Система сетки, используемая в процессе графического дизайна, является способом организации контента на странице. Он использует любую комбинацию полей, направляющих, строк и столбцов для формирования равномерного расположения. Это наиболее заметно в макетах газет и журналов со столбцами текста и изображений, хотя дизайнеры используют его и во многих других проектах. Когда вы узнаете, как распознать сетку, вы увидите это повсюду в рекламе, на веб-сайтах, в упаковке и т. Д.
Использование гридов в ваших проектах
Система сетки может быть единственной сеткой или совокупностью сеток. Некоторые из них являются стандартными для отрасли; другие в свободной форме и до дизайнера. В готовом продукте сетка невидима, но ее следование помогает создать эффективные, эстетически привлекательные макеты для печати и веб-сайтов.

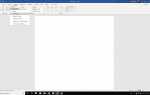
Например, при создании обратной стороны открытки вы будете использовать стандартную сетку почтового отделения США. Раздел с правой стороны предназначен для адреса, и штамп должен быть в правом верхнем углу этого места. Вы должны оставить пустое пространство вдоль дна, где USPS разместит свою систему штрих-кодов. Это оставляет вас с небольшим разделом слева для вашего дизайна и текста.

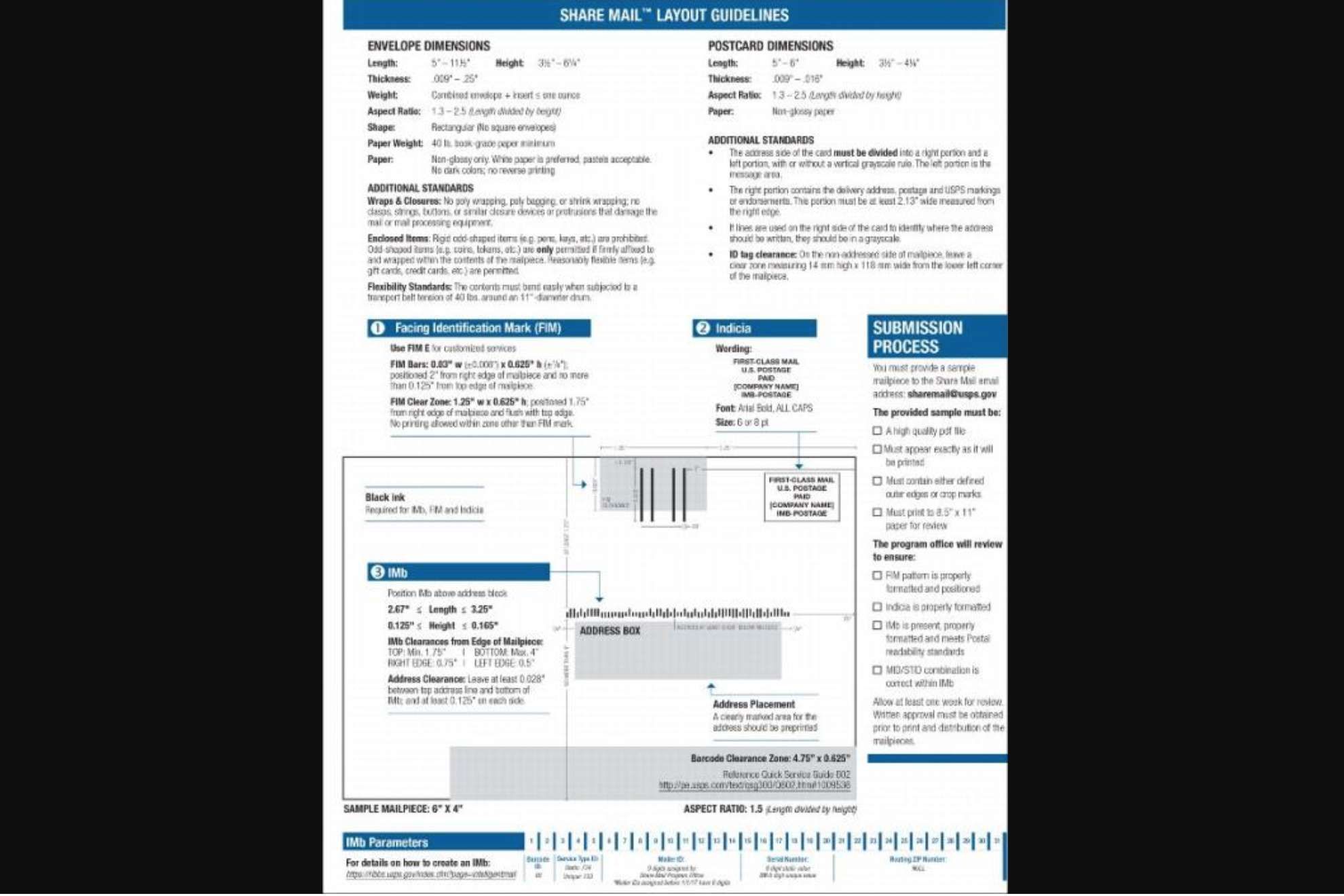
Единицы сетки — это место, где вы размещаете текст и графику. Поля, переулки и желоба обычно являются пустым пространством внутри сетки.
Хаски Говард Медведь
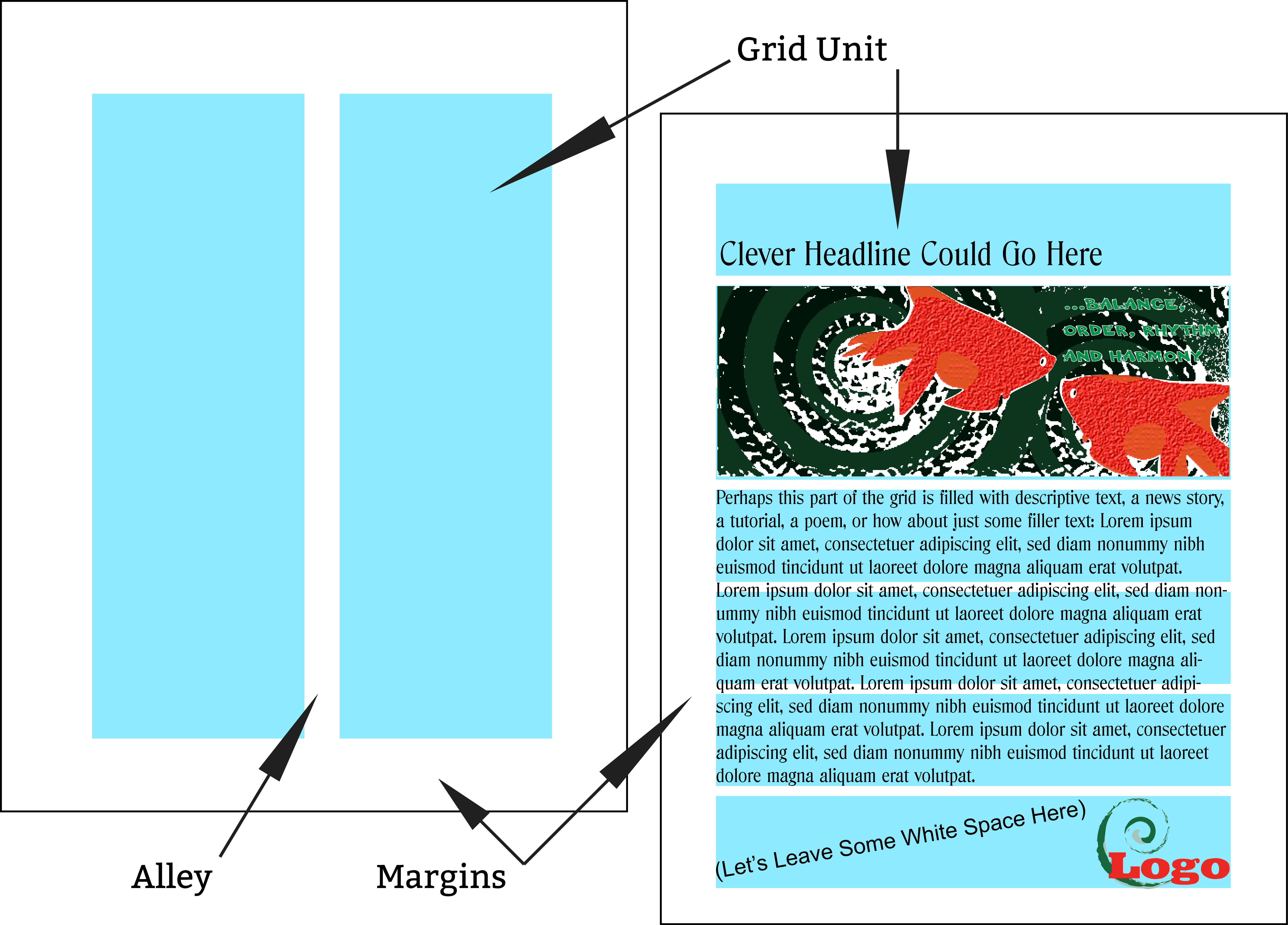
Веб-сайты и брошюры обычно следуют нескольким стандартным сеточным системам, которые составляют основу для шаблонов. Одним из самых популярных для обоих проектов является макет заголовка и трех колонок. Это очень знакомо зрителю и может быть простым способом получить представление о вашем дизайне.

Джереми Жирар
При разработке веб-сайтов или многостраничных печатных материалов рассмотрите возможность сохранения набора сеток для работы. Каждая сетка в данном дизайне должна быть связана, но они могут быть разными. Это позволяет адаптировать информацию для одной страницы в более подходящий макет без ущерба для согласованного внешнего вида и ощущения, которого требует великолепный дизайн.
Типы сеток
Макеты сетки так же разнообразны, как и публикации, сайты и элементы, которыми они управляют. Обычные типы включают сетки с двумя, тремя и четырьмя столбцами одинакового размера с верхним колонтитулом, а также полностраничные сетки квадратов.
Из этих стандартных блоков изменения ширины столбцов, границ, размеров страниц и других функций создают уникальные дизайны страниц. Когда вы начинаете проект или даже просто тренируетесь, попробуйте использовать систему сетки, чтобы помочь расположить элементы вашего дизайна на странице.