Тег HR используется в веб-документах для отображения горизонтальной линии на странице или иногда называется горизонтальным правилом. В отличие от некоторых тегов, этот не нуждается в закрывающем теге, поэтому все, что вам нужно сделать, это набрать вставить строку.
Линия простирается по всей ширине страницы и содержит некоторые атрибуты по умолчанию, описывающие толщину, местоположение и цвет линии, но вы можете изменить эти настройки, если хотите.
Вы можете редактировать характеристики горизонтальной линии в документе HTML5, редактируя CSS страницы. HTML4 горизонтальные линии были изменены на HTML стороне документа.
Является ли HR-тег семантическим?
В HTML4 тег HR не был семантическим. Семантические элементы описывают их значение в терминах, которые браузер и разработчик могут легко понять. Тег HR — это просто способ добавить простую строку в документ, где бы вы этого ни хотели. Стилирование только верхней или нижней границы элемента, где вы хотели, чтобы линия отображалась, помещало горизонтальную линию вверху или внизу элемента, но в целом тег HR был проще использовать для этой цели.
Начиная с HTML5, тег HR стал семантическим, и теперь он определяет тематический разрыв на уровне абзаца, который является разрывом в потоке контента, который не требует новой страницы или другого более сильного разделителя — это смена темы. Например, вы можете найти тег HR после смены сцены в истории, или он может указывать на изменение темы в справочном документе.
Атрибуты HR в HTML4 и HTML5
В HTML4 тегу HR могут быть назначены простые атрибуты, включая выравнивание, ширину и ношейд. Выравнивание можно установить влево, по центру, вправо или по правому краю. Ширина регулирует ширину горизонтальной линии от значения по умолчанию 100 процентов, которое расширяет линию по всей странице. Атрибут noshade отображает сплошную цветную линию вместо затененного цвета.
Эти атрибуты устарели в HTML5. Вместо этого вы должны использовать CSS для стилизации ваших HR-тегов в документах HTML5.
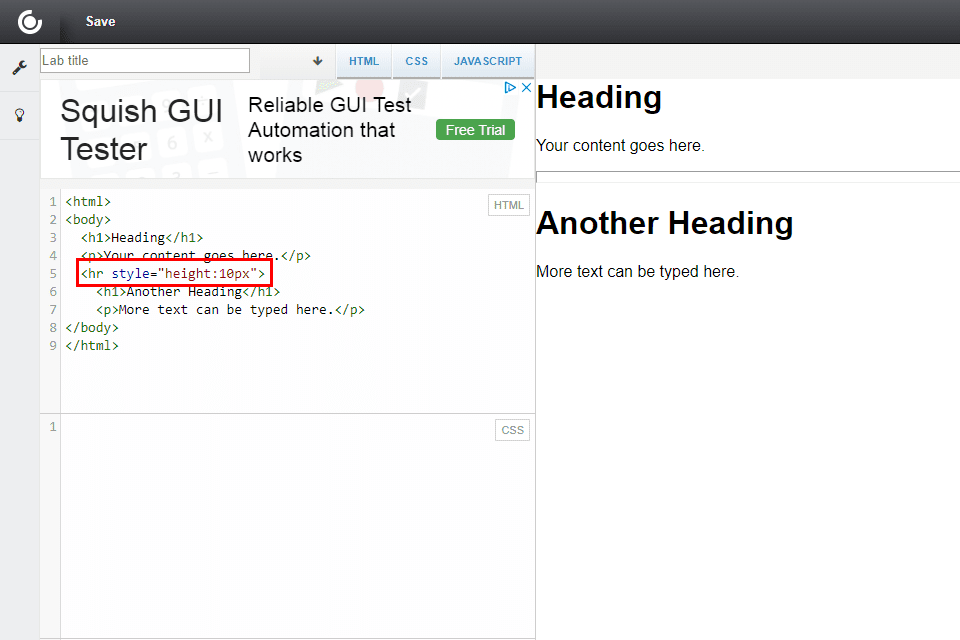
Это пример HTML5 стилизации горизонтальной линии до высоты 10 пикселей с использованием встроенного CSS (стили, вставленные непосредственно в документ вместе с HTML):

Использование встроенного CSS для стилизации HR.
Дженнифер Кирнин
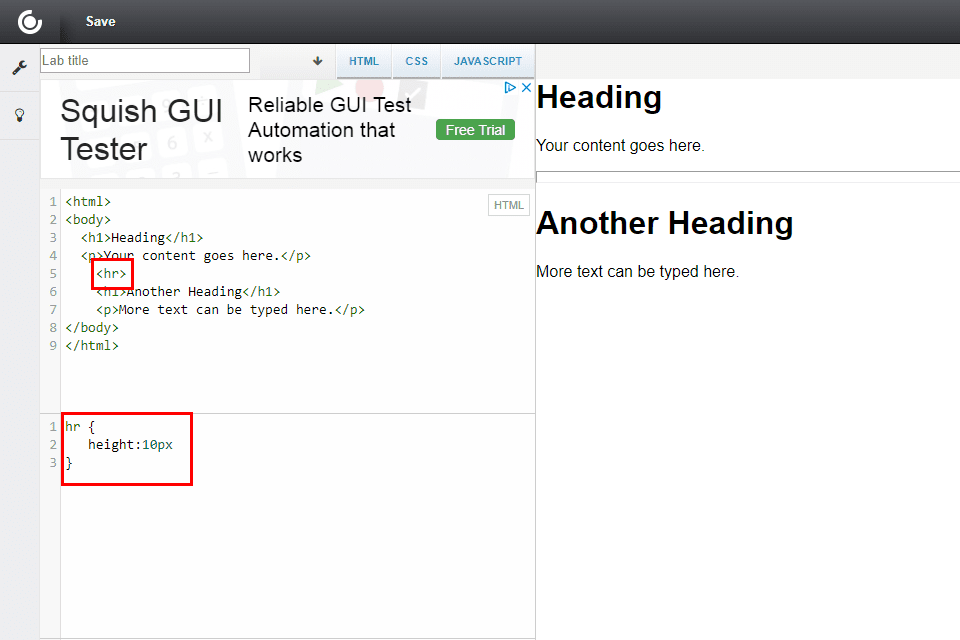
Другой способ стилизации горизонтальных линий в HTML5 — использовать отдельный файл CSS и ссылаться на него из документа HTML. В файле CSS вы бы написали стиль так:

Использование внешнего CSS для стилизации HR.
Дженнифер Кирнин
час {
высота: 10px
}
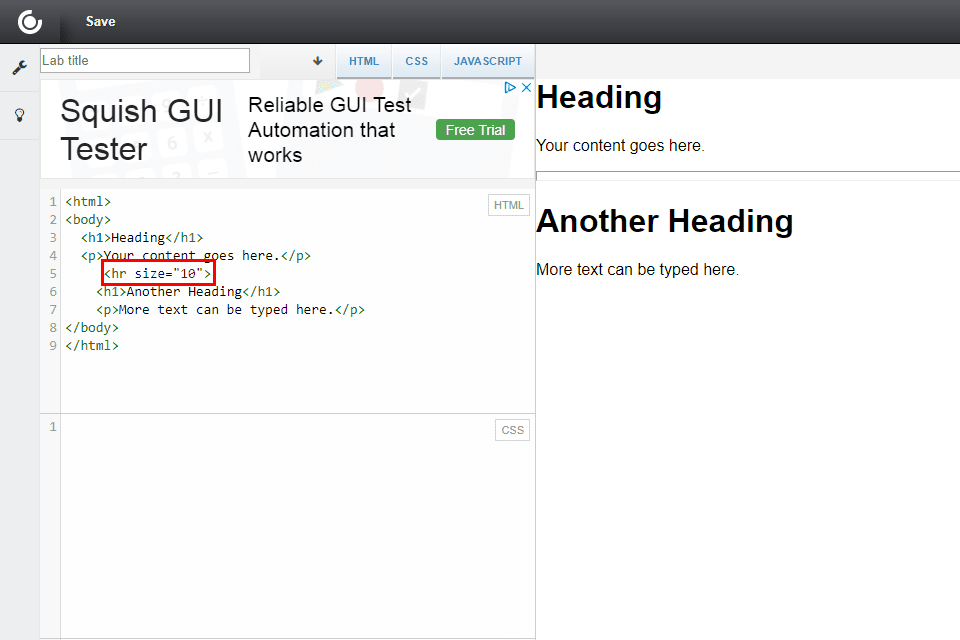
Тот же эффект в HTML4 требует добавления атрибута к содержимому HTML. Вот как можно изменить размер горизонтальной линии с помощью атрибута размера:

Стилизация HR-тега в HTML4.
Дженнифер Кирнин
Существует гораздо больше свободы в стилизации горизонтальных линий в CSS по сравнению с HTML.
Только стили ширины и высоты одинаковы для всех браузеров, поэтому при использовании других стилей могут потребоваться пробные версии и ошибки. Ширина по умолчанию всегда равна 100 процентам ширины веб-страницы или родительского элемента. Высота правила по умолчанию составляет два пикселя.