Содержание
В то время, когда веб-разработка более популярна, чем когда-либо, стоит знать, как согнуть HTML по своему желанию. Изменение цвета текста — это простой трюк, которым вы можете управлять тремя способами.
3 способа установить цвет текста
Являясь полнофункциональным языком, HTML предлагает множество способов настройки внешнего вида веб-страницы. Методы для изменения цвета текста включают в себя:
- Изменить тег перенос текста, предназначенного для изменения цвета. Если вам нужно раскрасить только один или два фрагмента текста, это самый простой способ.
- Добавить раздел стиля к началу документа HTML. Это может быть лучше, если ваши требования к стилю более сложны, но все же ограничены одной HTML-страницей.
- Создайте отдельную таблицу стилей CSS и ссылка на него в документе HTML. Это идеально, если у вас есть строгие требования к цвету, особенно те, которые охватывают несколько документов HTML.
3 способа указать цвета
В HTML цвета можно указывать несколькими способами:
- Самое простое использование Английское название цвета такие как зеленый или голубой. Если ваша задача проста, это может помочь, но помните, что словарный запас HTML в этом отношении ограничен.
- Другой подход заключается в установлении Значение цвета RGB, где даны три величины, по одной для интенсивности составного цвета красного, зеленого и синего соответственно. Используйте значения цвета RGB, чтобы отрегулировать затенение стандартного цвета или использовать точное значение для желаемого оттенка.
- Вы можете поставить шестнадцатеричное значение цвета, который является знаком фунта, за которым следует шестизначное шестнадцатеричное число. Если вы хотите получить точные цвета, идите по этому пути.
Программы, необходимые для изменения цветов HTML
Минимальный набор инструментов для настройки цвета текста в HTML — это программа для редактирования самого HTML и браузер для его тестирования. Вы можете редактировать HTML в текстовом редакторе, простой программе, такой как «Блокнот», которая пишет чистый текст, или в редакторе кода, оптимизированном для обработки синтаксиса программирования. Вы не можете использовать текстовый процессор, такой как Microsoft Word, LibreOffice или Google Docs, потому что эти программы вставляют невидимое форматирование, называемое управляющими символами, которые несовместимы с HTML.
Любой веб-браузер может отображать HTML-файл, который вы хотите изучить. Перейдите в папку, содержащую HTML-файл, и щелкните по нему, и ваш браузер должен отобразить его. Если нет, щелкните файл правой кнопкой мыши и откройте его в браузере.
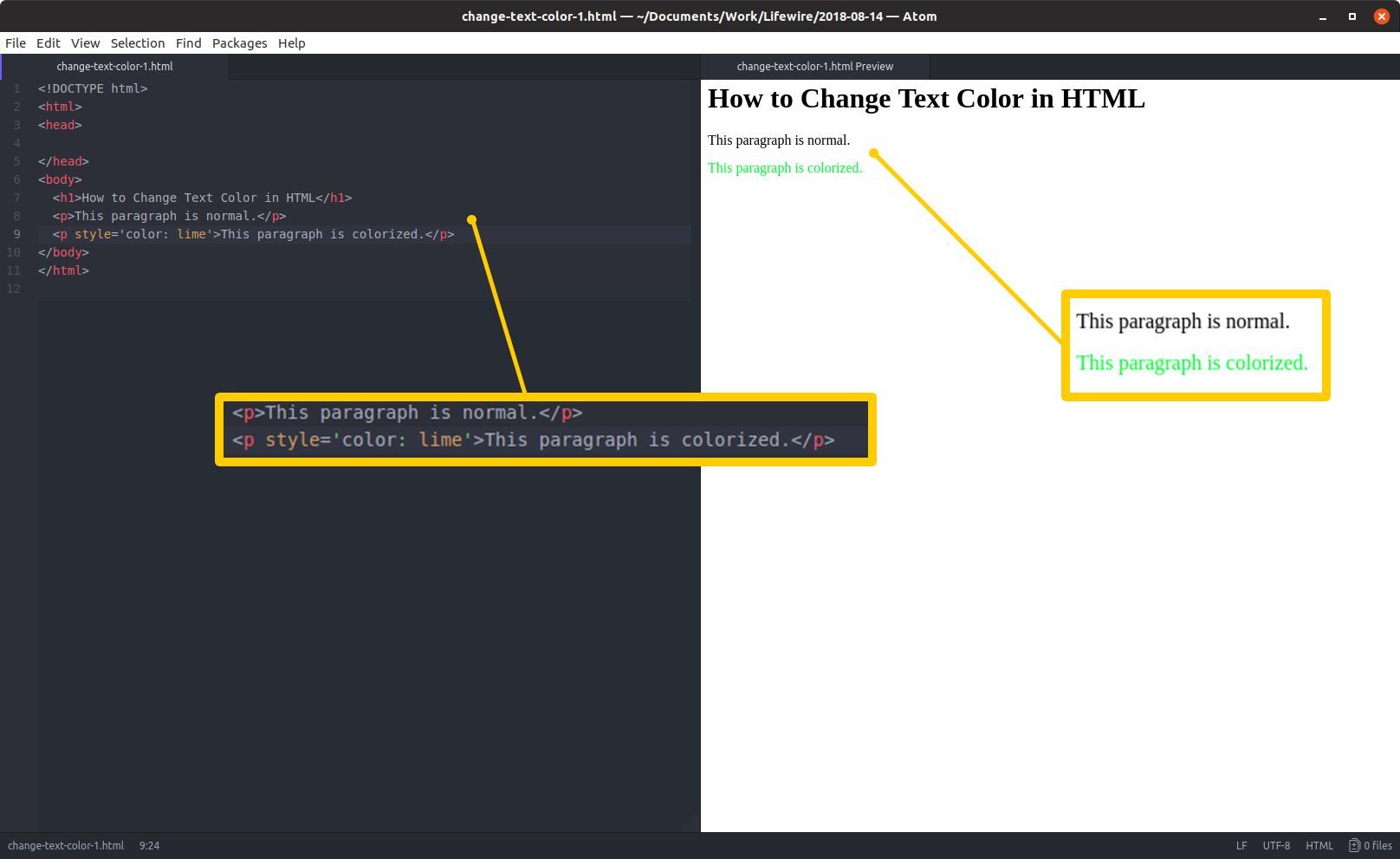
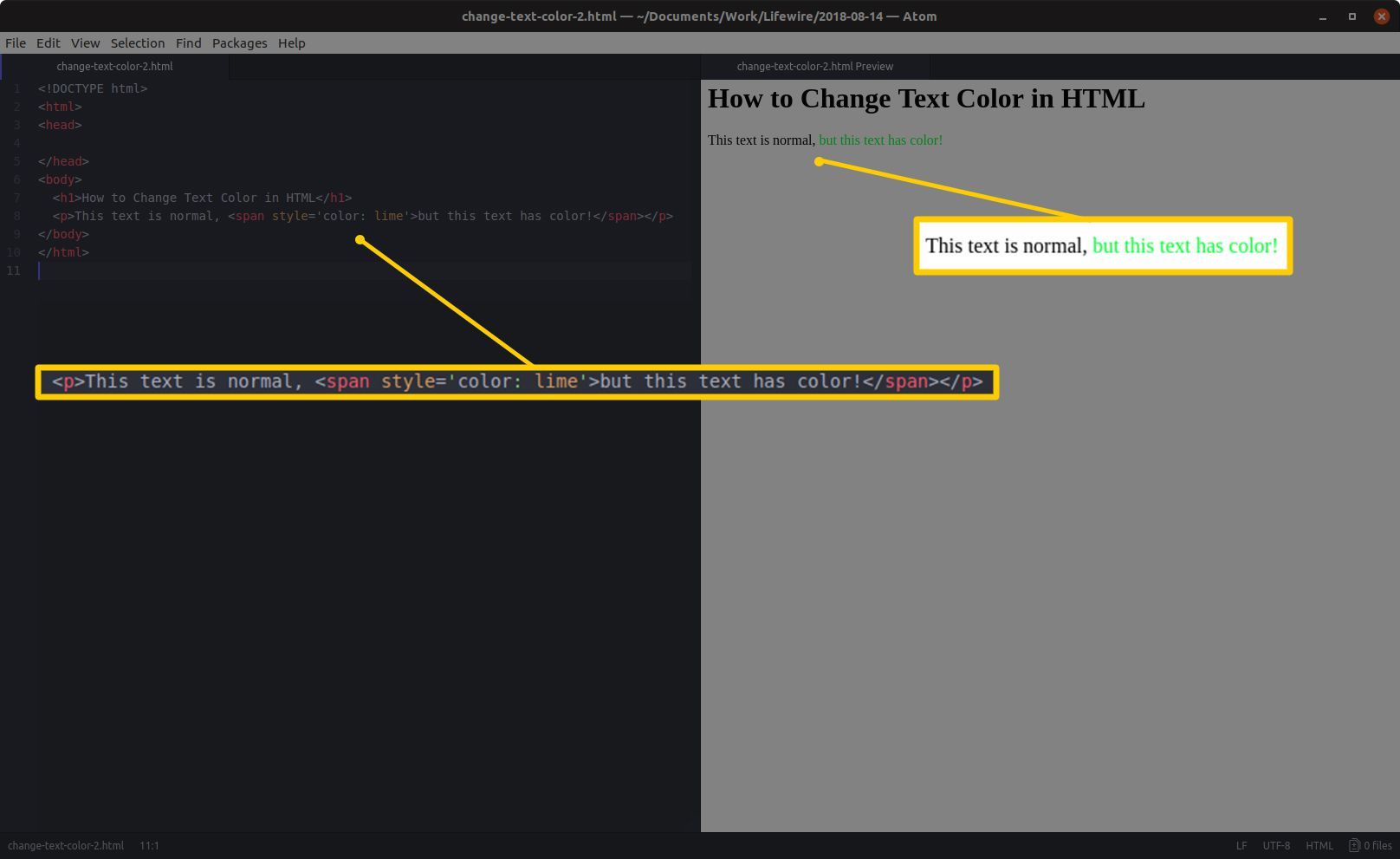
Способ 1: обернуть текст в теги с помощью цветовых стилей
Самый простой способ раскраски текста — добавить атрибут HTML и желаемое значение, состоящее из ключевого слова color и спецификации цвета (шестнадцатеричный код, код RGB или имя), в тег HTML, обертывающий целевой текст.
Если вы хотите настроить текст, уже заключенный в тег, такой как
тег, перейдите к открывающему тегу и вставьте перед закрывающей угловой скобкой следующее: пробел, стиль слова, знак равенства, а затем, все внутри одного набора кавычек, ключевое слово color, двоеточие, пробел и спецификацию цвета, которая ты хочешь.

Если текст, который вы изменяете, не заключен между тегами — возможно, вам нужно настроить только часть текста,
element — оберните его и теги и добавьте атрибут стиля с ключевым словом и спецификацией значения цвета, как указано выше.

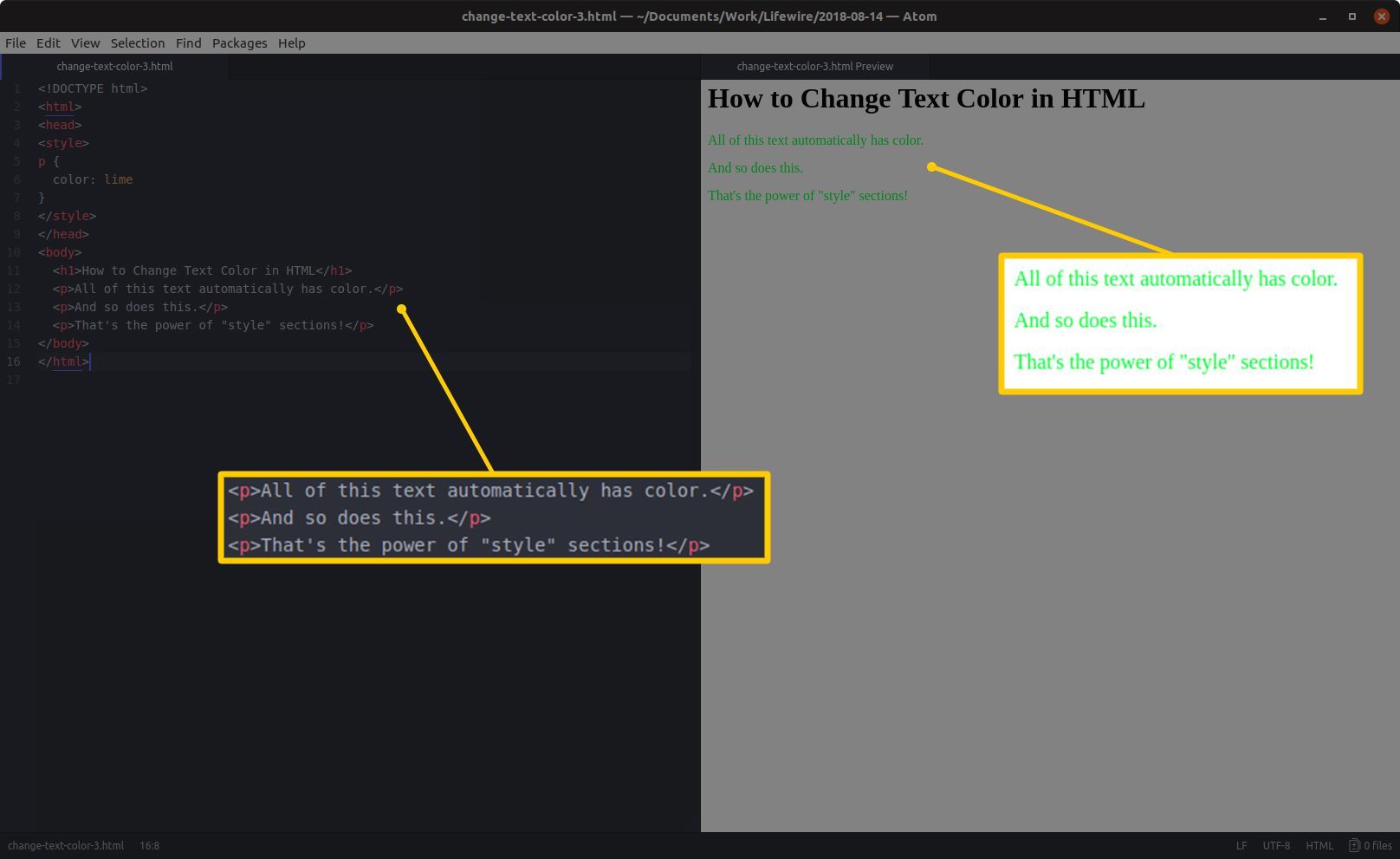
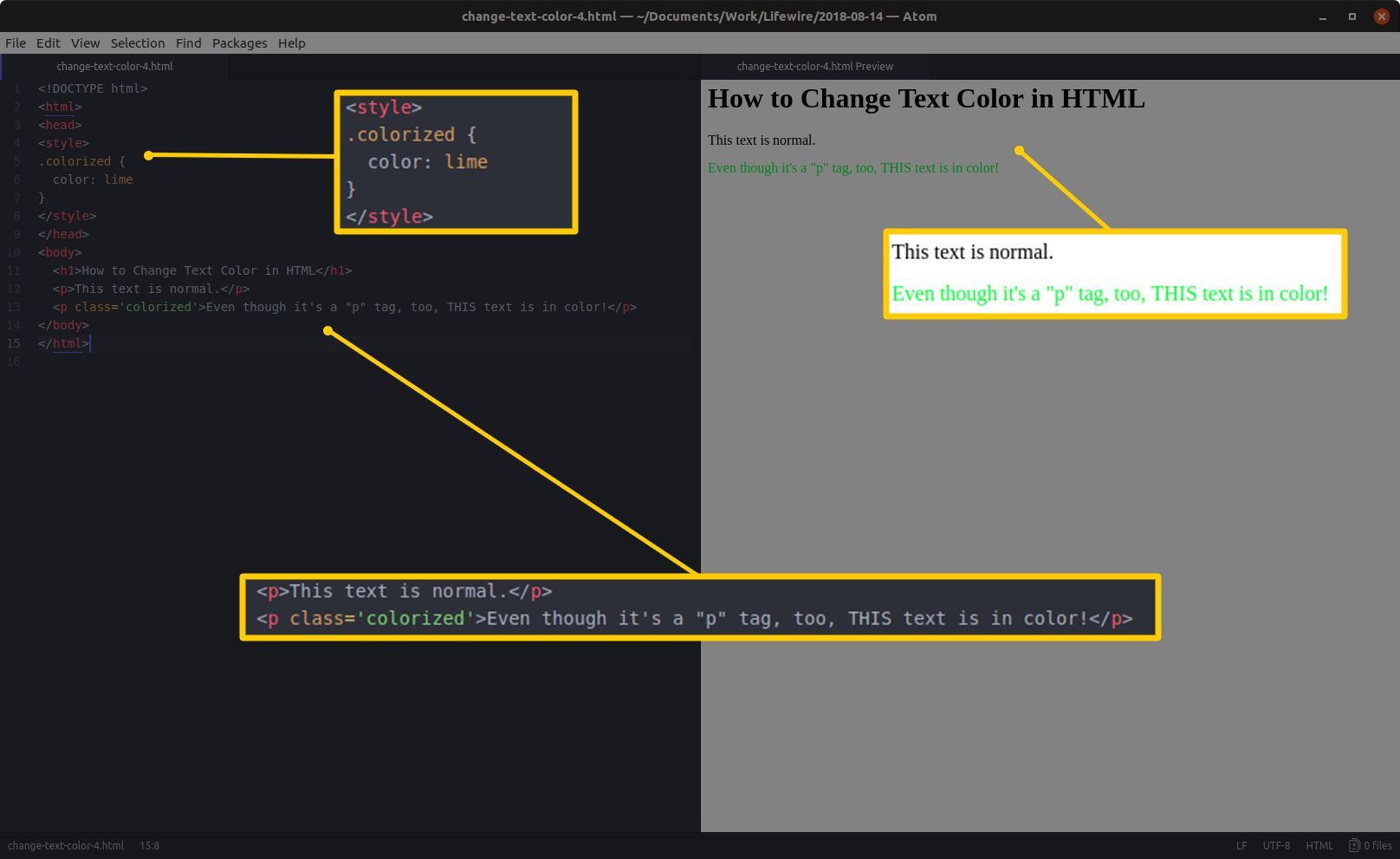
Способ 2: добавление раздела стиля в заголовок документа HTML
В разделе документа HTML (область перед HTML, которую отображает браузер) добавьте элемент, содержащий имена тегов или классов HTML и соответствующую настройку цвета, состоящую из ключевого слова color и спецификации цвета.
Имена тегов HTML здесь те же, что указаны в разделе, но без угловых скобок. Например,
указано только р (не в кавычках). После каждого тега, который будет стилизован, и пробел — это подраздел, заключенный в фигурные скобки, содержащие ключевое слово color и спецификацию цвета.

Однако вы также можете стилизовать HTML по классам, который похож на метку, применяемую для выбора экземпляров тега в разделе. Например, если вы хотите только один конкретный
чтобы тег был красочным, создайте в разделе класс с настраиваемым именем, начинающимся с точки, с тем же ключевым словом и спецификацией цвета, которые вы используете при оформлении тега. Затем установите цель
тег с классом в качестве атрибута и именем этого класса, без точки, но в кавычках, в качестве значения.

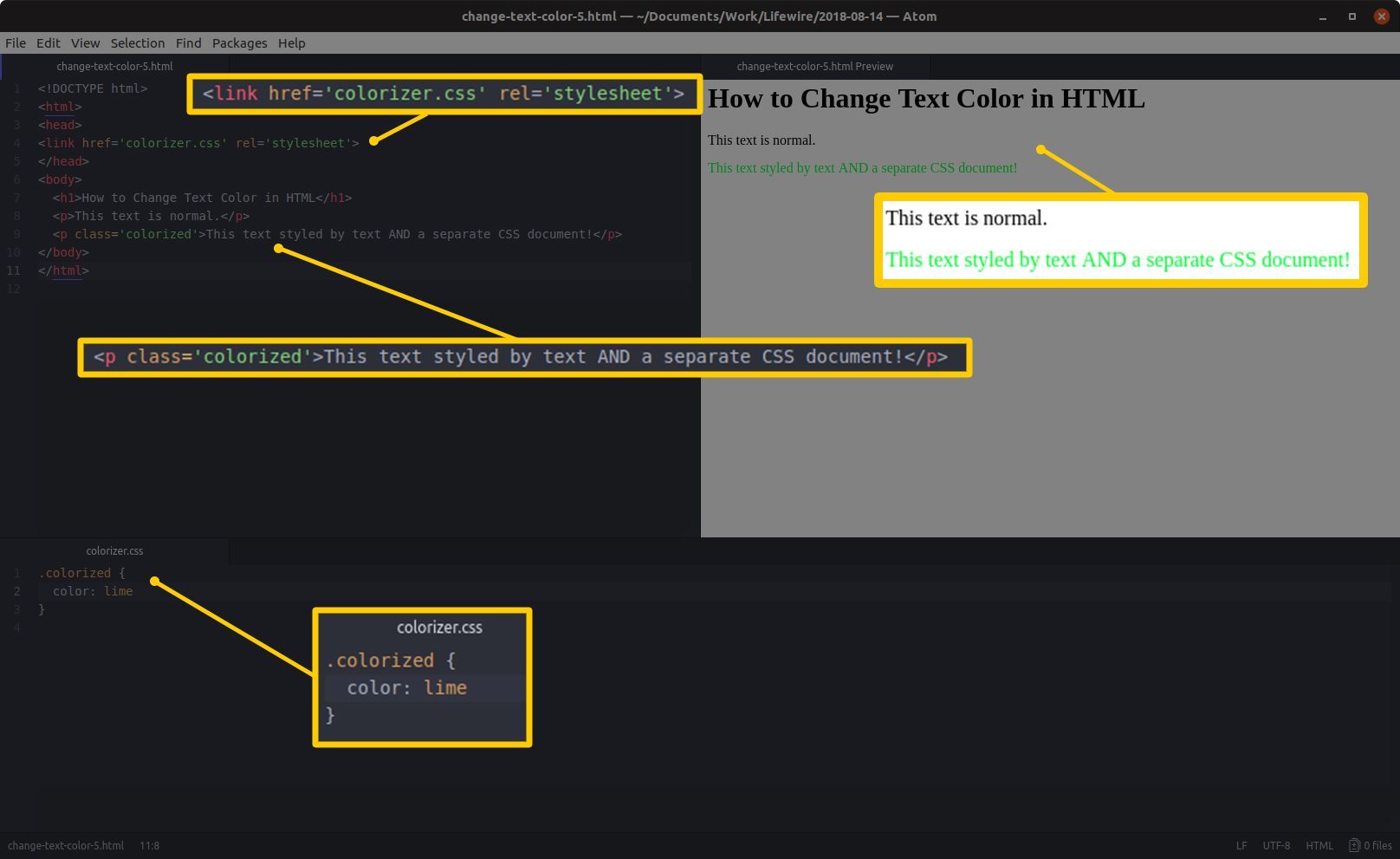
Способ 3: создать и связать отдельный документ CSS
Наиболее организованный способ установить цвет текста и неограниченный диапазон других стилей — это создать отдельную таблицу стилей CSS и ссылку на нее в разделе документа HTML. Это работает так же, как подход с разделами, за исключением того, что вместо объявления тегов и классов внутри самого HTML-документа он объявляется в специальном CSS-документе. Это не только объединяет все стили в одном месте, но также позволяет нескольким HTML-документам включать одинаковые соглашения о стилях без дублирования.
Поместите ваши стили, отформатированные так же, как и в разделе в разделе HTML, в отдельный документ с именем, оканчивающимся на .css. Затем добавьте автономный тег (без закрытия) внутри документа HTML с атрибутом href, значение которого заключено в кавычки, равное имени документа CSS, и атрибут rel со значением «stylesheet» (в кавычках). ).