Содержание
Независимо от того, являетесь ли вы новичком в веб-индустрии или опытным ветераном, просмотр HTML-источников различных веб-страниц — это то, что вы, вероятно, будете делать много раз в течение своей карьеры.
Для тех, кто не знаком с веб-дизайном, просмотр исходного кода сайта — это один из самых простых способов увидеть, как выполняются определенные действия, чтобы вы могли извлечь уроки из этой работы и начать использовать определенный код или методы в своей работе. Как любой веб-дизайнер, работающий сегодня, особенно те, кто занимался этим с первых дней работы в отрасли, и можно с уверенностью сказать, что они с уверенностью говорят вам, что изучили HTML, просто просматривая источник веб-страниц, которые они видели и были заинтригованы. по. Помимо чтения книг по веб-дизайну или участия в профессиональных конференциях, просмотр исходного кода сайта — отличный способ для начинающих изучать HTML.
Больше, чем просто HTML
Следует помнить, что исходные файлы могут быть очень сложными (и чем сложнее просматриваемый вами веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, которая составляет страницу, которую вы просматриваете, также будет CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты сегодня включают файлы сценариев, включенные вместе с HTML.
Скорее всего, будут включены несколько файлов сценариев, каждый из которых содержит различные аспекты сайта. Честно говоря, исходный код сайта может показаться ошеломляющим, особенно если вы новичок в этом. Не расстраивайтесь, если не можете сразу понять, что происходит с этим сайтом. Просмотр исходного кода HTML — это только первый шаг в этом процессе. Приложив немного опыта, вы начнете лучше понимать, как все эти части сочетаются друг с другом для создания веб-сайта, который вы видите в своем браузере. По мере знакомства с кодом вы сможете больше узнавать из него, и он не покажется вам таким пугающим.
Итак, как вы просматриваете исходный код сайта? Ниже приведены пошаговые инструкции для этого с помощью браузера Google Chrome.
Пошаговые инструкции
Открыть Веб-браузер Google Chrome (если у вас не установлен Google Chrome, это бесплатная загрузка).
Перейдите к веб-страница, которую вы хотели бы изучить.
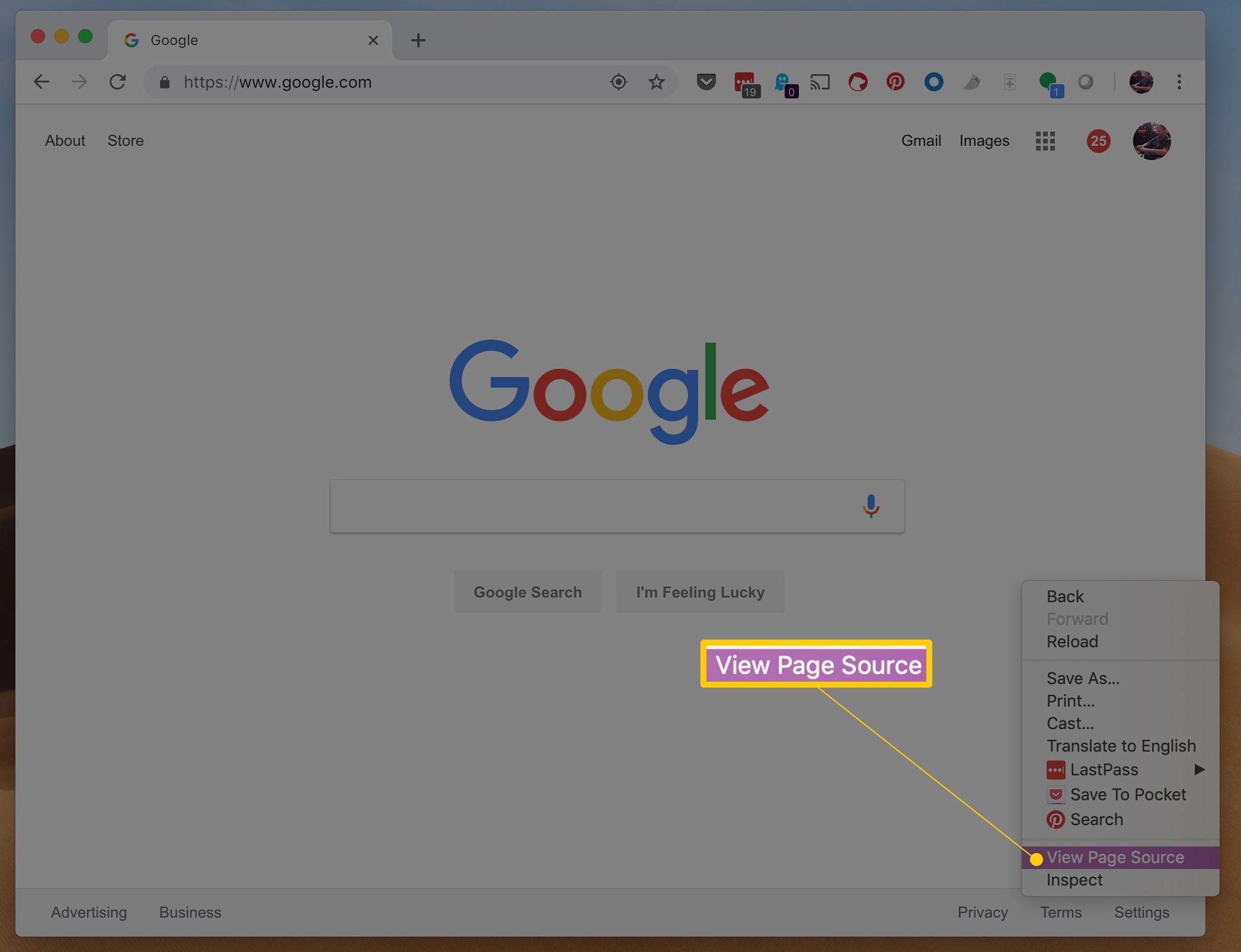
Щелкните правой кнопкой мыши страница и посмотрите на меню, которое появляется. В этом меню нажмите Просмотр источника страницы.

Исходный код этой страницы теперь будет отображаться в браузере как новая вкладка.
Кроме того, вы также можете использовать сочетания клавиш CTRL + U на ПК, чтобы открыть окно с исходным кодом сайта отображается. На Mac этот ярлык Command + Option + U.
Инструменты разработчика
В дополнение к простой возможности просмотра источников страниц, которую предлагает Google Chrome, вы также можете воспользоваться их превосходными инструментами разработчика, чтобы еще глубже проникнуть на сайт. Эти инструменты позволят вам видеть не только HTML, но и CSS, который применяется к элементам представления в этом HTML-документе.
Чтобы использовать инструменты разработчика Chrome:
открыто Гугл Хром.
Перейдите к веб-страница, которую вы хотели бы изучить.
Нажмите на значок с тремя линиями в правом верхнем углу окна браузера.
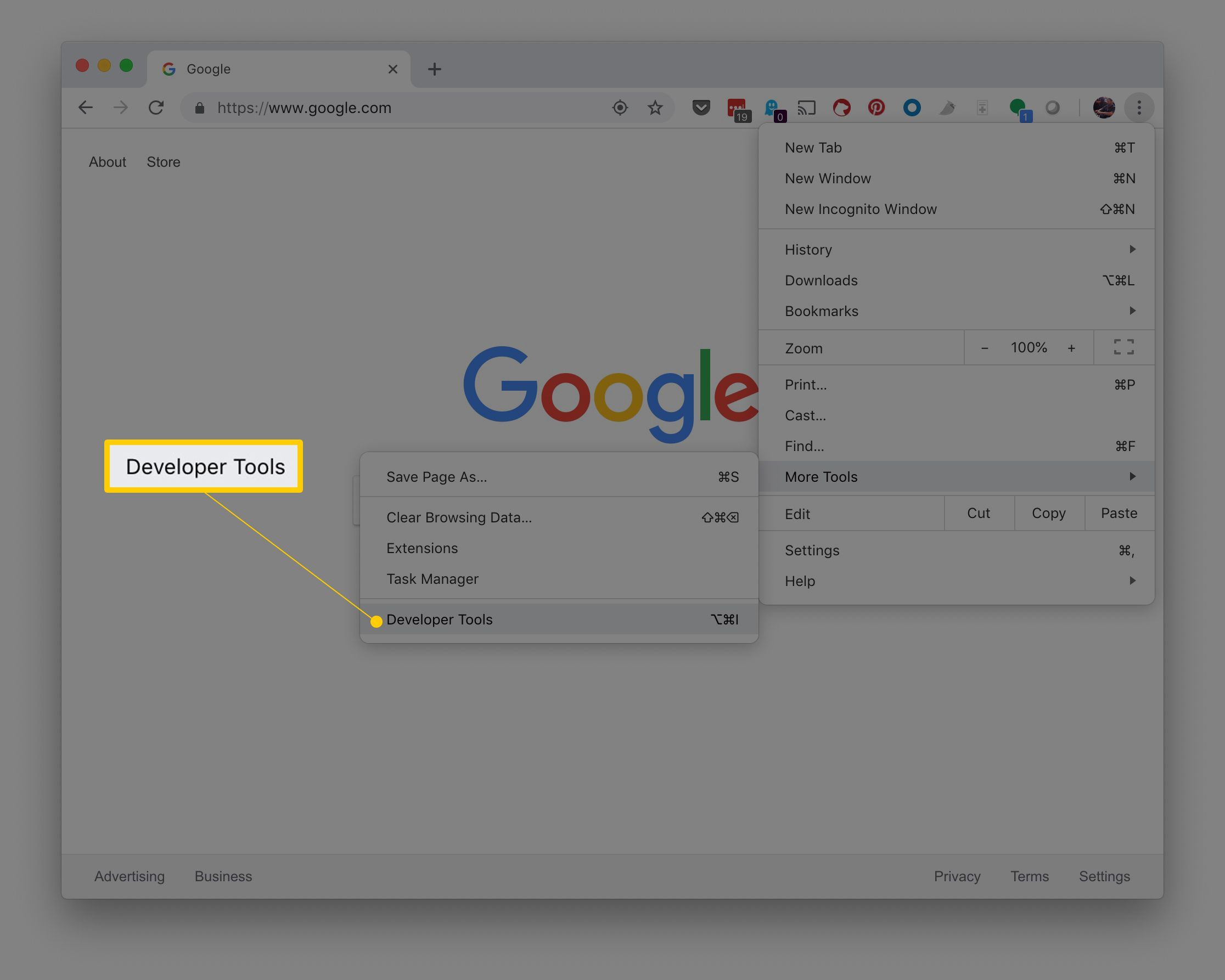
Из меню, наведите курсор на Больше инструментов а затем нажмите Инструменты разработчика в появившемся меню.

Это откроет окно, которое показывает исходный код HTML слева от панели и связанный CSS справа.
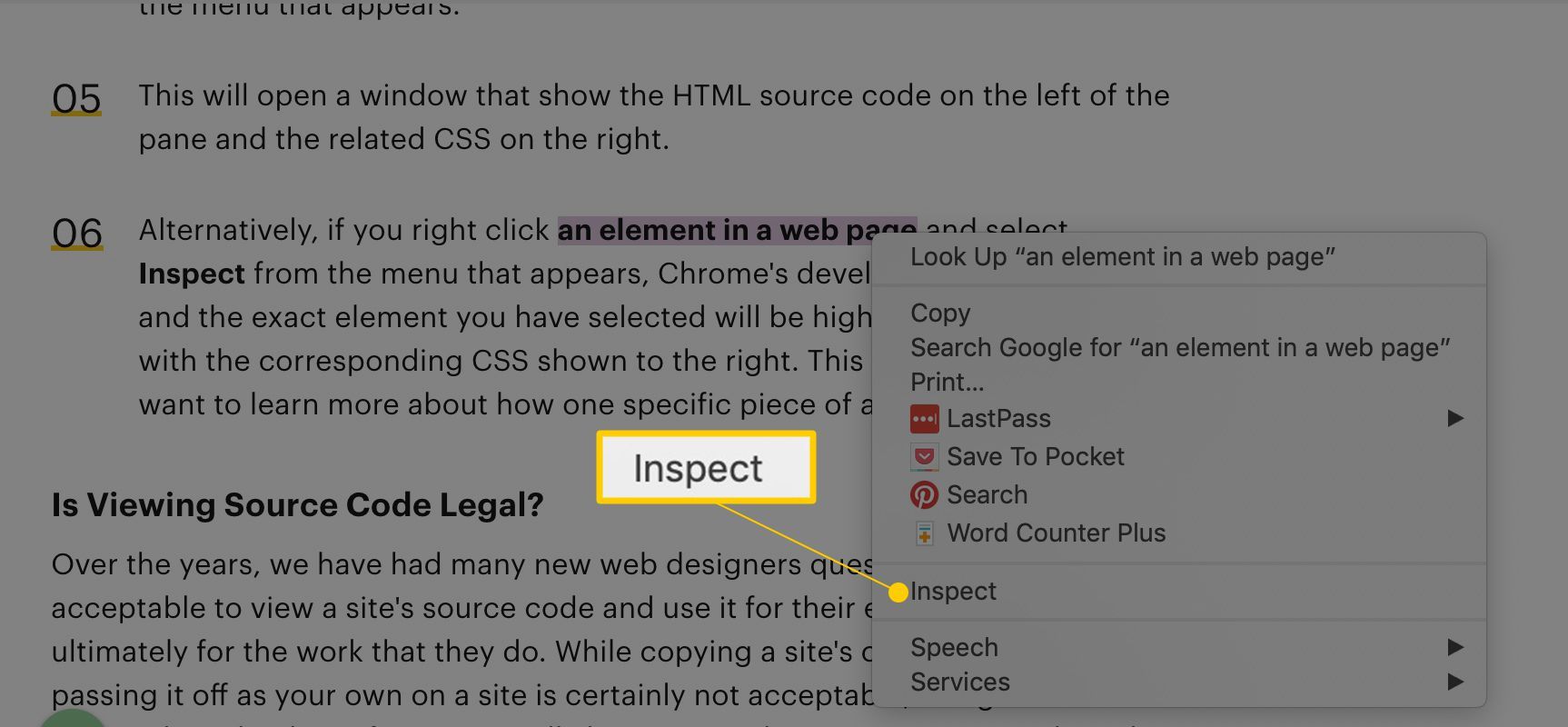
Кроме того, если вы щелкните правой кнопкой мыши элемент на веб-странице и выберите Осмотреть В появившемся меню появятся инструменты разработчика Chrome, и точный элемент, который вы выбрали, будет выделен в HTML с соответствующим CSS, показанным справа. Это очень полезно, если вы хотите узнать больше о том, как был создан один конкретный фрагмент сайта.

Законен ли просмотр исходного кода?
За прошедшие годы у нас появилось много новых веб-дизайнеров, которые задают вопрос, допустимо ли просматривать исходный код сайта и использовать его для своего образования и, в конечном счете, для работы, которую они выполняют. Хотя копировать код сайта оптом и выдавать его как свой собственный на сайте, безусловно, недопустимо, использование этого кода в качестве плацдарма, чтобы узнать, на самом деле, сколько достижений сделано в этой отрасли.
Как мы упоминали в начале этой статьи, сегодня вам будет сложно найти работающего веб-профессионала, который ничего не узнал, просмотрев источник сайта! Да, просмотр исходного кода сайта является законным. Использование этого кода в качестве ресурса для создания чего-то подобного тоже хорошо. Принимать код как есть и выдавать его за работу, когда вы начинаете сталкиваться с проблемами.
В конце концов, веб-профессионалы учатся друг у друга и часто улучшают работу, которую они видят и вдохновляют, поэтому не стесняйтесь просматривать исходный код сайта и использовать его в качестве учебного пособия.