В качестве графического дизайнера или веб-дизайнера вам может потребоваться предоставить готовые веб-изображения, например фотографии для веб-сайта или рекламный баннер. Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовки файлов JPEG для Интернета, помогающий найти компромисс между размером файла и качеством изображения.
Инструмент «Сохранить для Web» также может сохранять файлы GIF, PNG и BMP.
Эти инструкции относятся к Photoshop 5.5 и более поздним версиям. Команды и пункты меню могут отличаться в разных версиях.
Что делает графический веб-готовым?
Большинство веб-готовой графики имеют общие характеристики:
- Разрешение составляет 72 точек на дюйм.
- Цветовой режим — RGB.
- Размер файлов уменьшается для быстрой загрузки веб-страниц.
Как сохранить для веб в Photoshop
Save for Web — не такой инструмент, как Marquee, Move или Magnetic Lasso. Это способ экспортировать ваш необработанный файл в формат, который могут легко использовать другие люди. Вот как это можно использовать для оптимизации ваших изображений.
Откройте изображение, которое вы хотите сохранить в Photoshop.
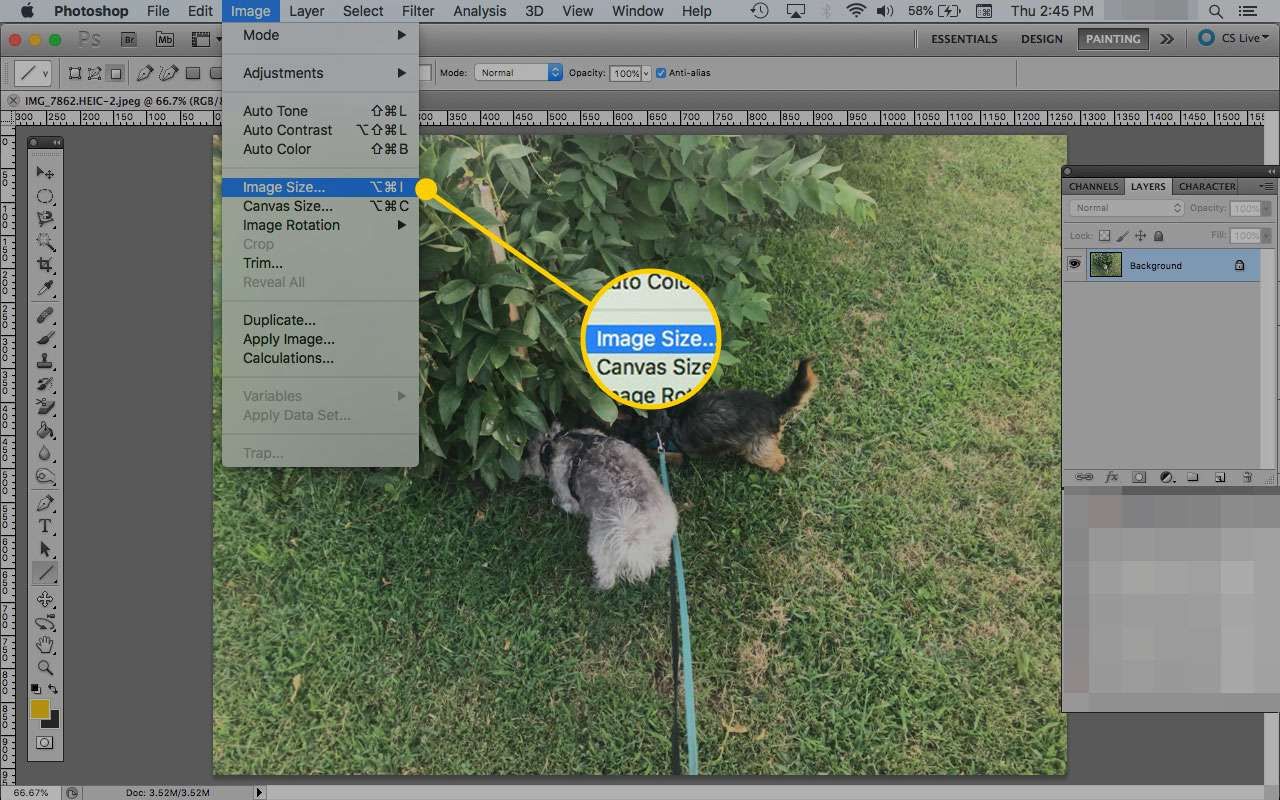
Изменить размер фотографии до небольшого размера, который вы могли бы использовать на веб-сайте. Для этого нажмите Образ > Размер изображения.
Вы также можете нажать Alt / Option-Command-I на вашей клавиатуре.

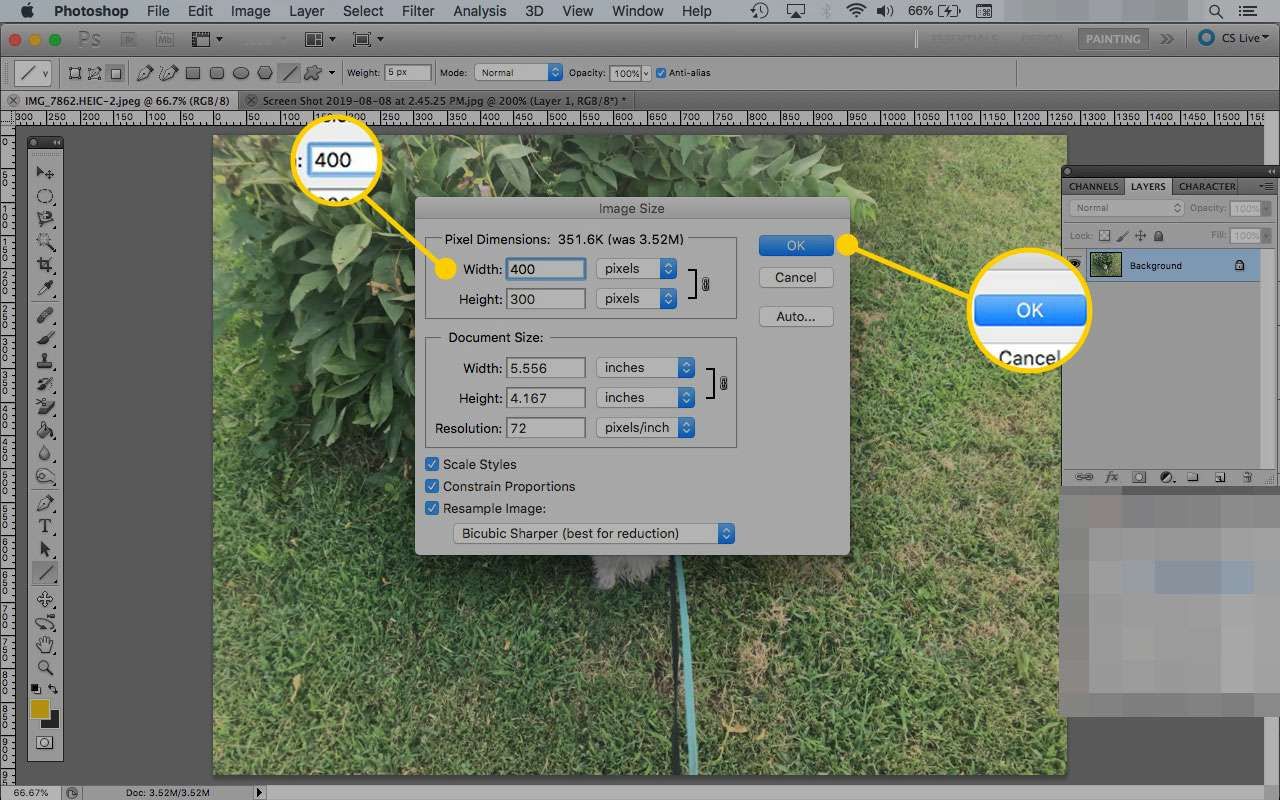
Введите новую ширину в поле «Ширина» и выберите Пиксели. В этом случае введите 400 пикселей и нажмите Хорошо.

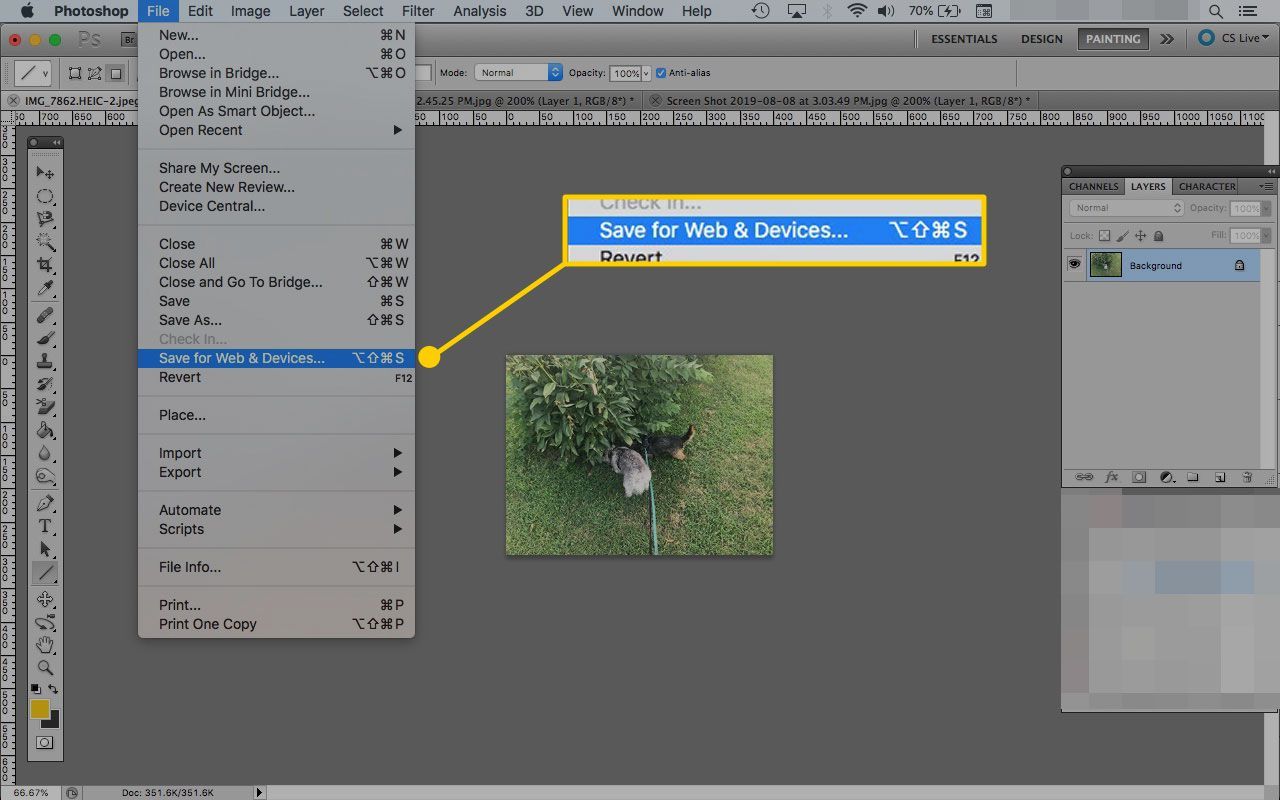
Нажмите файл > Сохранить для Интернета и устройств открыть Сохранить для Интернета чат.
В других версиях Photoshop путь файл > экспорт > Сохранить для Интернета. Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
Вы также можете нажать Alt / Option + Command + Shift + S на вашей клавиатуре.

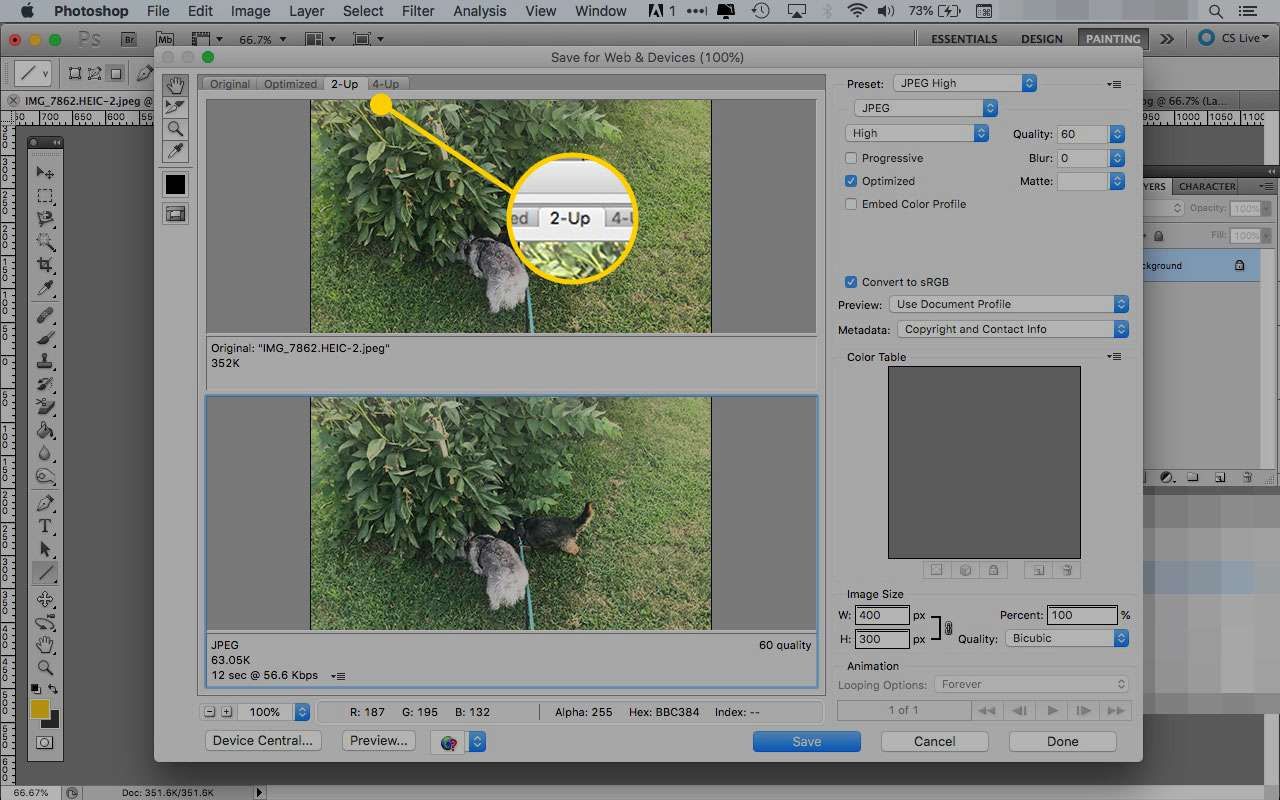
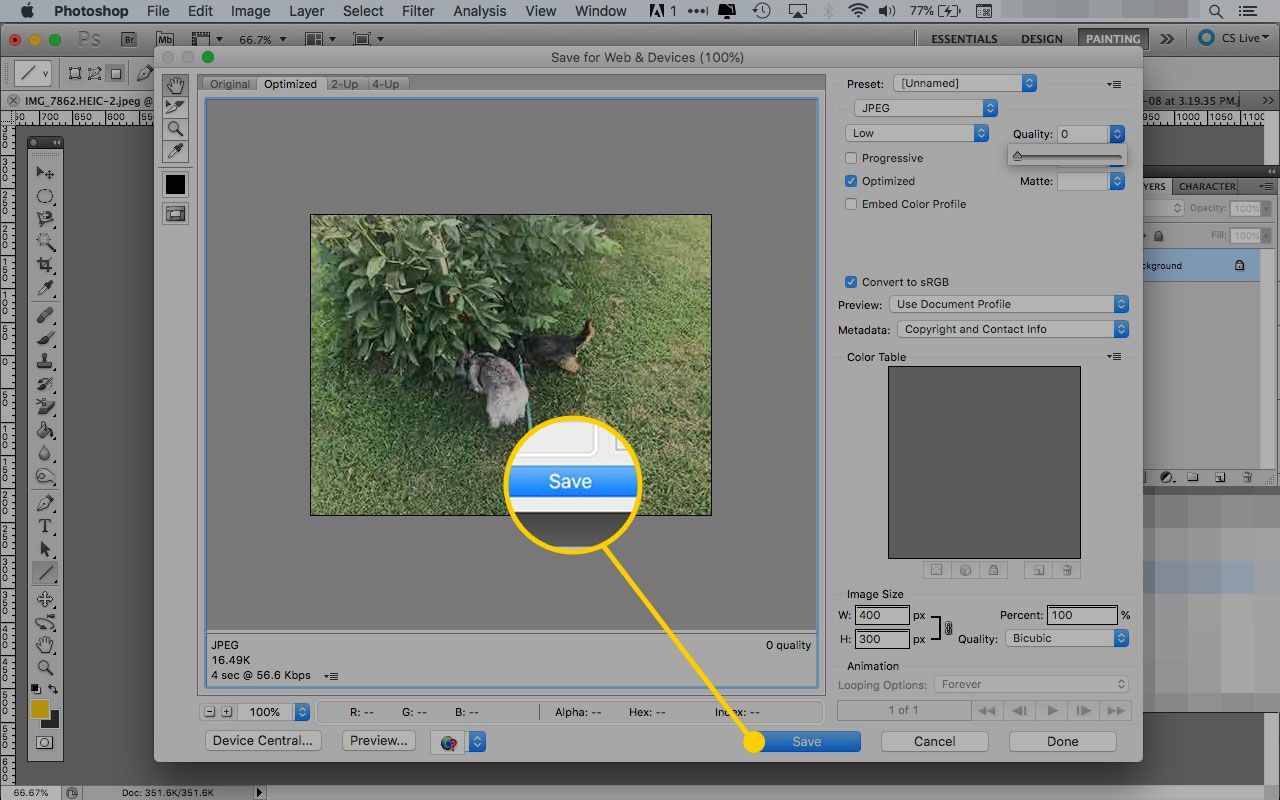
На вершине Сохранить для Интернета Окно представляет собой серию вкладок с надписью оригинал, оптимизированный, 2-Up, а также 4-Up. Нажав на эти вкладки, вы можете переключаться между просмотром вашей исходной фотографии, вашей оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий вашей фотографии.
выберите 2-Up сравнить исходную фотографию с оптимизированной, показывая параллельные копии изображения.

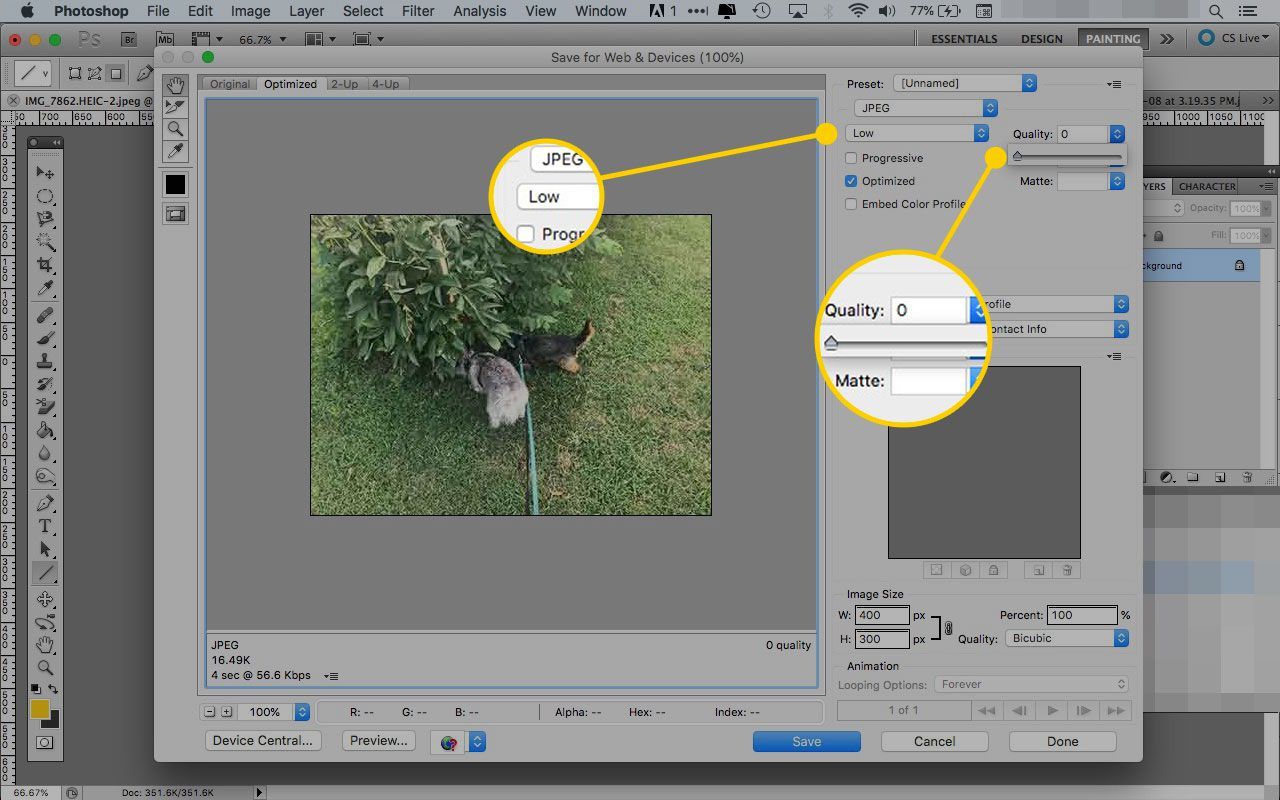
Наиболее важным параметром в правом столбце является Качество стоимость. Чем ниже качество, тем хуже выглядит изображение, но размер файла уменьшается, а файлы меньшего размера означают более быструю загрузку веб-страниц.
Попробуйте изменить качество на и обратите внимание на разницу в фотографиях слева и справа, а также на меньший размер файла, который расположен под фотографией.
Цель состоит в том, чтобы найти удачное соотношение между размером файла и качеством. Качество от 40 до 60 обычно является хорошим диапазоном, в зависимости от ваших потребностей. Используйте предустановленные уровни качества (JPEG Medium, например) сэкономить время.

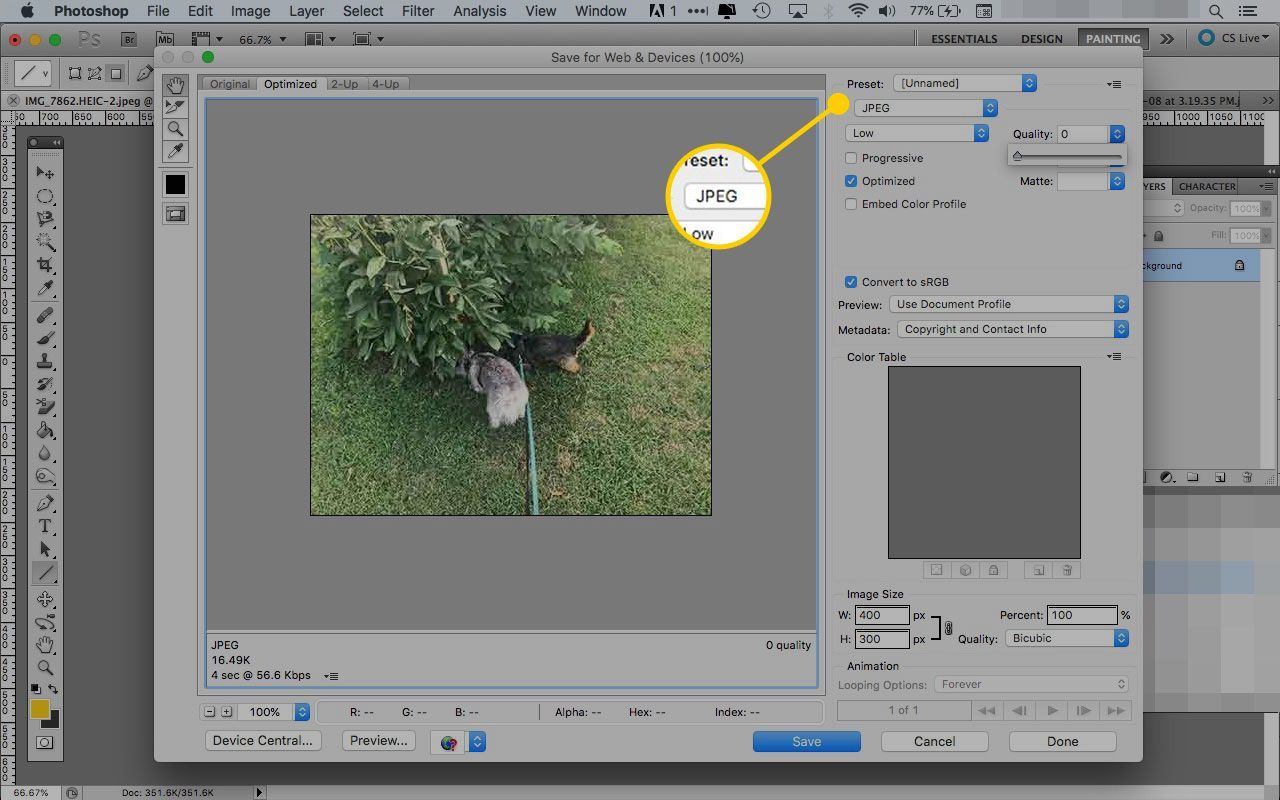
Чтобы изменить тип файла, используйте меню в правом верхнем углу. Вы можете сохранить в формате JPEG, GIF, PNG-8, PNG-24 и WBMP.

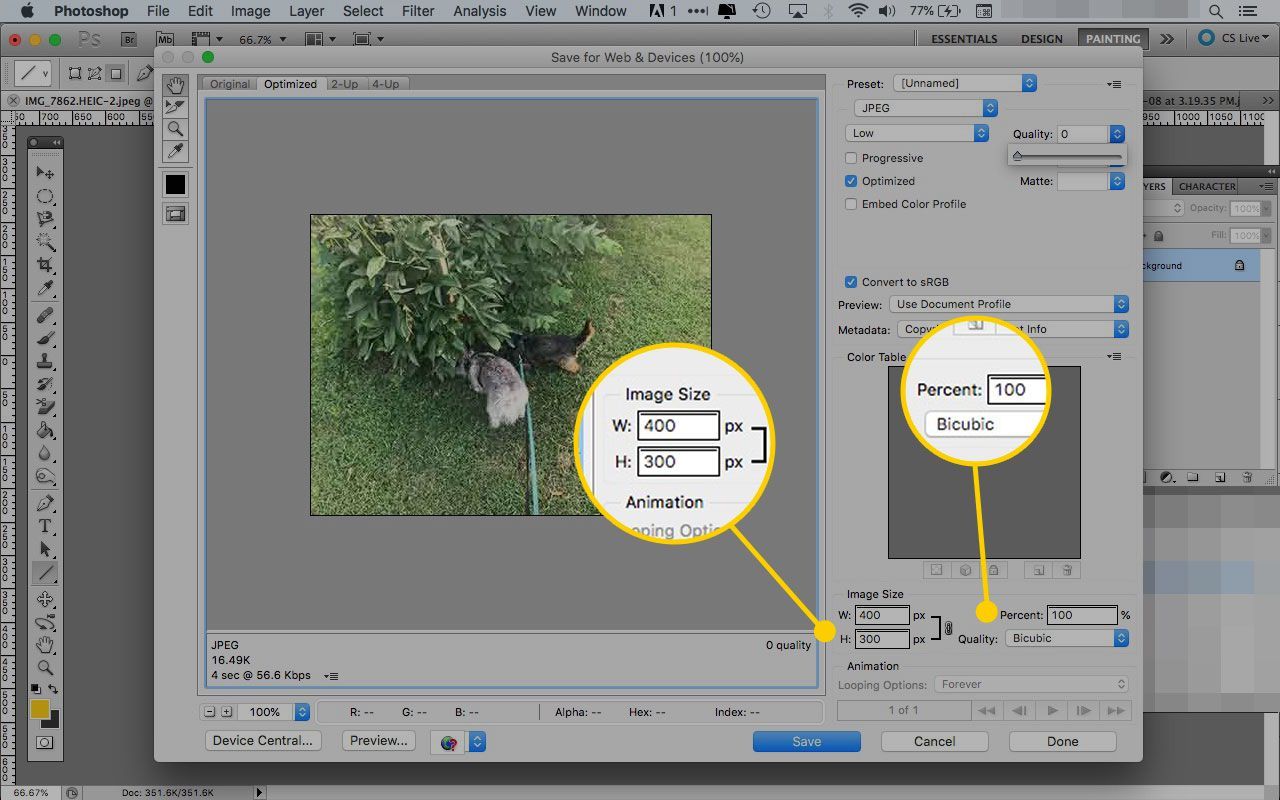
Если вы передумаете о размере вашего изображения, вы также можете изменить это здесь. Вы можете ввести ширину или высоту в полях или масштабировать их в процентах.
Нажмите на значок замка изменить пропорцию изображения. В противном случае ввод новой ширины или высоты изменит другое значение пропорционально.

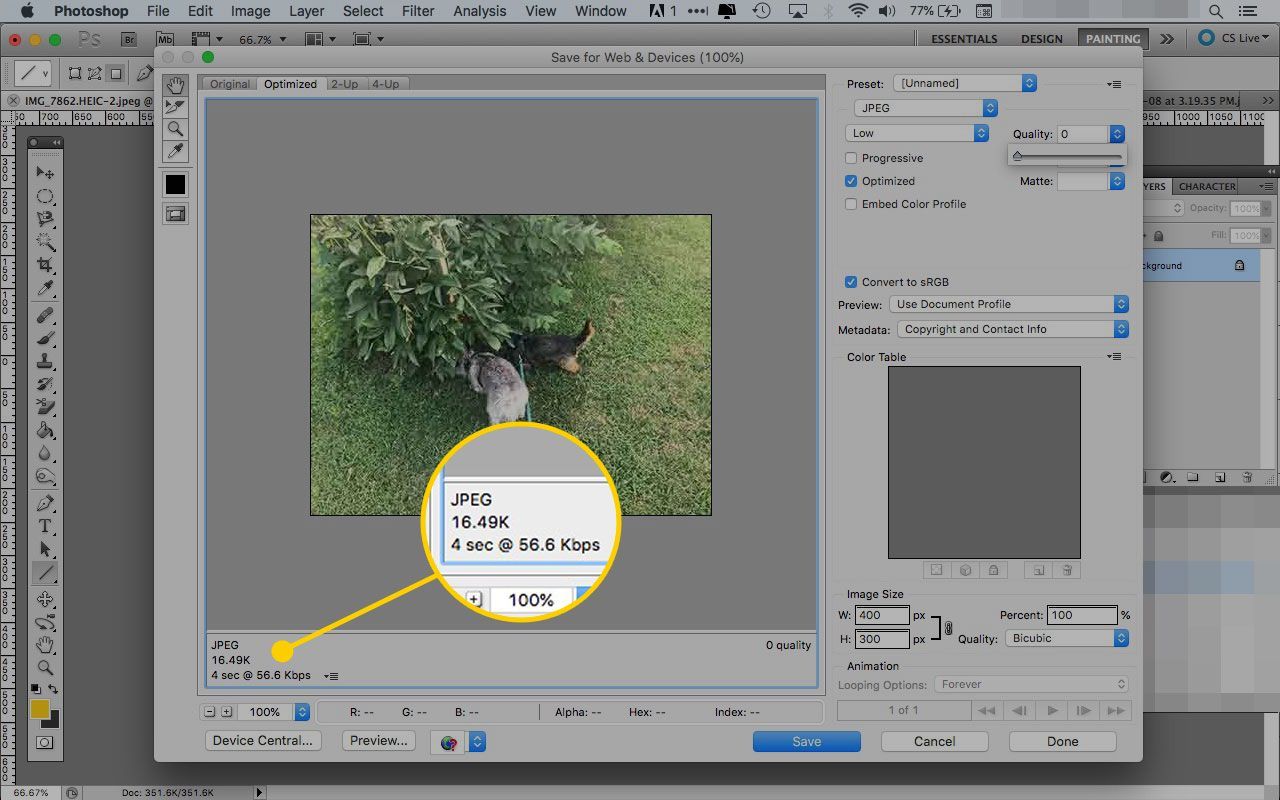
Значения в левом нижнем углу окна показывают тип файла, размер и время, которое потребуется для открытия на веб-сайте. Эти номера обновляются по мере внесения изменений в этом окне.

Если вы удовлетворены фотографией, нажмите Сохранить кнопка.

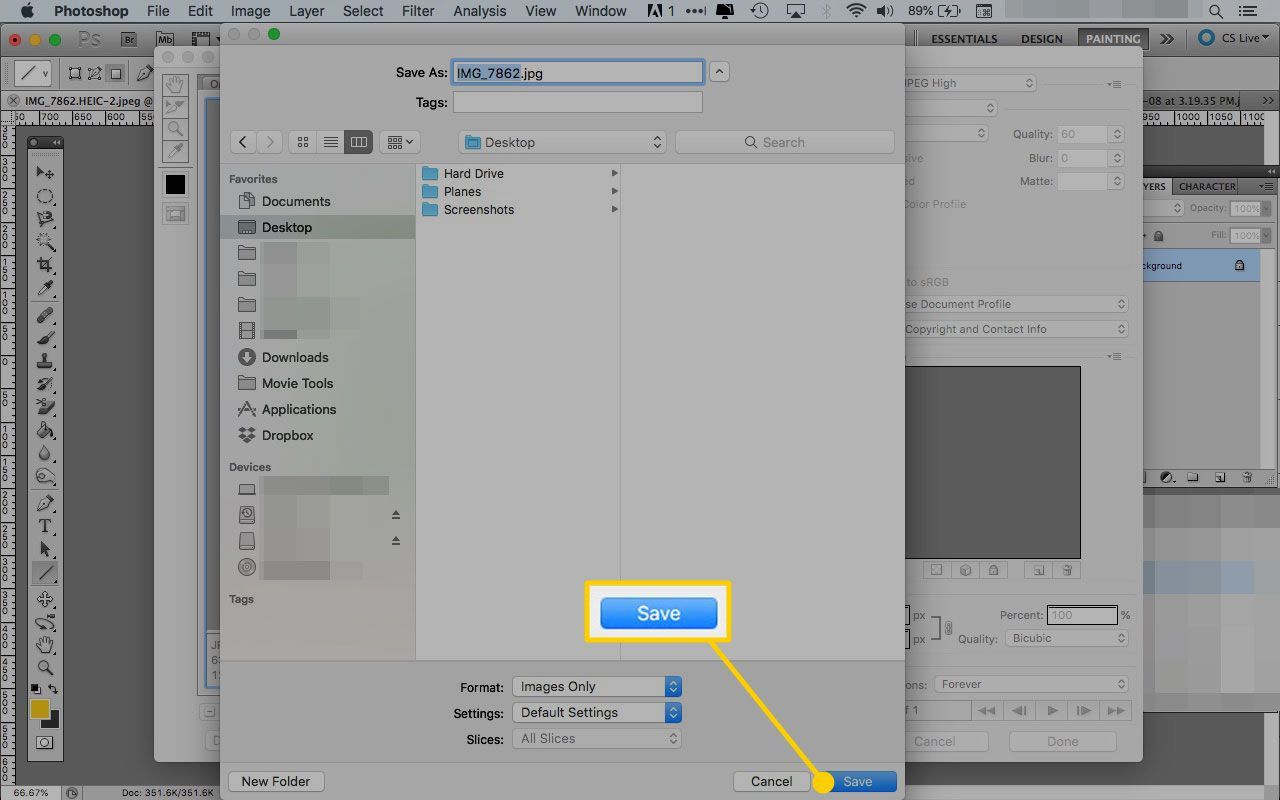
Введите имя для своей фотографии, а затем нажмите Сохранить очередной раз.

Теперь у вас есть оптимизированная фотография, готовая для Интернета.