Макет CSS требует, чтобы вы продумали макет вашего сайта в целом, а затем взяли кусочки и соединили их вместе. Узнайте, как создать простую 3-колоночную разметку с помощью CSS.
01
из 08
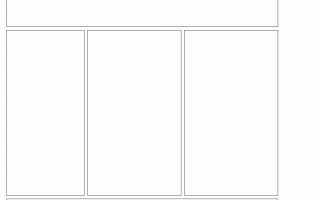
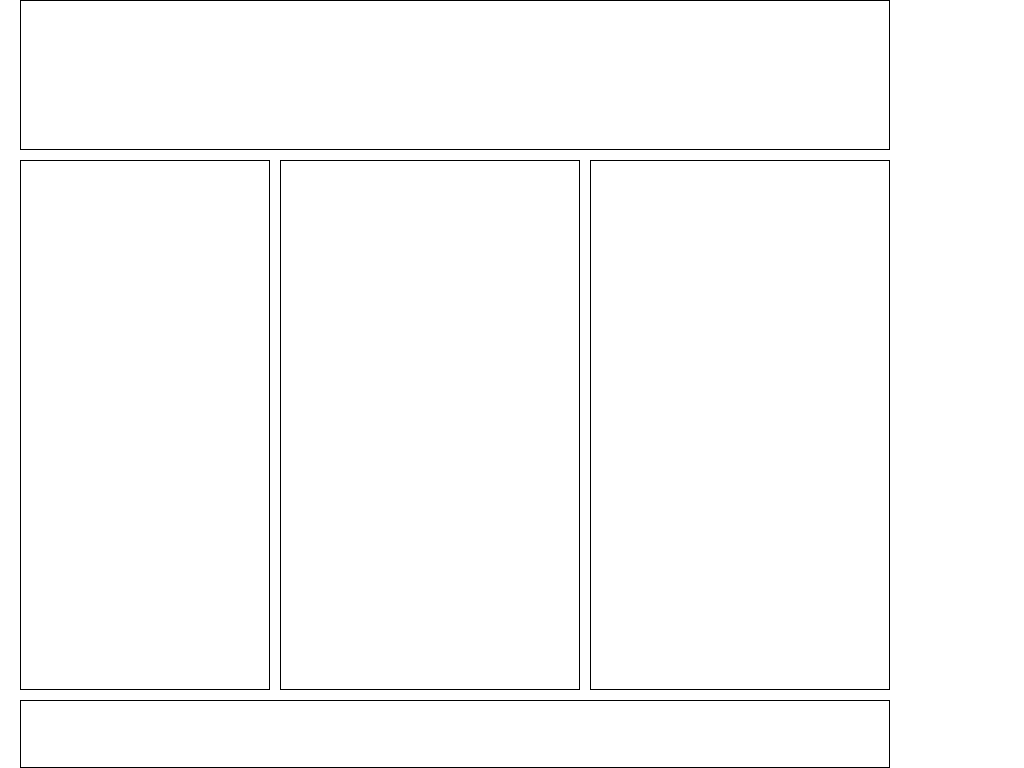
Нарисуй свой макет

Дж Кирнин
Вы можете нарисовать свой макет на бумаге или в графической программе. Если у вас уже есть каркас или еще более обширный дизайн, упростите его до основных элементов, составляющих сайт. Этот дизайн, сопровождающий эту статью, имеет три столбца в основной области содержимого, а также верхний и нижний колонтитулы. Если вы посмотрите внимательно, вы увидите, что три столбца не равны по ширине.
После того, как вы разметили свой макет, вы можете начать думать о размерах. Этот пример дизайна будет иметь следующие основные размеры:
- Не более 900 пикселей в ширину
- Желоб 20 пикселей слева
- 10 пикселей между столбцами и строками
- Столбцы шириной 250, 300 и 300 пикселей
- Верхний ряд высотой 150px
- Нижний ряд высотой 100px