Содержание
Web Inspector — это инструмент, который веб-разработчики используют для изменения, отладки и оптимизации веб-сайтов на устройствах Mac и iOS.
До iOS 6 в браузере iPhone Safari была встроенная консоль отладки, которую разработчики использовали для отслеживания дефектов веб-страниц. Если у вас iPhone с ранней версией iOS, вы можете получить доступ к консоли отладки через настройки > Сафари > разработчик > Консоль отладки. Всякий раз, когда Safari на iPhone обнаруживает ошибки CSS, HTML и JavaScript, детали каждого из них отображаются в отладчике.
Все последние версии iOS используют Web Inspector. Вы активируете его в настройках Safari на iPhone или другом устройстве iOS. Чтобы использовать Web Inspector, подключите iPhone к компьютеру Mac с помощью кабеля и откройте Safari для Mac, где вы включите меню «Разработка» в дополнительных настройках Safari. Веб-инспектор совместим только с компьютерами Mac.
Информация в этой статье относится к iPhone и другим устройствам iOS, работающим под управлением iOS 6 через iOS 12 и Mac на Mac OS X 10.5 Leopard и более поздних версиях, если не указано иное.
Активировать веб-инспектор на iPhone iOS 6 и более поздних версиях
По умолчанию веб-инспектор отключен, поскольку большинство пользователей iPhone не используют его. Однако разработчики могут активировать его всего за несколько коротких шагов. Вот как:
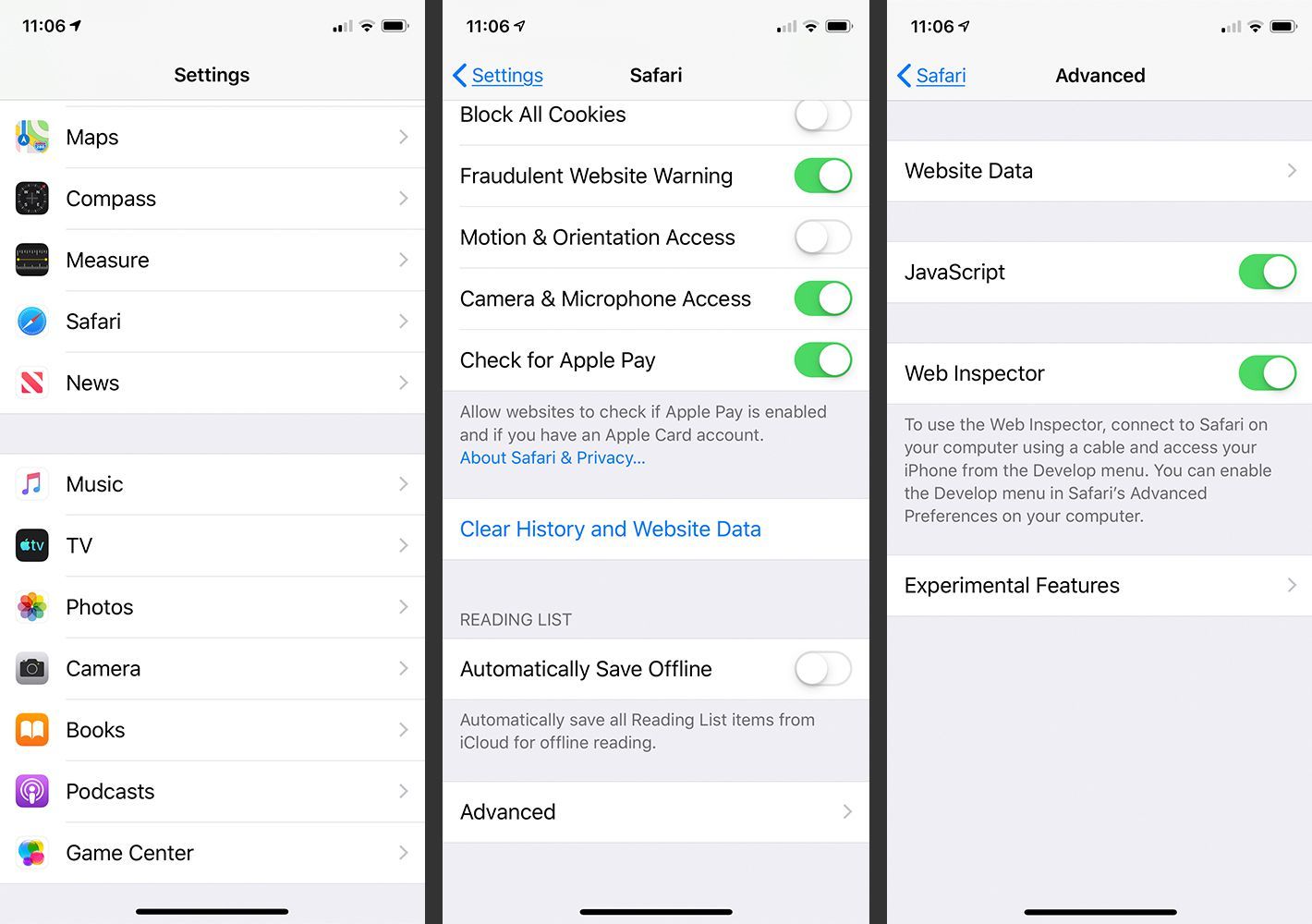
Нажмите настройки значок на главном экране iPhone.
Прокрутите вниз, пока не достигнете Сафари и нажмите на него, чтобы открыть экран со всем, что связано с веб-браузером Safari на вашем iPhone, iPad или iPod touch.
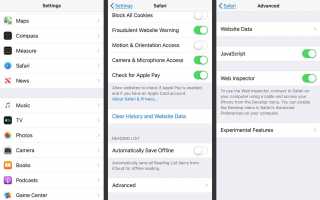
Прокрутите страницу вниз и нажмите продвинутый меню.
Переключить ползунок рядом с Веб-инспектор к На позиция.

Подключите iPhone к Safari на Mac
Чтобы использовать веб-инспектор, подключите iPhone или другое устройство iOS к Mac, на котором запущен веб-браузер Safari. Подключите ваше устройство к компьютеру с помощью кабеля.
С открытым Safari сделайте следующее:
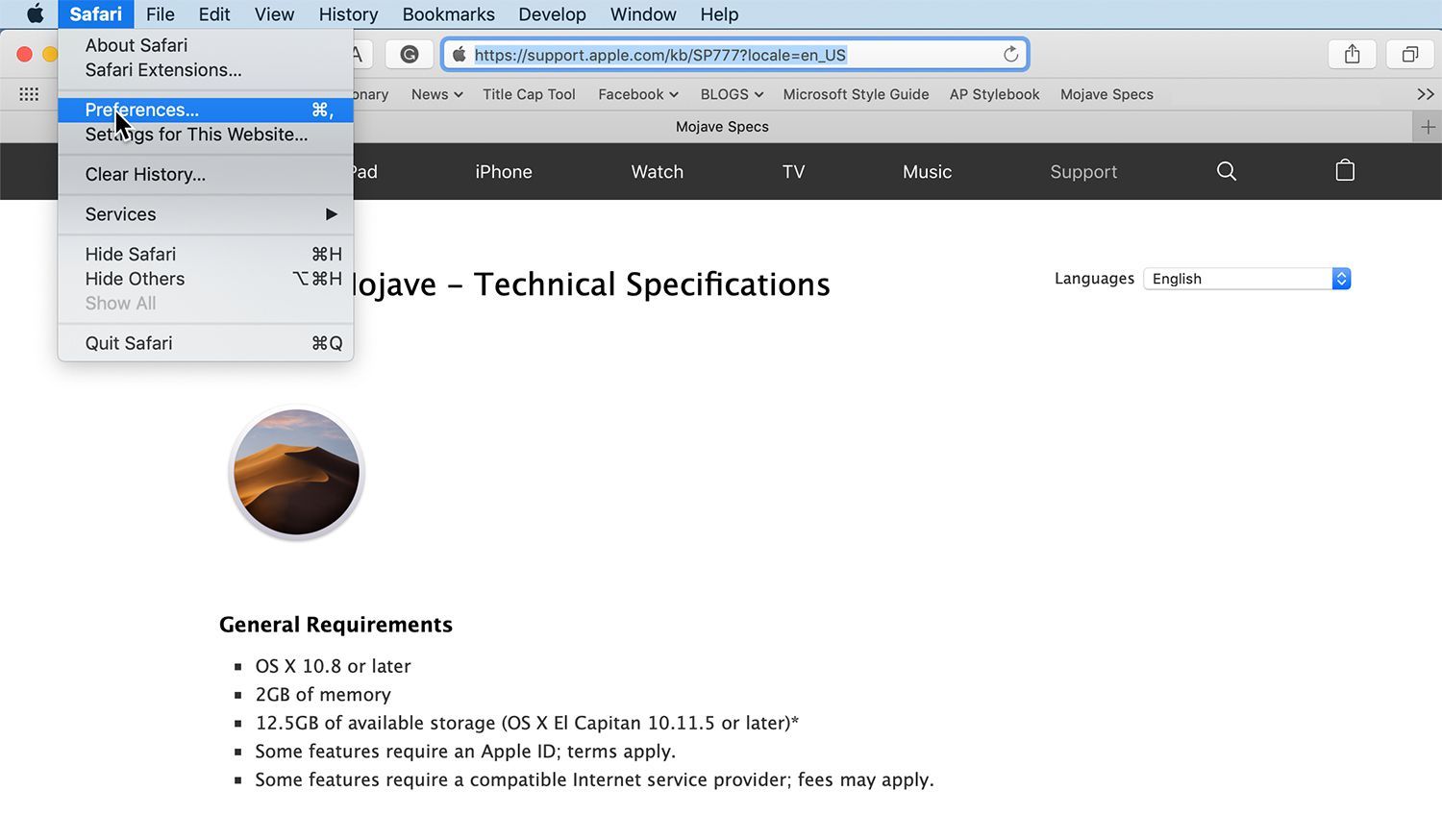
Нажмите Сафари в строке меню и выберите Настройки.

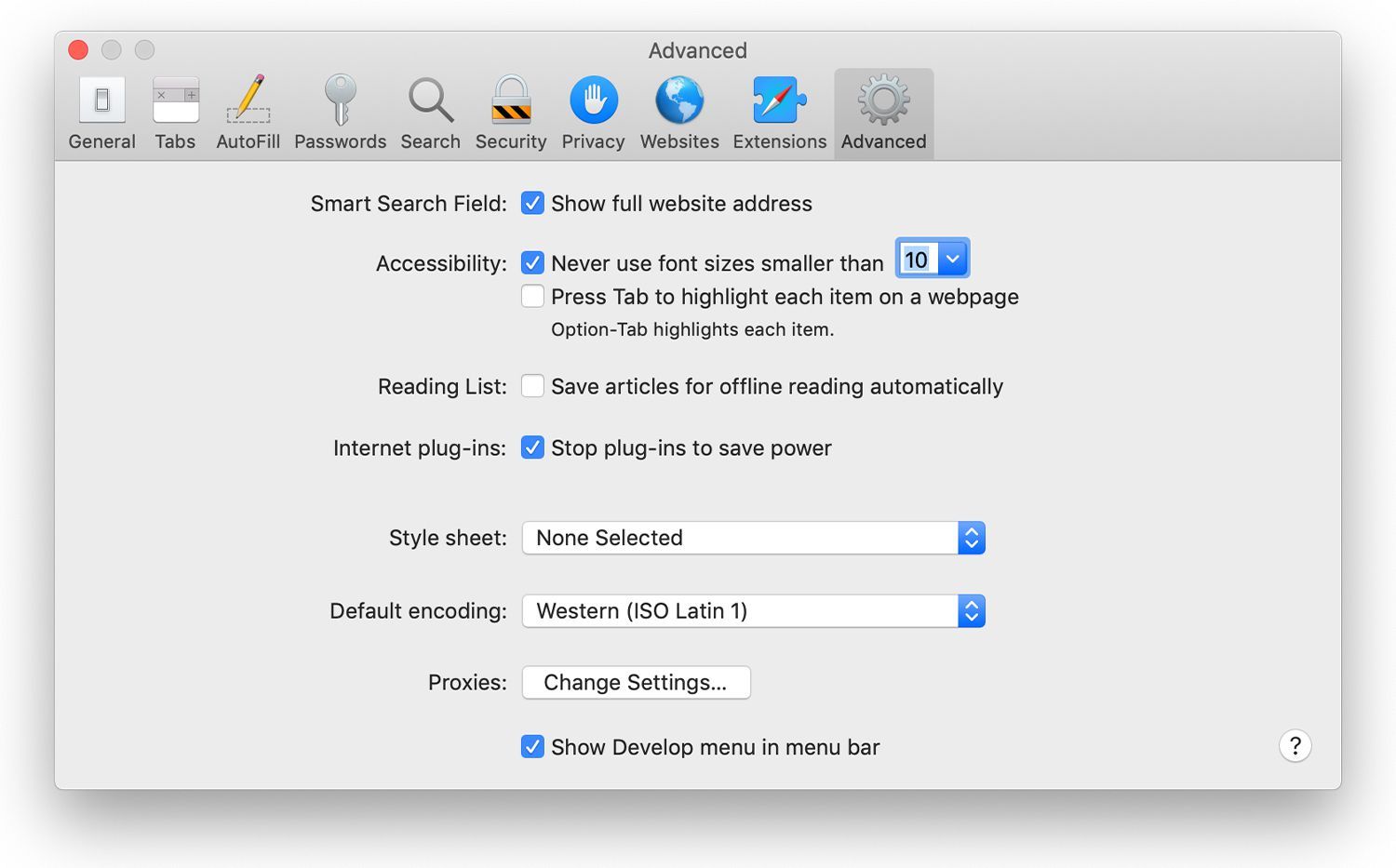
Нажмите на продвинутый вкладка в настройках.
Установите флажок рядом с Показать меню «Разработка» в строке меню.

Выйдите из окна настроек.
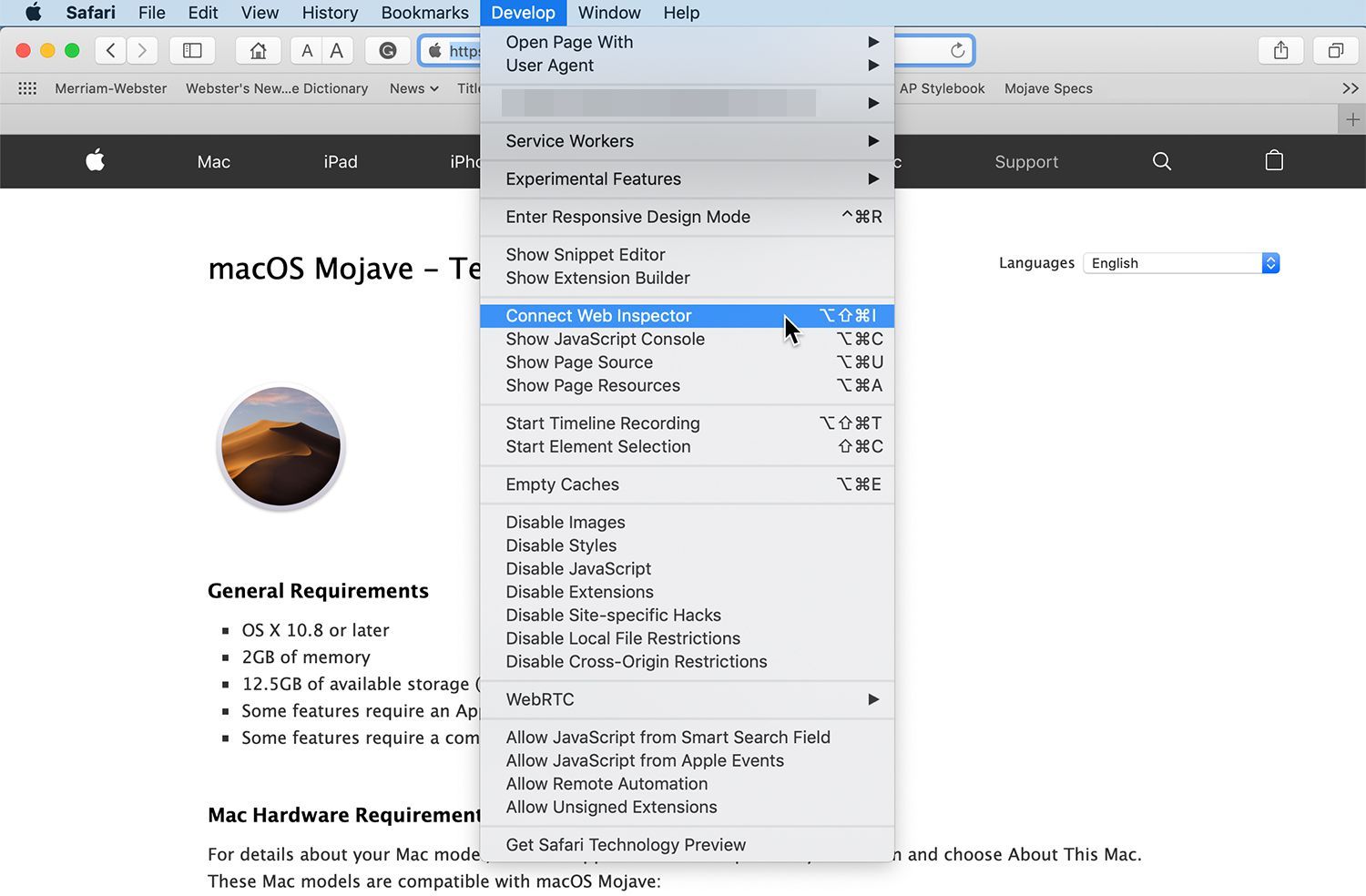
Нажмите развивать в строке меню Safari и выберите Показать веб-инспектор.

Подключенный iPhone или другое устройство iOS появится в раскрывающемся меню «Разработка». С открытым веб-инспектором разработчики могут проверять все ресурсы на веб-странице. Окно Web Inspector содержит редактируемый HTML и примечания относительно стилей и слоев веб-страницы на отдельной панели. В Safari 9 и OS X 10.9 Mavericks компания Apple представила режим адаптивного дизайна в Web Inspector. Разработчики используют этот встроенный симулятор для предварительного просмотра того, как веб-страницы масштабируются до разных размеров экрана, разрешений и ориентаций.