Содержание
Изображения являются важной частью привлекательного дизайна сайта. Это включает в себя использование фоновых изображений. Это изображения и графика, которые используются за областями страницы, в отличие от изображений, представляемых как часть страниц содержимого. Эти фоновые изображения могут добавить визуальный интерес к странице и помочь вам получить визуальный дизайн, который вы можете искать на странице.
Если вы начнете работать с фоновыми изображениями, вы, несомненно, столкнетесь со сценарием, в котором вы хотите, чтобы изображение растягивалось до размера страницы. Это особенно актуально для адаптивных веб-сайтов, которые доставляются на самые разные устройства и размеры экрана.
Это желание растянуть фоновое изображение является очень распространенным желанием для веб-дизайнеров, потому что не каждое изображение вписывается в пространство веб-сайта. Вместо того, чтобы устанавливать фиксированный размер, растяжение изображения позволяет ему сгибаться, чтобы соответствовать странице независимо от того, насколько широк или узок окно браузера.
Современный Путь
Лучший способ растянуть изображение, чтобы оно соответствовало фону элемента, — это использовать свойство CSS3 для фон-размер, и установите его равным покрытие.
div {
background-image: url ('background.jpg');
размер фона: обложка;
повторение фона: без повтора;
}
Посмотрите на этот пример в действии. Вот HTML-код на картинке ниже.

Теперь взгляните на CSS. Это не сильно отличается от кода выше. Есть несколько дополнений, чтобы сделать его более понятным.

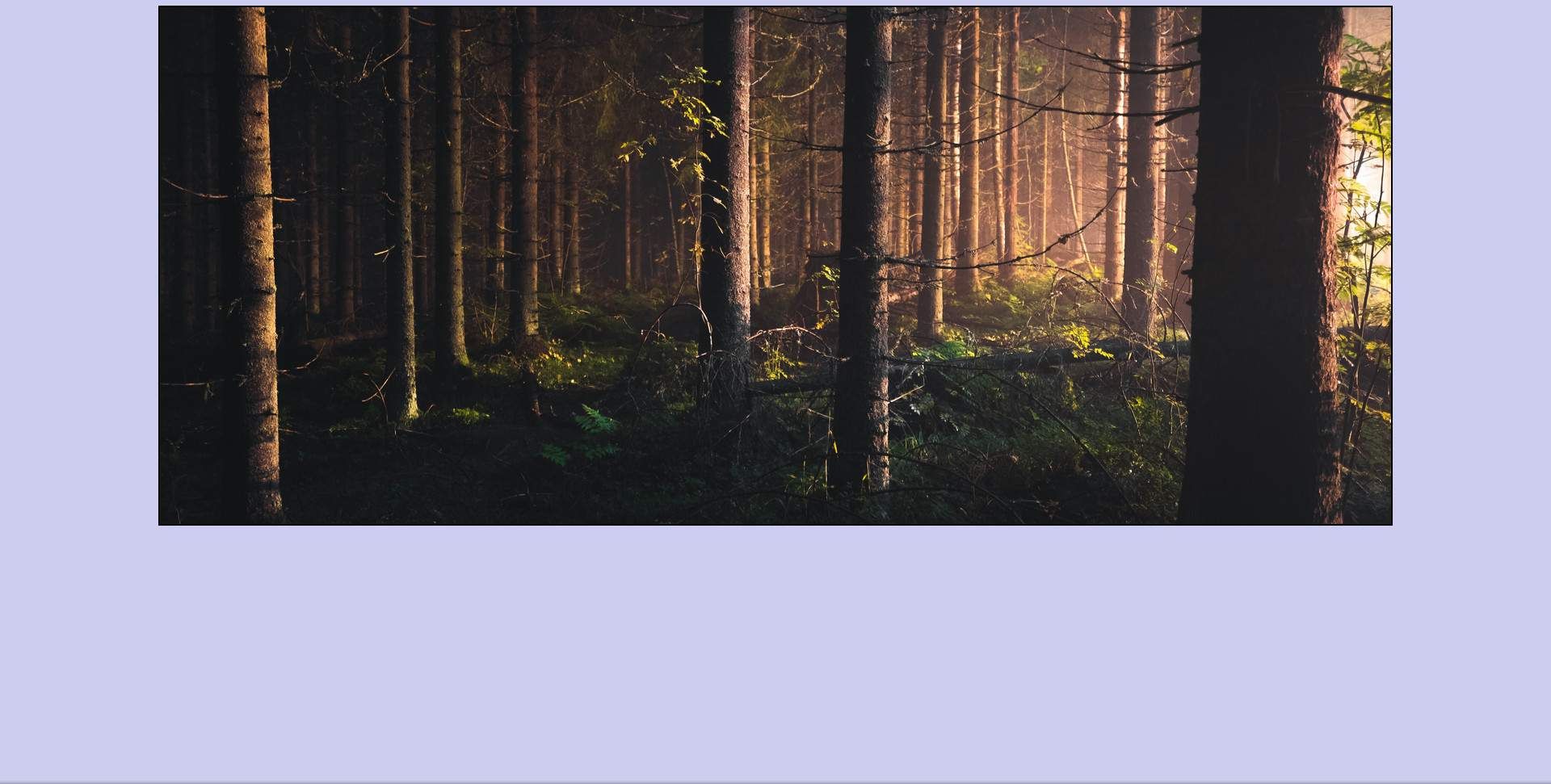
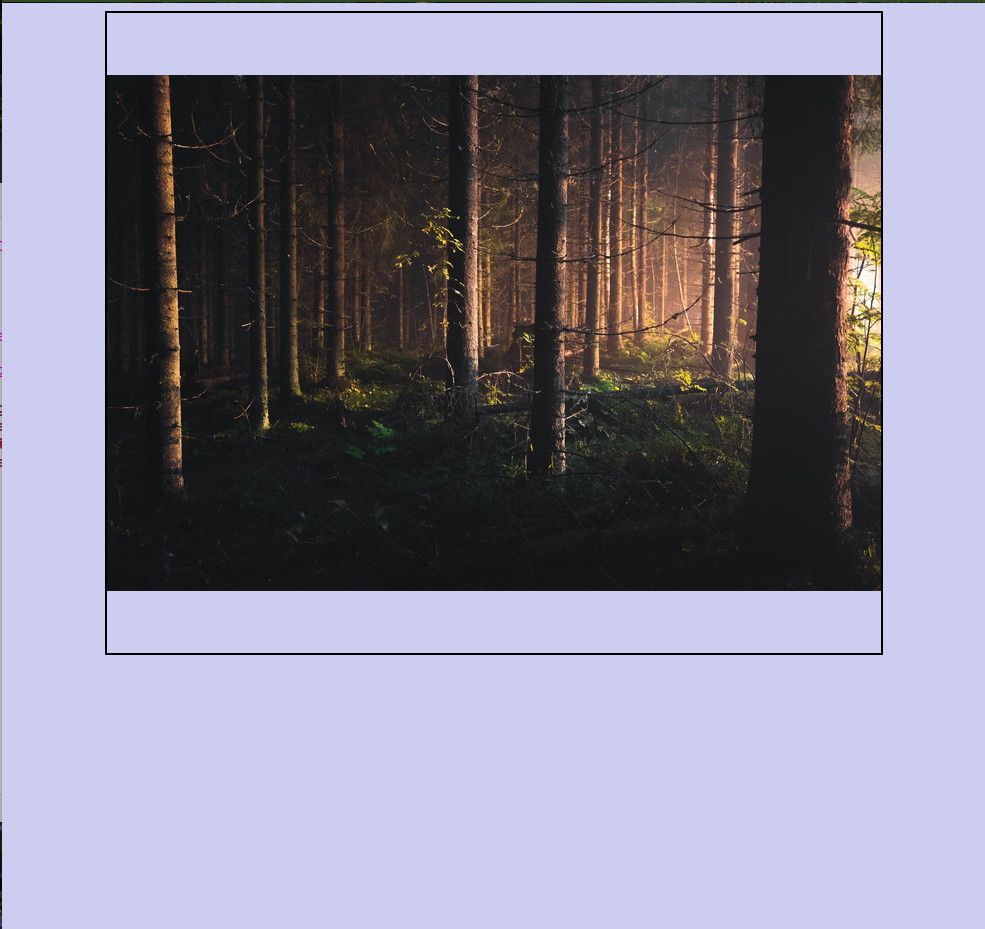
Теперь это результат в полноэкранном режиме.

Установив фон-размер в покрытие, вы гарантируете, что браузеры автоматически масштабируют фоновое изображение, даже большое, чтобы охватить всю область HTML-элемента, к которому он применяется. Посмотрите на более узкое окно.

Согласно caniuse.com, этот поддерживается более девяноста процентами браузеров, что делает его очевидным выбором в большинстве ситуаций. Это создает некоторые проблемы с браузерами Microsoft, поэтому может потребоваться запасной вариант.
Запасной путь
Вот пример, который использует фоновое изображение для тела страницы и устанавливает размер 100% так что он всегда будет растягиваться по размеру экрана. Этот метод не идеален, и он может вызвать некоторое свободное пространство, но с помощью фон положение свойство, вы должны быть в состоянии устранить проблему и по-прежнему приспосабливать старые браузеры.
тело {
background: url ('bgimage.jpg');
повторение фона: без повтора;
размер фона: 100%;
background-position: center;
}
Используя пример сверху с фон-размер установлен в 100% вместо этого вы можете видеть, что CSS выглядит в основном одинаково.

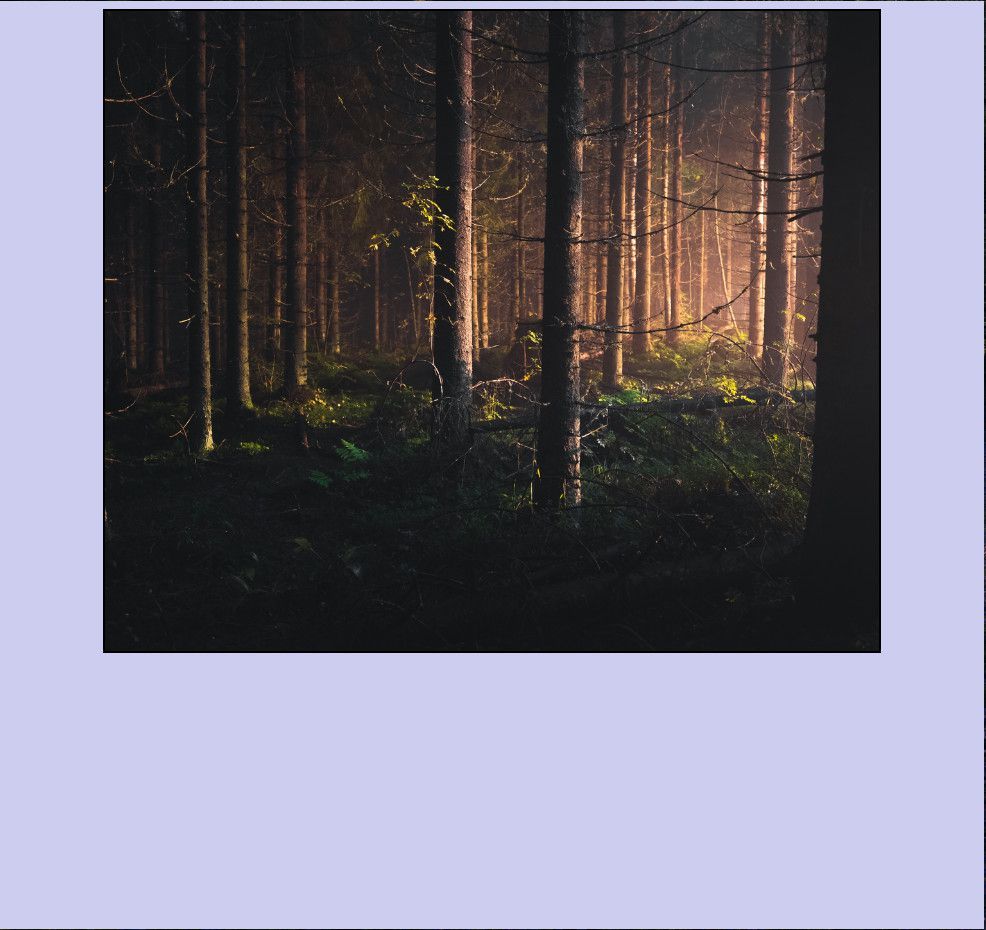
Результат в полноэкранном браузере или браузере с размерами, подобными изображению, практически идентичен. Однако при более узком экране недостатки начинают проявляться.

Понятно, что это не идеал, но он будет работать как запасной вариант.
Согласно caniuse.com, это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех основных мобильных браузерах. Это распространяется на все современные браузеры, доступные сегодня, что означает, что вы должны использовать это свойство, не опасаясь, что оно не будет работать на чьем-либо экране.
Между этими двумя методами у вас не должно возникнуть проблем с поддержкой почти всех браузеров. Как Размер фона: обложка получает еще большее признание среди браузеров, даже этот запасной вариант станет ненужным. Очевидно, что CSS3 и более гибкие методы проектирования упростили и упростили, используя изображения в качестве адаптивных фонов в элементах HTML.


