Содержание
- 1 CSS Table Borders
- 2 Прежде чем ты начнешь
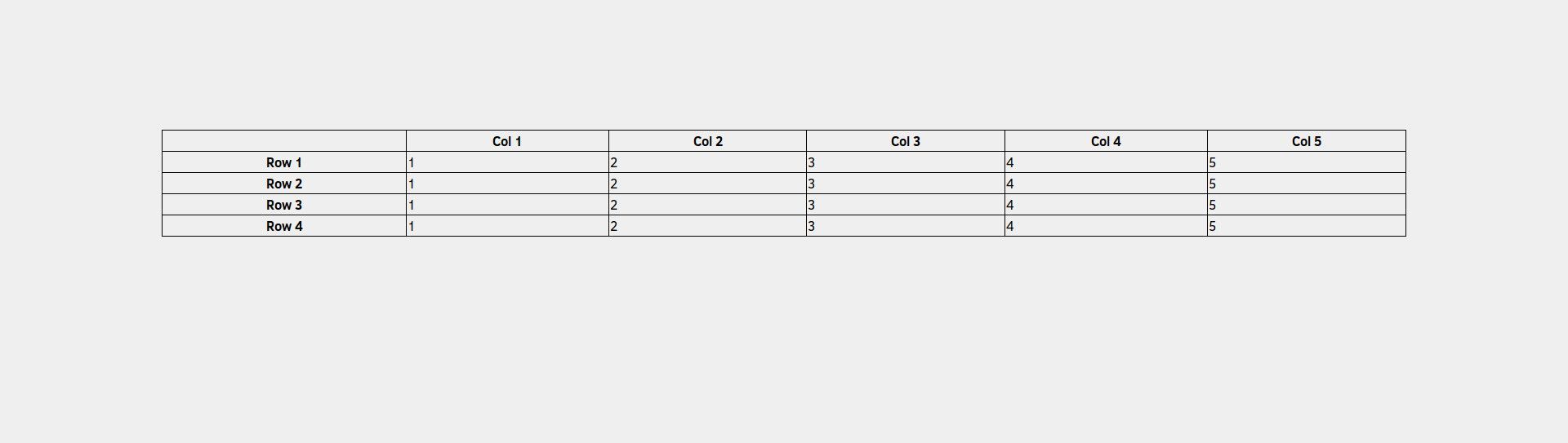
- 3 Как добавить линии вокруг всех ячеек в таблице
- 4 Как добавить строки между столбцами в таблице
- 5 Как добавить строки между строками в таблице
- 6 Как добавить строки между определенными столбцами или строками в таблице
- 7 Как добавить линии вокруг отдельных ячеек в таблице
- 8 Как добавить строки внутри отдельных ячеек в таблице
- 9 Полезные советы
Возможно, вы слышали, что таблицы CSS и HTML не смешиваются. Это не вариант. Да, использование HTML-таблиц для разметки больше не является лучшей практикой веб-дизайна, поскольку они были заменены стилями разметки CSS, но таблицы по-прежнему являются правильной разметкой, используемой для добавления табличных данных на веб-страницу.
Поскольку многие веб-профессионалы избегают таблиц, считая их ничем иным, как проблемами, многие из этих специалистов не имеют большого опыта работы с этим общим элементом HTML, и им трудно добавлять внутренние строки в ячейки таблицы на веб-странице.
CSS Table Borders
Когда вы используете CSS для добавления границ в таблицы, он добавляет только границы вокруг внешней части таблицы. Если вы хотите добавить внутренние линии в отдельные ячейки этой таблицы, вам нужно добавить границы для внутренних элементов CSS. Вы можете использовать тег HR, чтобы добавить строки внутри отдельных ячеек.
Чтобы применить стили, описанные в этом руководстве, вам нужна таблица на веб-странице. Затем вы создаете таблицу стилей в виде внутренней таблицы стилей в заголовке вашего документа (если вы имеете дело только с одной страницей) или присоединяете к документу как внешнюю таблицу стилей (если на сайте несколько страниц). Вы помещаете стили для добавления внутренних линий в таблицу стилей.
Прежде чем ты начнешь
Решите, где вы хотите, чтобы строки отображались в таблице. У вас есть несколько вариантов, в том числе:
- Окружая все клетки, чтобы сформировать сетку
- Расположение линий между столбцами
- Просто между рядами
- Между конкретными столбцами или строками.
Вы также можете расположить линии вокруг отдельных ячеек или внутри отдельных ячеек.
Вам также нужно будет добавить границы коллапса Свойство вашего CSS для вашей таблицы. Это сворачивает границы в одну строку между каждой ячейкой и позволяет границам строк таблицы функционировать должным образом. Прежде чем что-то делать, добавьте следующий блок в ваш CSS.
Таблица {
коллапс границы: коллапс;
}
Как добавить линии вокруг всех ячеек в таблице

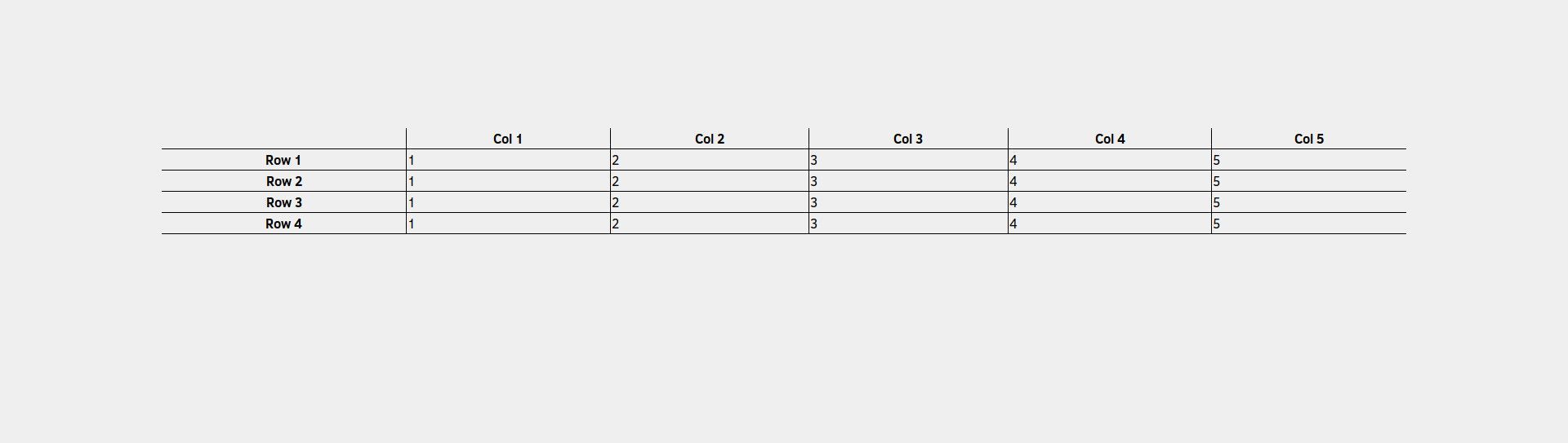
Чтобы добавить линии вокруг всех ячеек в вашей таблице, создав эффект сетки, добавьте следующее в свою таблицу стилей:
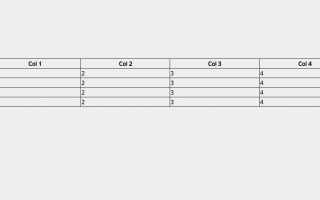
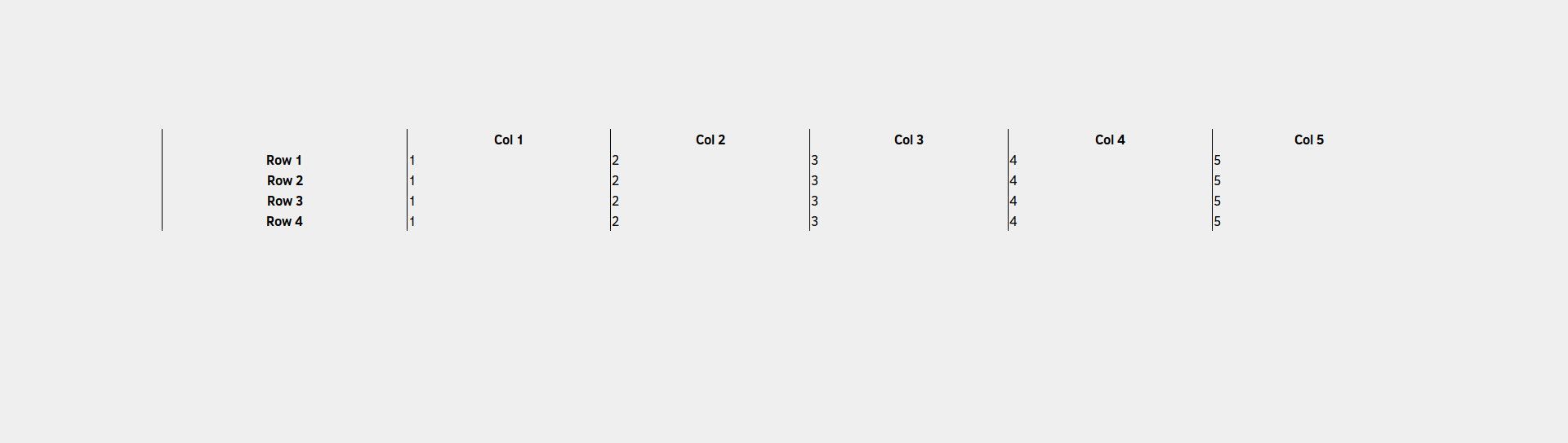
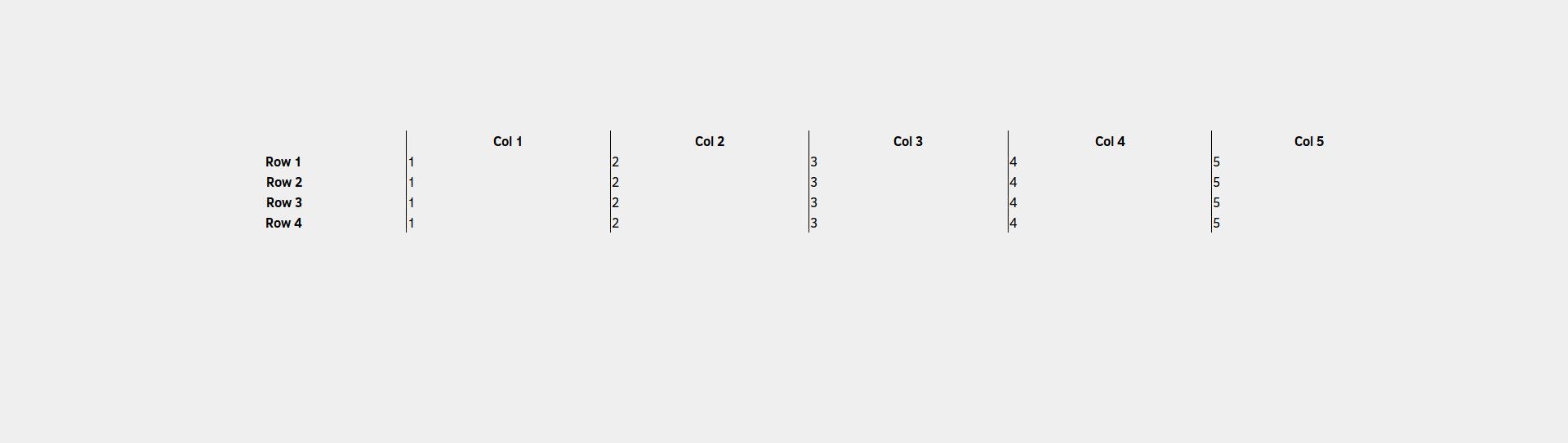
Как добавить строки между столбцами в таблице

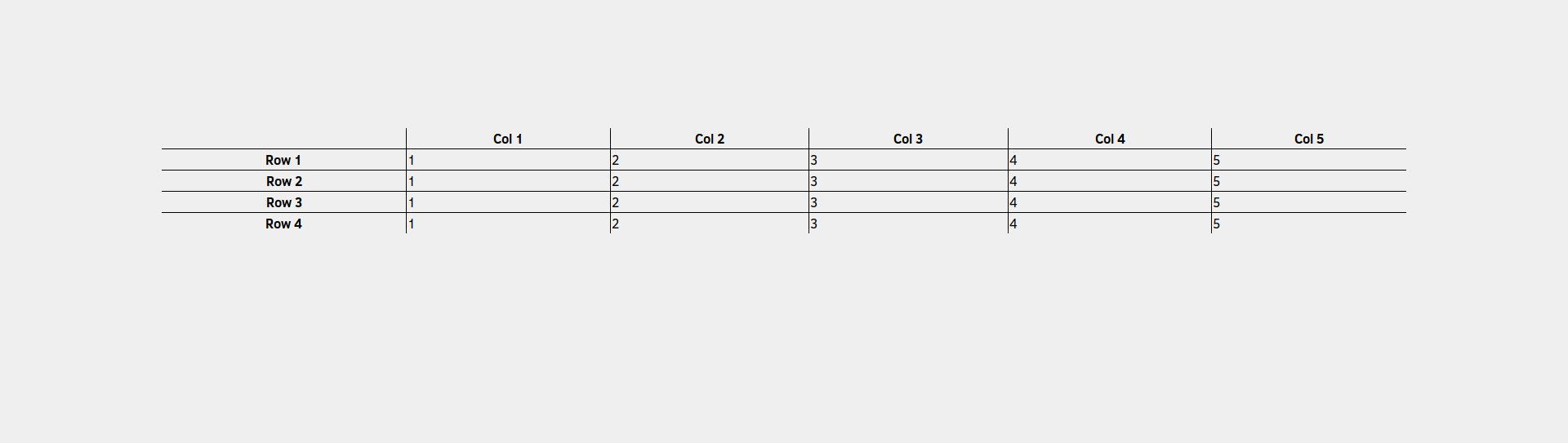
Чтобы добавить линии между столбцами для создания вертикальных линий, идущих сверху вниз по столбцам таблицы, добавьте в таблицу стилей следующее:

Если вы не хотите, чтобы вертикальные линии появлялись в первом столбце, вы можете использовать Первый ребенок псевдокласс, предназначенный только для тех элементов, которые появляются первыми в их ряду и удаляют границу.
td: первый ребенок, th: первый ребенок {
граница слева: нет;
}
Как добавить строки между строками в таблице

Как и при добавлении линий между столбцами, вы можете добавить горизонтальные линии между строками с одним простым стилем, добавленным в таблицу стилей, следующим образом:

Чтобы убрать границу из нижней части таблицы, вы бы снова положились на псевдокласс. В этом случае вы бы использовали последний ребенок нацеливаться только на последний ряд.
tr: last-child {
граница снизу: нет;
}
Как добавить строки между определенными столбцами или строками в таблице
Если вам нужны только строки между конкретными строками или столбцами, вы можете использовать класс в этих ячейках или строках. Если вы предпочитаете более чистую разметку, вы можете использовать п-й ребенок псевдокласс для выбора определенных строк и столбцов в зависимости от их положения.

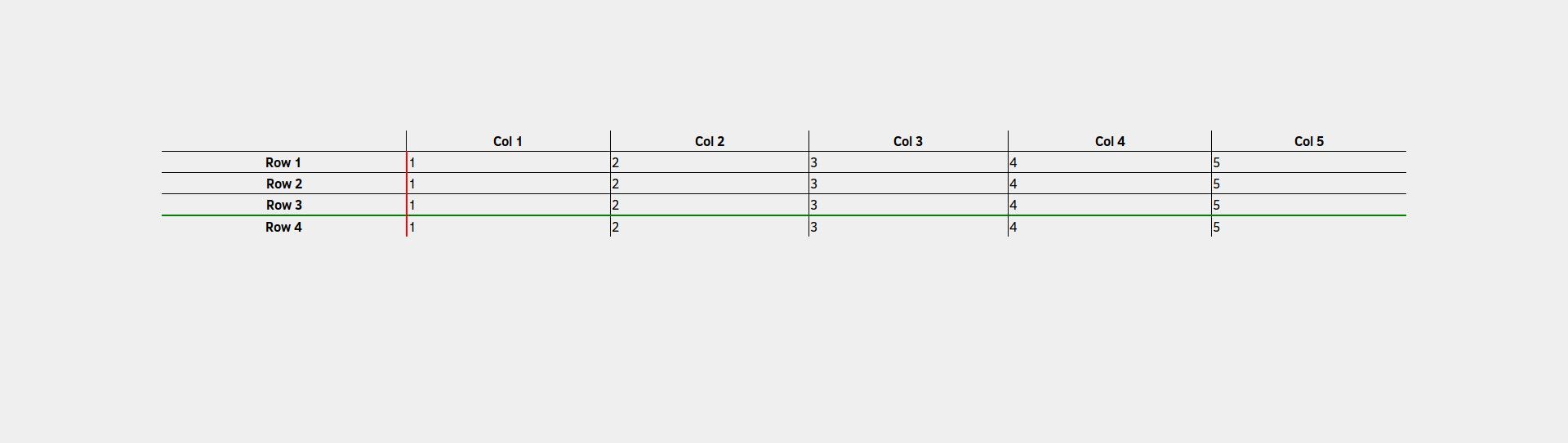
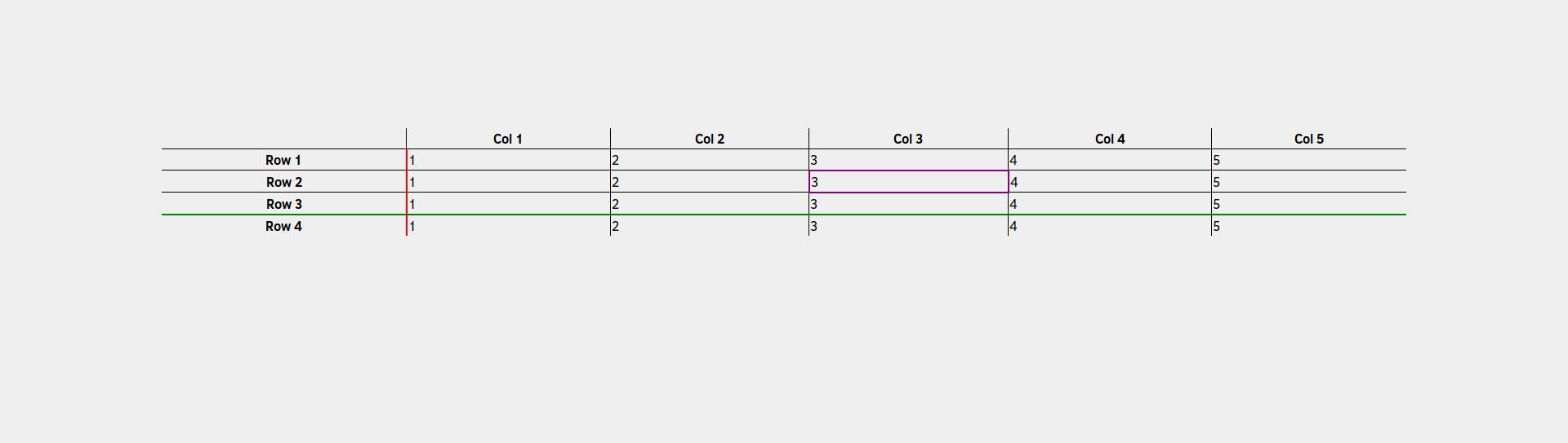
Например, если вы хотите настроить таргетинг только на второй столбец в каждой строке, вы можете использовать nth-child (2), чтобы применить CSS только ко второму элементу в каждой строке.
td: nth-child (2), th: nth-child (2) {
рамка слева: сплошная 2px красная;
}
То же самое относится и к строкам. Вы можете выбрать конкретную строку, используя п-й ребенок.
tr: nth-child (4) {
граница снизу: сплошная 2px зеленая;
}
Как добавить линии вокруг отдельных ячеек в таблице

Хотя вы, безусловно, можете использовать псевдоклассы для нацеливания на отдельные ячейки, самый простой способ справиться с такой ситуацией — это CSS-класс. Чтобы добавить линии вокруг отдельных ячеек, вы добавляете класс в ячейки, вокруг которых хотите создать рамку:
Затем добавьте следующий CSS в вашу таблицу стилей:
Как добавить строки внутри отдельных ячеек в таблице
Если вы хотите добавить строки внутри содержимого ячейки, проще всего это сделать с помощью тега горизонтального правила ().
Полезные советы
Если вы предпочитаете контролировать промежутки между ячейками таблицы вручную, удалите следующую строку ранее:
Этот атрибут отлично подходит для стандартных таблиц, но он значительно менее гибок, чем CSS, так как вы можете определить только ширину границы и иметь ее только вокруг всех ячеек таблицы или без нее.