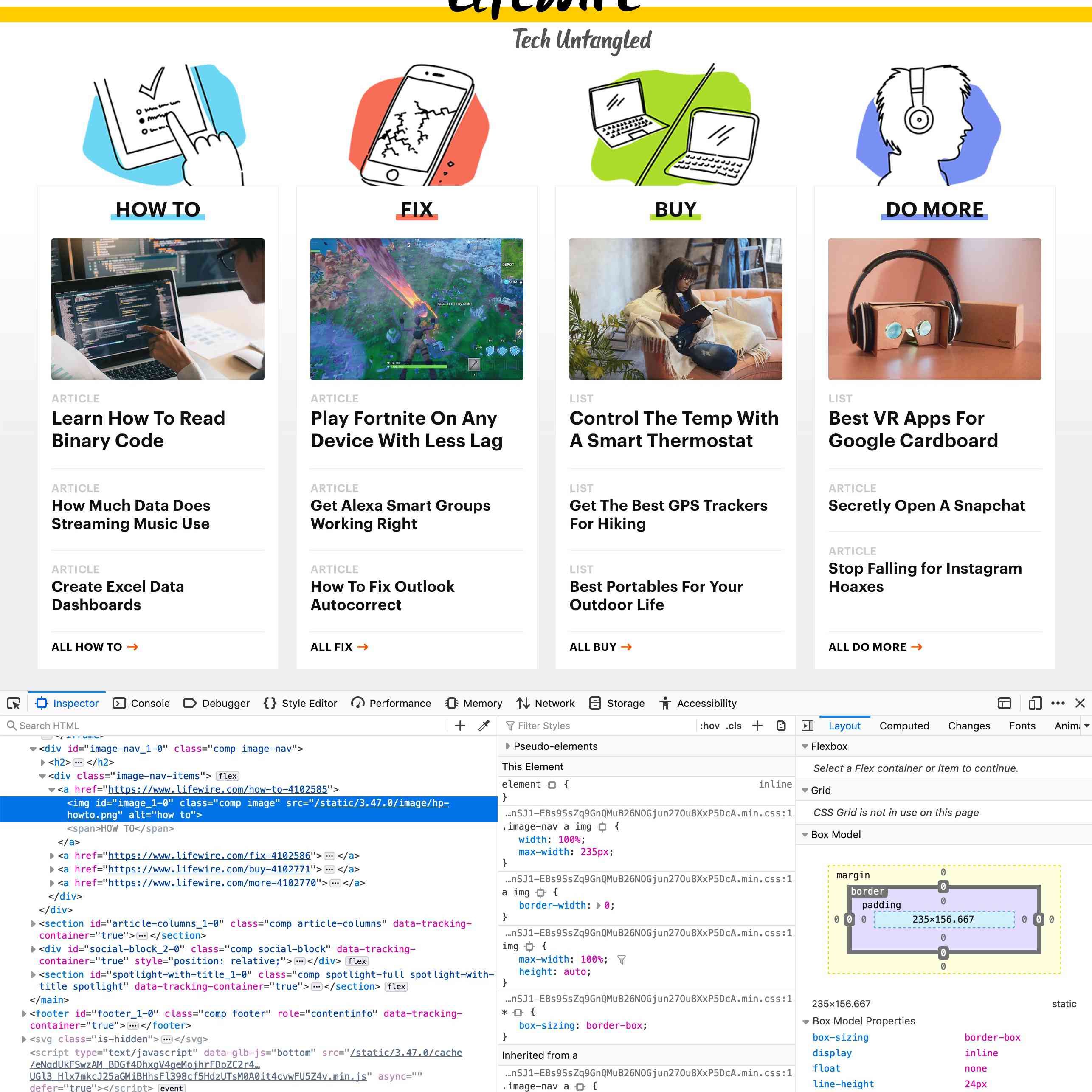
Проверять элементы в Mozilla Firefox
У Mozilla Firefox есть два способа открыть инструмент проверки, который называется Inspector:
- Щелкните правой кнопкой мыши элемент на веб-странице, затем выберите Осмотреть элемент.
- В строке меню Firefox выберите инструменты > Веб-разработчик > Инспектор,

Когда вы перемещаете указатель на элементы в Firefox, Inspector автоматически находит информацию об исходном коде элемента. Когда вы выбираете элемент, поиск на лету останавливается, и вы можете просмотреть элемент в окне инспектора.
Щелкните правой кнопкой мыши элемент, чтобы найти поддерживаемые элементы управления. Используйте элементы управления для редактирования страницы в виде разметки HTML, копирования или вставки внутренней или внешней разметки HTML, отображения свойств модели объекта документа (DOM), создания снимка экрана или удаления узла, применения новых атрибутов, просмотра каскадных таблиц стилей (CSS). , и более.
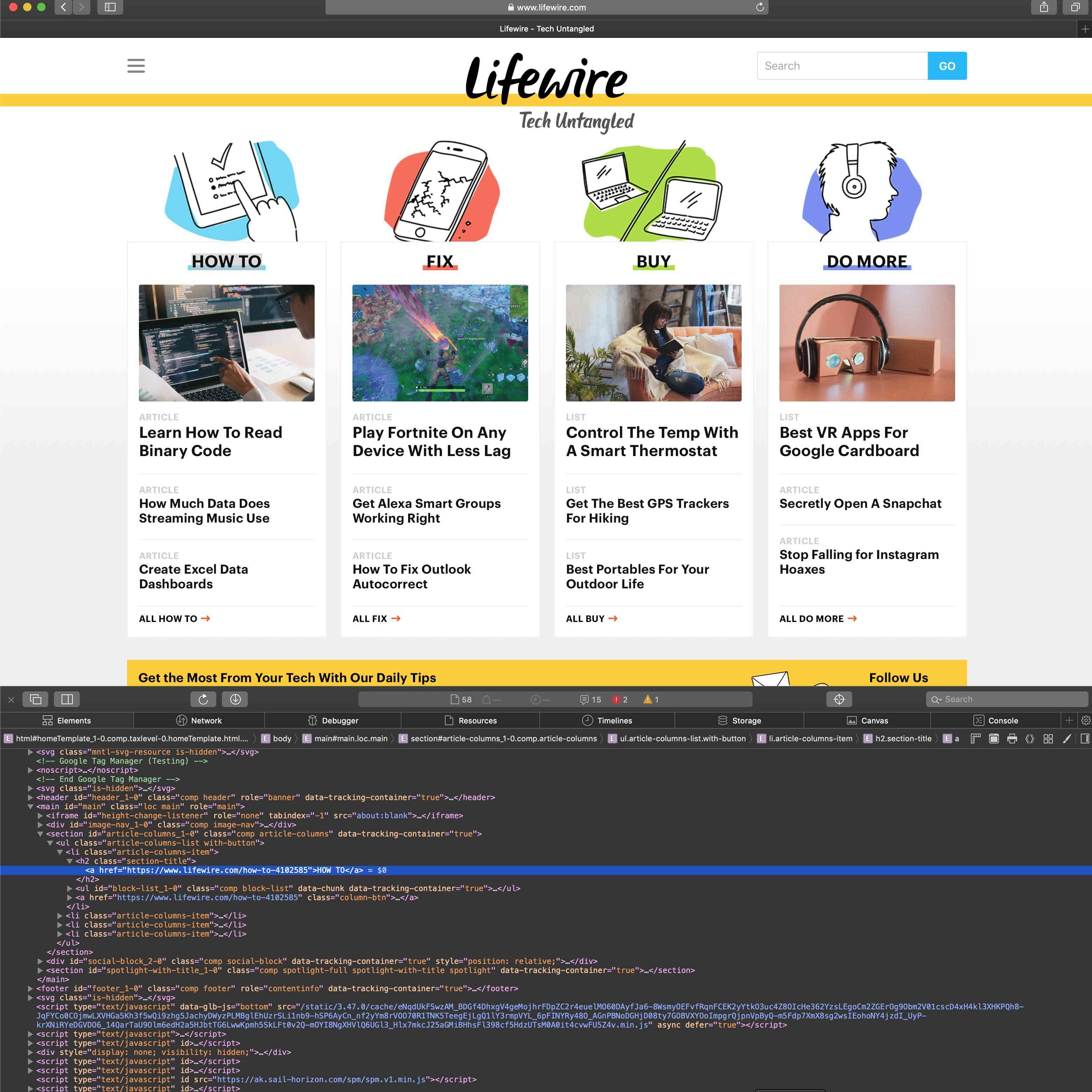
Проверять элементы в сафари
Есть несколько способов проверить веб-элементы в Safari:
- Щелкните правой кнопкой мыши любой элемент или место на веб-странице, затем выберите Осмотреть элемент.
- Перейти к развивать меню, затем выберите Показать веб-инспектор.

Если вы не видите меню «Разработка», перейдите к Сафари меню и выберите предпочтения. На продвинутый выберите вкладку Показать меню «Разработка» в строке меню флажок
Выберите отдельные элементы на веб-странице, чтобы увидеть разметку, посвященную этому разделу.
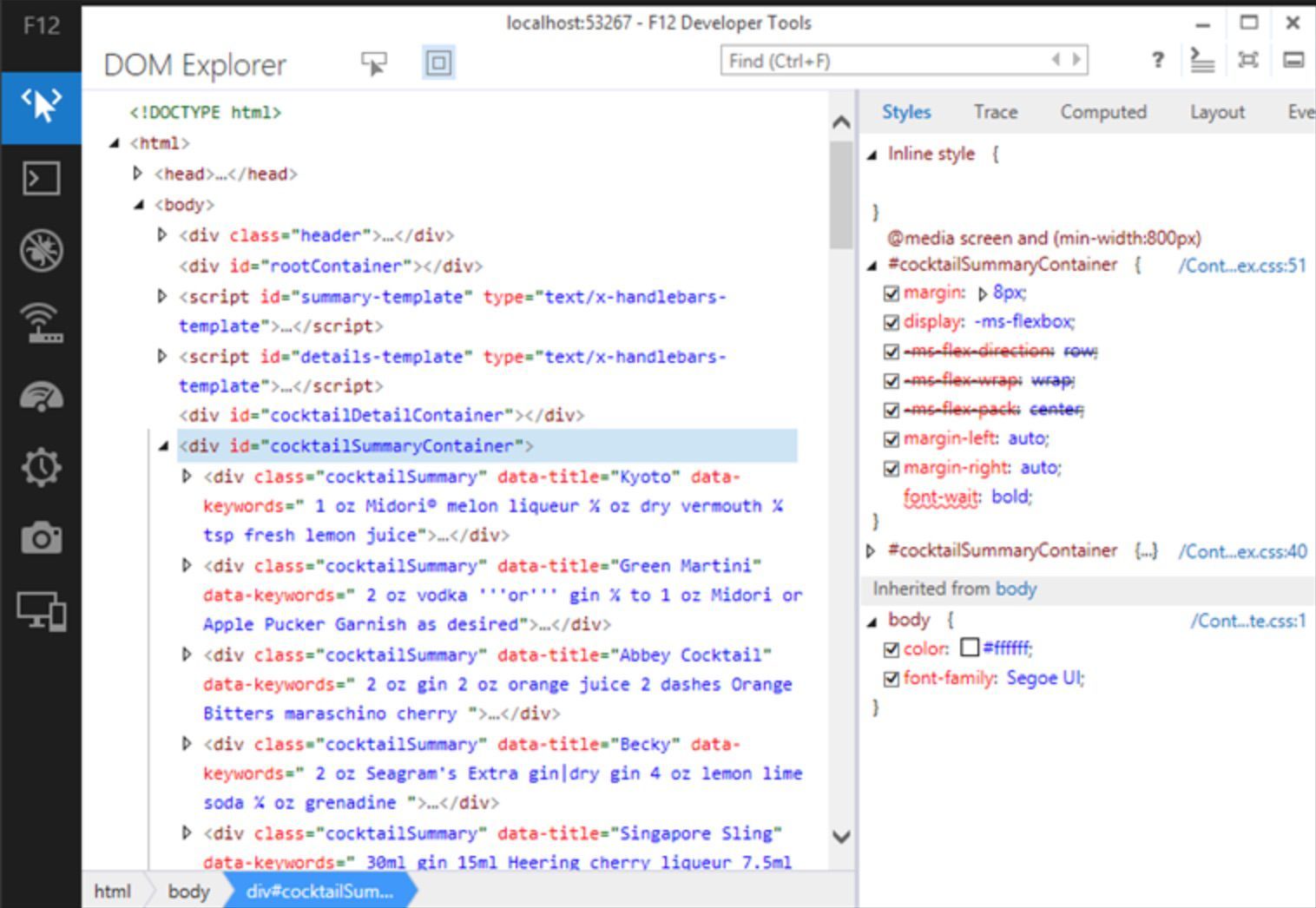
Проверять элементы в Internet Explorer
Аналогичный инструмент проверки элементов, доступ к которому осуществляется с помощью инструментов разработчика, доступен в Internet Explorer. Чтобы включить Инструменты разработчика, нажмите F12. Или перейдите к инструменты меню и выберите Инструменты разработчика.
Для отображения меню «Инструменты» нажмите Alt + X.
Чтобы проверить элементы на веб-странице, щелкните правой кнопкой мыши страницу и выберите Осмотреть элемент. В инструменте Выбрать элемент Internet Explorer выберите любой элемент страницы, чтобы увидеть разметку HTML или CSS. Вы также можете отключить или включить подсветку элементов во время просмотра в DOM Explorer.

Как и другие инструменты инспектора элементов, используйте Internet Explorer для вырезания, копирования и вставки элементов, а также для редактирования разметки HTML, добавления атрибутов, копирования элементов с прикрепленными стилями и многого другого.
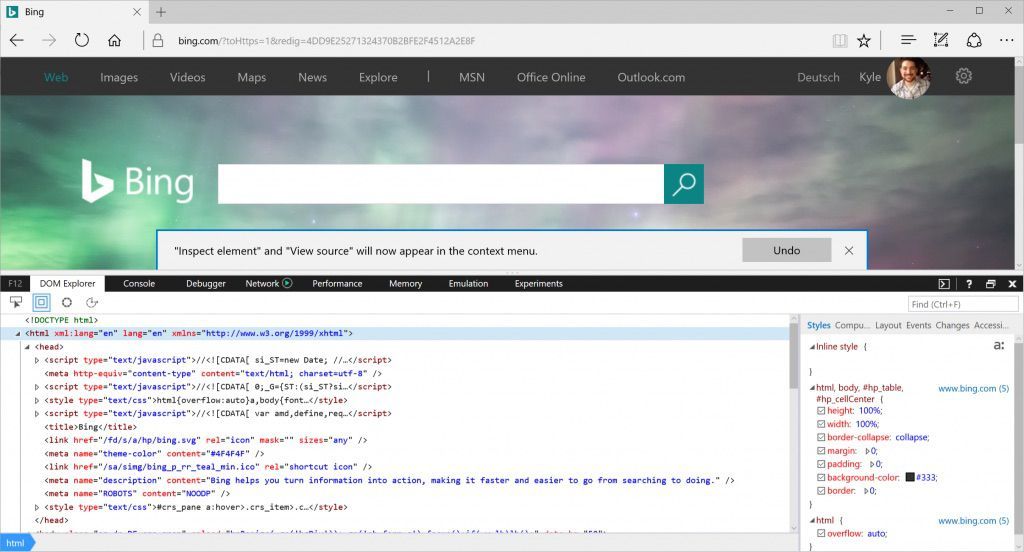
Проверять элементы в Microsoft Edge
Прежде чем вы сможете проверять элементы в Microsoft Edge, вы должны включить проверку. Есть два способа включить проверку:
- Перейдите в адресную строку и введите о: флаги. В диалоговом окне выберите Показать вид источника и проверить элемент в контекстном меню флажок
- Нажмите F12, затем выберите DOM Explorer.
Чтобы проверить элемент, щелкните правой кнопкой мыши элемент на веб-странице, затем выберите Осмотреть элемент.